详解cordova打包成webapp的方法
在项目开发中,需要将h5页面打包成app,这个时候我们可以使用cordova来打包。在官方文档中,我们可以了解到创建一个app十分简单,你的电脑上有nodejs就行,我们可以跟着官方文档一步一步来,添加安卓平台和ios平台。整个项目结构搭建完毕后,我们可以将我们需要打包的webapp页面全部塞到这个项目结构中。接下来就是麻烦的地方了,如何进行平台开发,也就是如何将我们的项目打包成一个可安装的文件。
一:设置环境变量:
1.设置JAVA_HOME环境变量,指定为JDK安装路径
2.设置ANDROID_HOME环境变量,指定为Android SDK安装路径
3.同时也要添加Android SDK的tools和platform-tools目录到你的PATH
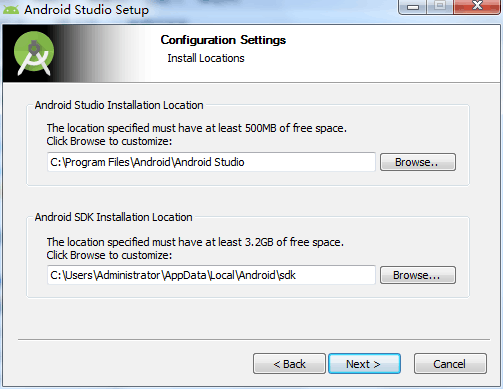
这里需要注意的是设置ANDROID_HOME环境变量,我们可以将android studio安装到我们的电脑中,在安装过程中android studio会自动将Android SDK安装到我们的电脑里,这个时候记住这个地址就行了,如图(下面那一行的路径就是Android SDK):

二:报这种错误的时候:Error:Minimum supported Gradle version is xxxx. Current version is xxxx.
当时我在打包的时候报这钟错误,在网上查到了原因,是因为android studio更新了Gradle的版本,这个时候解决的步骤如下:
1:打开android studio,找到setting,搜索gradle,如图进行设置(具体路径各异):

三:Windows cordova build Error: Could not find gradle wrapper within Android SDK. Might need to update
解决办法:
- 下载 Android SDK tools package(https://dl.google.com/android/repository/tools_r25.2.3-windows.zip)
- 进入 C:\Users\\AppData\Local\Android\sdk目录
- 备份tools目录
- 将压缩包中的tools目录解压到这个目录下
- 进入工程目录,再次运行 “cordova build android”。
四:安装cordova-plugin-splashscreen报错:
这个时候可能的原因是你已经打包过apk文件了,你需要将apk文件删除,然后再安装。
五:打包vue项目时遇到的问题
1:使用npm run build打包到哪?

如图,Qianne是我vue项目的名称,我在这个文件夹打开了dos窗口,然后创建一个app框架,名为myApp1。然后我将config里index.js中修改:
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',
这里的路径直接指向了myApp1下www文件夹。然后我们在vue项目中运行npm run build。这个时候我们就把打包后的文件直接放在了myApp1下www文件夹。此时我们还要将
cordova.js和cordova_plugins.js文件放进www文件夹中,与index.html同级。(记住此时会覆盖index.html,我们要将index.html中引用cordova.js的那句代码复制到打包后的index.html中)。
2:直接打开打包后的index.html,路由居然没作用?
我的解决办法:
找到vue项目中的main.js,将其中路由的代码的mode改为“hash”,我之前是“history”所以路由一直没用
const router = new VueRouter({
mode: 'hash',
routes
})
之后我们再打包一次,如果打包后的index.html打开后路由正常,那么恭喜你。这个时候我们在myApp1下进入dos窗口,输入cordova build android,打包成apk文件。
六:app的logo启动页面应该放在哪里?

在项目结构中, 我们需要安装splashscreen插件:
cordova plugin add cordova-plugin-splashscreen
我们在config.xml中插入以下代码:
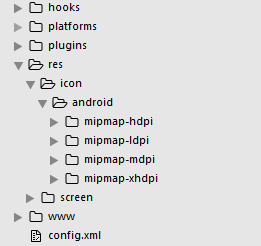
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>
同样的,我们要在res文件夹下的对应文件夹中放入相应的logo或者图片.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

