asp.net c# 抓取页面信息方法介绍
一:网页更新
我们知道,一般网页中的信息是不断翻新的,这也要求我们定期的去抓这些新信息,但是这个“定期”该怎么理解,也就是多长时间需要抓一次该页面,其实这个定期也就是页面缓存时间,在页面的缓存时间内我们再次抓取该网页是没有必要的,反而给人家服务器造成压力。
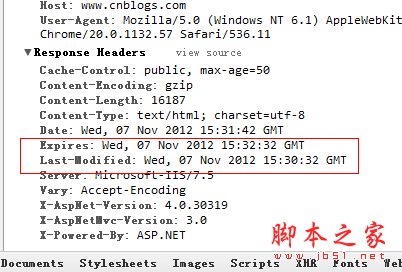
就比如说我要抓取博客园首页,首先清空页面缓存, 
从Last-Modified到Expires,我们可以看到,博客园的缓存时间是2分钟,而且我还能看到当前的服务器时间Date,如果我再次
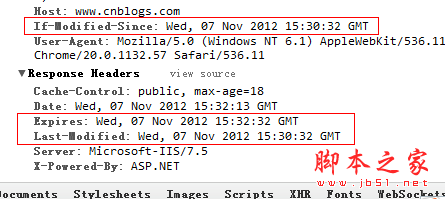
刷新页面的话,这里的Date将会变成下图中 If-Modified-Since,然后发送给服务器,判断浏览器的缓存有没有过期? 
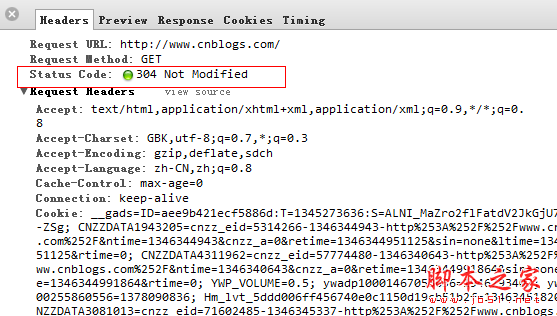
最后服务器发现If-Modified-Since >= Last-Modifined的时间,服务器也就返回304了,不过发现这cookie信息真是贼多啊 。
在实际开发中,如果在知道网站缓存策略的情况下,我们可以让爬虫2min爬一次就好了,当然这些都是可以由数据团队来配置维护了, 好了,下面我们用爬虫模拟一下。
代码如下:
using System;
using System.Net;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
DateTime prevDateTime = DateTime.MinValue;
for (int i = 0; i < 10; i++)
{
try
{
var url = "http://cnblogs.com";
var request = (HttpWebRequest)HttpWebRequest.Create(url);
request.Method = "Head";
if (i > 0)
{
request.IfModifiedSince = prevDateTime;
}
request.Timeout = 3000;
var response = (HttpWebResponse)request.GetResponse();
var code = response.StatusCode;
//如果服务器返回状态是200,则认为网页已更新,记得当时的服务器时间
if (code == HttpStatusCode.OK)
{
prevDateTime = Convert.ToDateTime(response.Headers[HttpResponseHeader.Date]);
}
Console.WriteLine("当前服务器的状态码:{0}", code);
}
catch (WebException ex)
{
if (ex.Response != null)
{
var code = (ex.Response as HttpWebResponse).StatusCode;
Console.WriteLine("当前服务器的状态码:{0}", code);
}
}
}
}
}
}

二:网页编码的问题
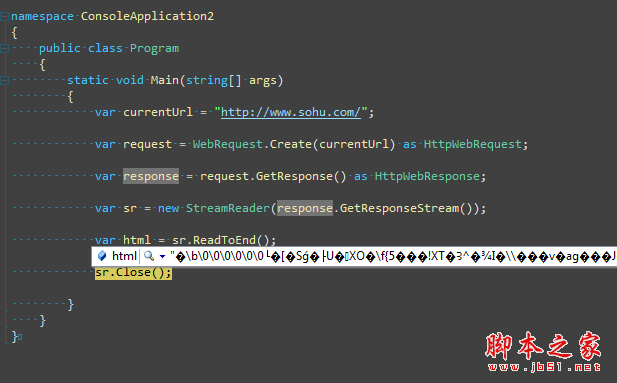
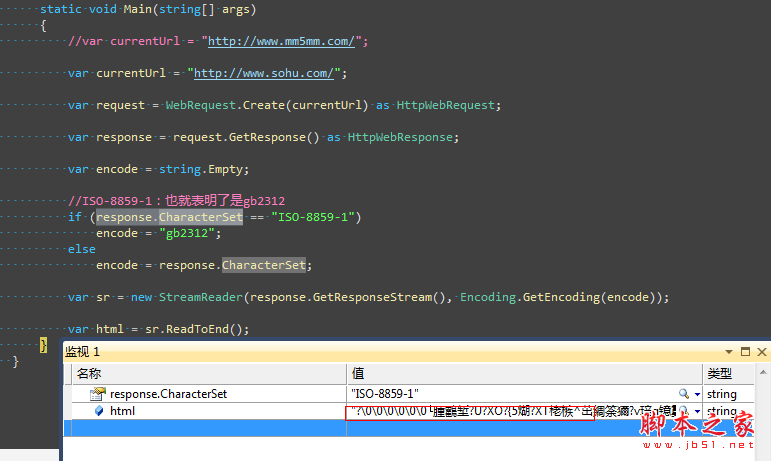
有时候我们已经抓取到网页了,准备去解析的时候,tmd的全部是乱码,真是操蛋,比如下面这样, 
或许我们依稀的记得在html的meta中有一个叫做charset的属性,里面记录的就是编码方式,还有一个要点就是response.CharacterSet这个属性中同样也记录了编码方式,下面我们再来试试看。 
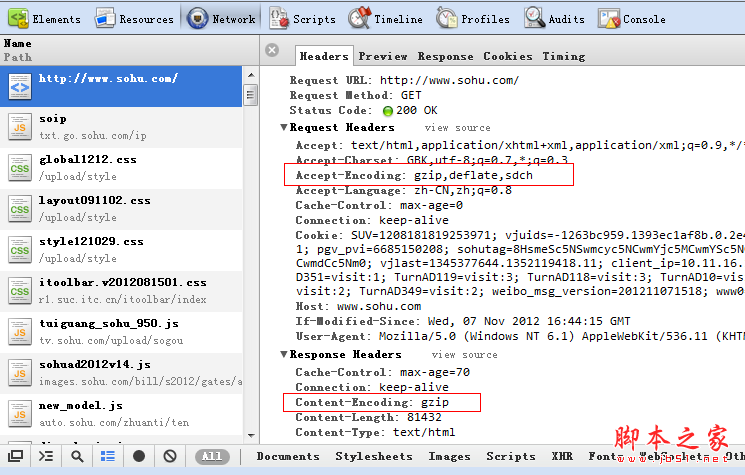
居然还是乱码,蛋疼了,这次需要到官网上面去看一看,到底http头信息里面都交互了些什么,凭什么浏览器能正常显示,爬虫爬过来的就不行。 
查看了http头信息,终于我们知道了,浏览器说我可以解析gzip,deflate,sdch这三种压缩方式,服务器发送的是gzip压缩,到这里我们也应该知道了常用的web性能优化。
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using HtmlAgilityPack;
using System.Text.RegularExpressions;
using System.Net;
using System.IO;
using System.IO.Compression;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
//var currentUrl = "http://www.mm5mm.com/";
var currentUrl = "http://www.sohu.com/";
var request = WebRequest.Create(currentUrl) as HttpWebRequest;
var response = request.GetResponse() as HttpWebResponse;
var encode = string.Empty;
if (response.CharacterSet == "ISO-8859-1")
encode = "gb2312";
else
encode = response.CharacterSet;
Stream stream;
if (response.ContentEncoding.ToLower() == "gzip")
{
stream = new GZipStream(response.GetResponseStream(), CompressionMode.Decompress);
}
else
{
stream = response.GetResponseStream();
}
var sr = new StreamReader(stream, Encoding.GetEncoding(encode));
var html = sr.ReadToEnd();
}
}
}

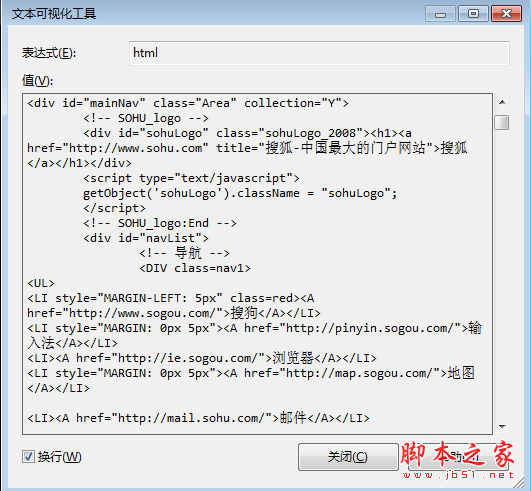
三:网页解析
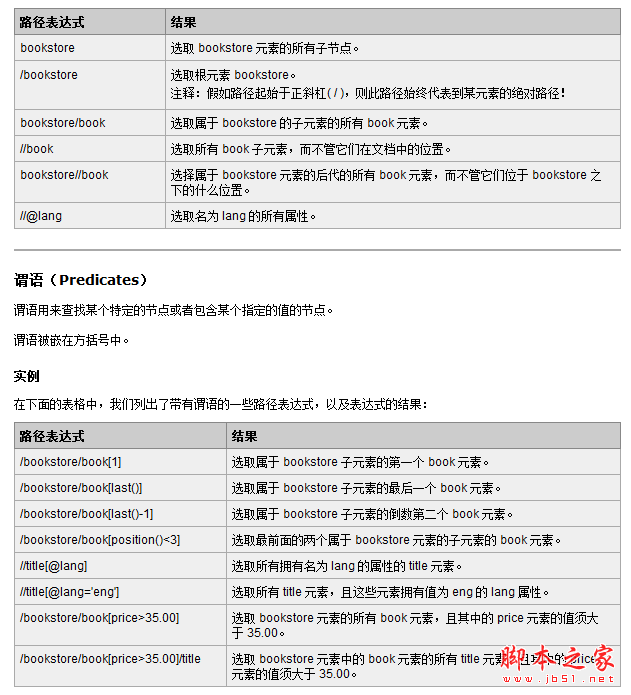
既然经过千辛万苦拿到了网页,下一个就要解析了,当然正则匹配是个好方法,毕竟工作量还是比较大的,可能业界也比较推崇 HtmlAgilityPack这个解析工具,能够将Html解析成XML,然后可以用XPath去提取指定的内容,大大提高了开发速度,性能也不赖,毕竟Agility也就是敏捷的意思,关于XPath的内容,大家看懂W3CSchool的这两张图就OK了。 
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using HtmlAgilityPack;
using System.Text.RegularExpressions;
using System.Net;
using System.IO;
using System.IO.Compression;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
//var currentUrl = "http://www.mm5mm.com/";
var currentUrl = "http://www.sohu.com/";
var request = WebRequest.Create(currentUrl) as HttpWebRequest;
var response = request.GetResponse() as HttpWebResponse;
var encode = string.Empty;
if (response.CharacterSet == "ISO-8859-1")
encode = "gb2312";
else
encode = response.CharacterSet;
Stream stream;
if (response.ContentEncoding.ToLower() == "gzip")
{
stream = new GZipStream(response.GetResponseStream(), CompressionMode.Decompress);
}
else
{
stream = response.GetResponseStream();
}
var sr = new StreamReader(stream, Encoding.GetEncoding(encode));
var html = sr.ReadToEnd();
sr.Close();
HtmlDocument document = new HtmlDocument();
document.LoadHtml(html);
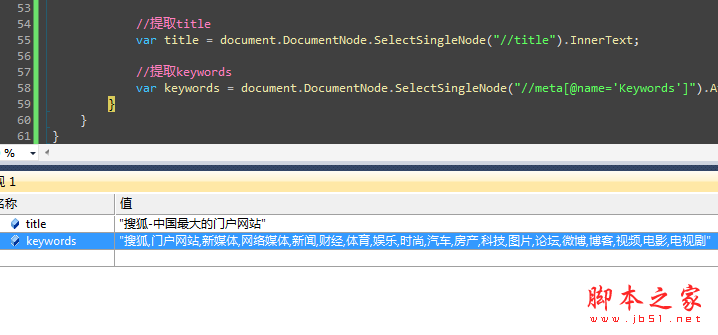
//提取title
var title = document.DocumentNode.SelectSingleNode("//title").InnerText;
//提取keywords
var keywords = document.DocumentNode.SelectSingleNode("//meta[@name='Keywords']").Attributes["content"].Value;
}
}
}

好了,打完收工,睡觉。。。

