Asp.net 无限级分类实例代码
在网上找了很久也没有找到例子,没办法了,想偷懒也偷不成了,还是自己老老实实的写一个吧。不多废话,下面请看我做的详细方法。
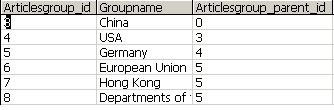
1。无限级分类肯定要数据库支持啦,用户可以动态添加他们的分类嘛,下面是数据库的结构:
数据库主要有三个字段,这是最基本的了。第一个是主键,第二个是分类的名称了,第三个是父级目录id号。
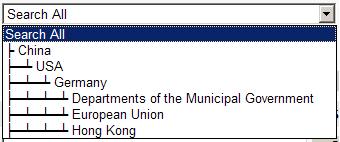
2。成品的效果图:(大家最关心的是不是这个啊?看看是什么样子再看程序怎么吧) 
看!!就长这个模样啦,这个层次关系就是上面那个数据所显示的结果。怎么样?还行吧。。。
3。最后就是提供程序咯,程序其实就是一个递归算法。
代码如下:
private void GetArticleCategory(string pid)
{
SqlConnection conn = new SqlConnection("server=.;database=test;uid=sa;pwd=;");
string sql = "select Articlesgroup_id,Groupname from Articlesgroup where Articlesgroup_parent_id=@pid order by Groupname";
SqlCommand cmd = new SqlCommand(sql, conn);
SqlParameter Pid = new SqlParameter("@pid", SqlDbType.Int);
Pid.Value = pid;
cmd.Parameters.Add(Pid);
conn.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
this.DropDownList1.Items.Add(new ListItem(toadd + " " + sdr[1].ToString(), sdr[0].ToString()));
toadd += "─┴";
this.GetArticleCategory(sdr[0].ToString());
toadd = toadd.Substring(0, toadd.Length - 2); //开始这里没有处理好,层次关系显示不出来 :)
}
sdr.Close();
conn.Close();
}
protected void Page_Load(object sender, EventArgs e)
{
this.keyword.Attributes.Add("onfocus","if( this.value=='key key key') {this.value='' };");
if (!Page.IsPostBack)
{
this.GetArticleCategory("0");
}
this.DropDownList1.Items.Insert(0, new ListItem("Search All", "all"));
}
private string toadd = "├";
相关推荐
-
asp.net dataview做无限极分类的又一用法
数据库结构: classidid 主键 jobClassName 对应的类型名称 ClassName 对应的父类的id 通常做法: 复制代码 代码如下: private void Display(string parentid, String space) { DataTable dt; String strSQL; strSQL = "Select * From Tree Where ParentID =" + parentid + " Order By ClassID D
-
asp.net中Table生成Excel表格的方法
本文实例讲述了asp.net中Table生成Excel表格的方法.分享给大家供大家参考. 具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/19
-
asp.net下用Aspose.Words for .NET动态生成word文档中的数据表格的方法
1.概述 最近项目中有一个这样的需求:导出word 文档,要求这个文档的格式不是固定的,用户可以随便的调整,导出内容中的数据表格列是动态的,例如要求导出姓名和性别,你就要导出这两列的数据,而且这个文档不是导出来之后再调整而是导出来后已经是调整过了的.看到这里,您也许马上想到用模板导出!而且.NET中自带有这个组件:Microsoft.Office.Interop.Word,暂且可以满足需求吧.但这个组件也是有局限性的,例如客户端必须装 office组件,而且编码复杂度高.最麻烦的需求是后面那个-
-
asp.net 无限分类第1/3页
1.递归函数 // '递归遍历自建目录树============================================================================= private void ShowDir(string sZml,string sIndex) { System.Data.SqlClient.SqlConnection sqlCon=new System.Data.SqlClient.SqlConnection(connectionStr
-
Asp.Net实现无限分类生成表格的方法(后台自定义输出table)
本文实例讲述了Asp.Net实现无限分类生成表格的方法.分享给大家供大家参考,具体如下: 数据结构 monitor_group monitor_grp_id monitor_grp_name parent_id level childCount orderby [int,自动递增] [nvarchar,not null] [int,not null] [int,not null] [int,
-
asp.net 动态生成表格
复制代码 代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Text; public partial class Default2 : System.Web.UI.Page { // 步骤 //
-
Asp.net 无限级分类实例代码
在网上找了很久也没有找到例子,没办法了,想偷懒也偷不成了,还是自己老老实实的写一个吧.不多废话,下面请看我做的详细方法. 1.无限级分类肯定要数据库支持啦,用户可以动态添加他们的分类嘛,下面是数据库的结构: 数据库主要有三个字段,这是最基本的了.第一个是主键,第二个是分类的名称了,第三个是父级目录id号. 2.成品的效果图:(大家最关心的是不是这个啊?看看是什么样子再看程序怎么吧) 看!!就长这个模样啦,这个层次关系就是上面那个数据所显示的结果.怎么样?还行吧... 3.最后就是提供程序咯,程序
-
2款PHP无限级分类实例代码
本文章总结了两款PHP无限级分类实现程序代码,有需要学习的朋友可参考一下. 主要思路:首先看第三行和第四行,父类ID(PARENTID)的值是1,表示属于id=1这个类的子类,而,一,二两行因为是一级分类,没有上级分类,所以父类ID(PARENTID)的值是0,表示初级分类,依次类推便实现了无限级分类.最终的效果是: ├一级分类A ├─┴二级分类A ├─┴二级分类B ├一级分类B 然后就是程序,这里以PHP作为描述语言,可以很方便的改成其他语言,因为原理相似,就是一个递归而已. <?php $d
-
使用ThinkPHP的自动完成实现无限级分类实例详解
一.实现效果 二.主要代码 1.模板 2.控制器 ·index模块 ·add模块 3.模型 三.代码 以便于各位看官复制测试 1.模板 <form action="__URL__/add" method="post"> 栏目<select name="fid" size=20> <option value="0">栏目</option> <volist name='list
-
php+mysql不用递归实现的无限级分类实例(非递归)
要实现无限级分类,递归一般是第一个也是最容易想到的,但是递归一般被认为占用资源的方法,所以很多系统是不考虑使用递归的 本文还是通过数据库的设计,用一句sql语句实现 数据库字段大概如下: 复制代码 代码如下: id 编号 fid 父分类编号 class_name 分类名 path 分类路径,以 id 为节点,组成类似 ,1,2,3,4, 这样的字符串 可以假设有如下的数据: 复制代码 代码如下: id fid class_name path 1 0 分类1 , 1, 2
-
php实现无限级分类实现代码(递归方法)
开始以为这样的功能似乎很难,之前也做过一个百科的东西,其中也涉及到了分类的功能,不过不是无限级的分类,而是简单的实现了固定的三级分类,当时是自己设计的,想在想起来实现方法太土了,其实三级分类也只是无限级分类的一种特殊情况而已嘛.经过一段时间考虑,已经有了一些眉目,到网上一查,原来这样的东西铺天盖地,呵呵.其实无限级下拉列表功能是很简单的,无非就是用一个递归算法就好啦. 首先要设计数据库,需要建一个表,里面存储分类信息,至少需要3个字段,第一个是主键(ID),第二个是父级分类ID(parentid
-
一个更简单的无限级分类菜单代码
首先要感谢terry39的指点,元旦闲来无事,我就把他所讲的原理简单实现一下,这个程序的关键就在于数据表的设计很有特色,不用递归,依靠个简单SQL语句就能列出菜单,看看这个数据表怎么设计的: 数据库字段大概如下: ----------------------------------------------------------------------------------- id 编号 fid 父分类编号 name 分类名 p
-
浅谈ASP.NET的Postback 实例代码第1/2页
我们知道,无论是ASP.NET1.x,2.0,甚至是以后的版本,ASP.NET最终Render到Client端通过浏览器浏览的都是一样:一个单纯的HTML.Client通过Submit Form的方式将填入Form的数据提交给Server进行处理.我们现在来看看ASP.NET整个Postback程序处理的过程. 首先我们通过一个Sample来看ASP.NET如何处理一个通过Click一个Button引起的Postback.下面是Web Page的HTML: 复制代码 代码如下: <%@ Page
-
Matlab实现时间序列预测分类实例代码
目录 一.数据准备 二.时间序列预测分类 1.输入为xt,输出是yt 2.有x值,有y值:NARX (1)选择模型类型 (2)选择输出,只有y_t (3)选择70%用来作为训练数据,15%用来作为验证使用,15%用来测试 (4)选择delay (5)开始训练 (6)得到参数 (7)将神经网络导出代码 3.无x,有y值:NAR 三.总结 Matlab从2010b版本以后,神经网络工具箱已经升级为7.0,功能大大加强.在之前的版本做时间预测是比较麻烦操作的,MathWorks公司对时间序列预测做了详
-
基于Pytorch实现的声音分类实例代码
目录 前言 环境准备 安装libsora 安装PyAudio 安装pydub 训练分类模型 生成数据列表 训练 预测 其他 总结 前言 本章我们来介绍如何使用Pytorch训练一个区分不同音频的分类模型,例如你有这样一个需求,需要根据不同的鸟叫声识别是什么种类的鸟,这时你就可以使用这个方法来实现你的需求了. 源码地址:https://github.com/yeyupiaoling/AudioClassification-Pytorch 环境准备 主要介绍libsora,PyAudio,pydub
-
php上传文件分类实例代码
废话不多说了,直接给大家贴代码了,具体代码如下所示: <?php /** * 文件上传类 * @author lijiamin * @time 2017-02-17 * @email 1195989301@qq.com */ class Upload{ private $allowExt = array('gif','jpg','jpeg','bmp','png','swf');//限制文件上传的后缀名 private $maxSize = 1;//限制最大文件上传1M /** * 获取文件的信
随机推荐
- JS实现鼠标移上去显示图片或微信二维码
- ASP.NET中ListView(列表视图)的使用前台绑定附源码
- PHP判断远程图片是否存在的几种方法
- PHP框架Laravel插件Pagination实现自定义分页
- asp下取得客户端IP地址函数 转换IP地址函数
- mysql source 命令导入大的sql文件的方法
- jquery使用ul模拟select实现表单美化的方法
- SQL_Server全文索引的使用实例演示
- jQuery插件扩展测试实例
- 最简单的jQuery程序 入门者学习
- Javascript基础教程之定义和调用函数
- Flex 和JavaScript 交互(带参)
- Nginx服务器中强制使用缓存的配置及缓存优先级的讲解
- 简单谈谈关于C++中大随机数的问题
- java 自动生成略缩图示例代码
- Android开发之资源文件用法实例总结
- 分析Mysql大量数据导入遇到的问题以及解决方案
- Python数据分析之双色球统计单个红和蓝球哪个比例高的方法
- python时间日期函数与利用pandas进行时间序列处理详解
- 入域的Windows访问未入域的Samba服务方法介绍

