Servlet实现分页效果
本文实例为大家分享了Servlet实现分页效果的具体代码,供大家参考,具体内容如下
分页的算法:
需要定义四个变量,它们有各自的用处
int pageSize:每页显示多少条记录
int pageNow:希望显示第几页
int pageCount:一共有多少页
int rowCount:一共有多少条记录
说明:
pageSize是指定,pageNow是指用户的选择。
rowCount是从表中查询得到的。
pageCount是计算出来的,该计算公式为:
if(rowCount%pageSize==0) {
pageCount=rowCount/pageSize;
} else {
pageCount=rowCount/pageSize+1;
}
如果使用语句:select 字段名列表 from 表名 where id between ? and ?
这个sql语句确实比较快,但是存在一个问题,即如果表的id被删除了,那么某页可能就会少一条记录。
因此,最终方法是如下语句:
select top pageSize 字段名列表 from 表名 where id not in(select top pageSize*(pageNow-1) id from 表名)
实现代码为:
import javax.servlet.http.*;
import java.io.*;
import java.sql.*;
public class fenye extends HttpServlet{
public void doGet(HttpServletRequest req,HttpServletResponse res)
{
Connection ct=null;
PreparedStatement ps=null;
ResultSet rs=null;
int pageSize=3; //希望每页显示记录的条数
int pageNow=1; //初始化当前页为第一页
int pageCount=0; //总页数,需要通过计算得知
int rowCount=0; //记录总数,查表获知
String sPageNow=req.getParameter("pageNow"); //接收传递过来的当前页面
if(sPageNow!=null) //若接收到非空值,将其转为整数
{
pageNow=Integer.parseInt(sPageNow);
}
try{
PrintWriter pw=res.getWriter();
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
ct=DriverManager.getConnection("jdbc:sqlserver://127.0.0.1:1433;DatabaseName=Students","sa","密码");
ps=ct.prepareStatement("select count(*) from [Students].[dbo].[Students]"); //获取表中记录总数
rs=ps.executeQuery();
while(rs.next())
{
rowCount=rs.getInt(1); //获取表中记录总数
}
if(rowCount%pageSize==0) //计算总页面数
{
pageCount=rowCount/pageSize;
}
else
{
pageCount=rowCount/pageSize+1;
}
ps=ct.prepareStatement("select top "+pageSize+" * from [Students].[dbo].[Students] where id not in(select top "+pageSize*(pageNow-1)+" id from [Students].[dbo].[Students])");
rs=ps.executeQuery();
pw.println("<body><center>"); //将查询结果以表的形式展现
pw.println("<table border=1");
pw.println("<tr><th>id</th><th>name</th><th>grade</th></tr>");
while(rs.next())
{
pw.println("<tr>");
pw.println("<td>"+rs.getInt(1)+"</td>");
pw.println("<td>"+rs.getString(2)+"</td>");
pw.println("<td>"+rs.getString(3)+"</td>");
pw.println("</tr>");
}
pw.println("</table>");
if(pageNow==1) //前一页超链接,当已经跳转到第一页时,页面不再改变
{
pw.println("<a href=fenye?pageNow="+pageNow+">"+"forward"+"</a>");
}
else //未跳转到第一页时,每点击一次超链接,页面向前跳转一次
{
pw.println("<a href=fenye?pageNow="+(pageNow-1)+">"+"forward"+"</a>");
}
if(pageCount<=5) //控制显示页数超链接的个数
{
for(int i=1;i<=pageCount;i++)
{
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}
}else if(pageCount-pageNow<=5)
{
for(int i=pageNow;i<=pageCount;i++)
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}else //当页面数过多时,为了页面美观需要控制显示超链接个数
{
for(int i=pageNow;i<=pageNow+5;i++)
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}
if(pageNow==pageCount) //已经为最后一页时,点击后一页不再跳转
{
pw.println("<a href=fenye?pageNow="+pageNow+">"+"backward"+"</a>");
}
else
{
pw.println("<a href=fenye?pageNow="+(pageNow+1)+">"+"backward"+"</a>");
}
pw.println("</center></body>");
}catch(Exception ex){
ex.printStackTrace();
}
}
public void doPost(HttpServletRequest req,HttpServletResponse res)
{
this.doGet(req,res);
}
}
执行结果:
当每页显示记录数为3时:

点击相应连接可以成功跳转。
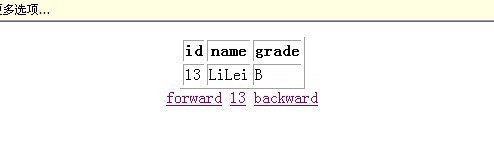
最后一页显示为:

对应代码:
if(pageCount<=5)
{
for(int i=1;i<=pageCount;i++)
{
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}
}
点击backward不再跳转。
为了显示程序控制页数超链接数目的效果如何,将每页显示记录数改为1。
第一页显示效果:

对应代码:
else
{
for(int i=pageNow;i<=pageNow+5;i++)
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}
当前页码逐渐增大时的显示效果:


对应代码:
else if(pageCount-pageNow<=5)
{
for(int i=pageNow;i<=pageCount;i++)
pw.println("<a href=fenye?pageNow="+i+">"+i+"</a>");
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- jsp servlet javaBean后台分页实例代码解析
- javabean servlet jsp实现分页功能代码解析
- jsp+servlet+javabean实现数据分页方法完整实例
- servlet分页代码示例
赞 (0)

