C#动态加载组件后如何在开发环境中调试详解
动态加载组件
那就是简单的Assembly.Load动态加载dll而以。这网上资料也有不少。基本的思路基本上就是在本地上一个指定目录如【plugs】存在着一堆dll文件。主程序在初始运行时一般会把指定目录下的dll一次性用Assembly.Load加载进来。只要把指定目录变成从网络加载,或者加载指定目录前先检查网络上的是否有新版本。这就简单做成个最简单版本的热更新。
多数网上的资料就是然后就没有然后了。很多人就发现产品是通过动态加载组件了。但开发人员根本无法调试啊。不能调试就意味着开发难度大啊。出了Bug我都不知道怎么查错。难度开发就要像在正式环境那样子不停的写log文件。如果这样子的动态加载真的得不尝失。只是简单的动态加载对产品做出的优化可能只是5%,但对于开发效率来讲这可不止减少5%的问题。当有也有不少人为了能让组件项目能调试都会新建一个项目直接引用组件项目。通过这种曲线救国的方式来解决问题的。
开发环境中怎么调试
用VS IDE开发时为什么能够调试。VS IDE在的操作原理还是通过Ms-build来生成程序集的。只有dll存在了才能进行调试断点的。这我为动态加载也是加载了dll文件了那怎么断点没有效果呢。那细心的人也知道在生成程序集的时,同时还生成了一个同名称的pdb文件。有兴趣的朋友可以在百科上找到相关资料。说白了有了这个pdb文件才能用VS IDE进行调试断点的。
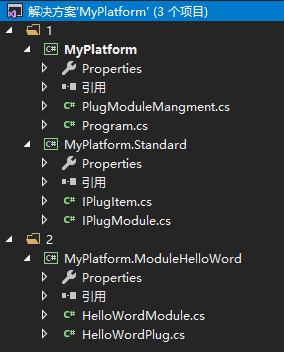
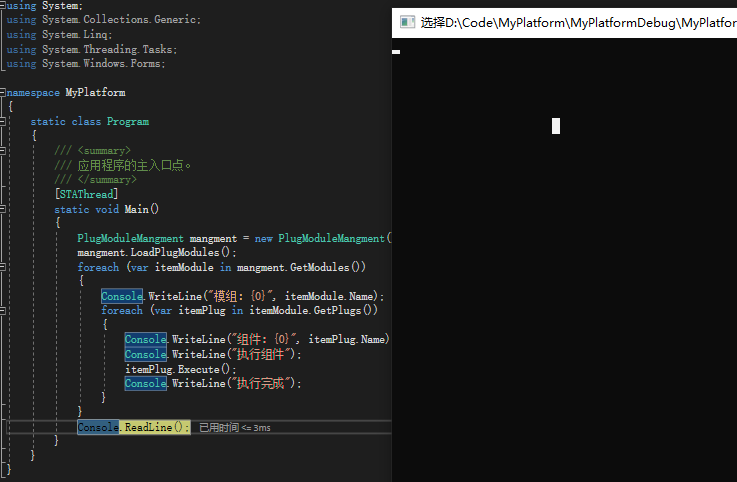
用VS建立方案

MyPlatform为主项目,主要用于动态加载组件。
MyPlatform.Standard为定义标准的接口项目。所有的基础接口,抽像类都应该出自这个项目。
MyPlatform.ModuleHelloWord为第一个组件模组。写代码的人第一个功能都是HelloWord。
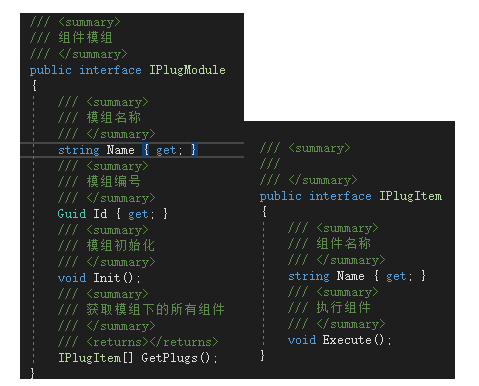
定义组件规则
IPlugModule,IPlugItem为每个组件模组定义好要显示的名称,和调用指定组件时入口方法。先定义了最基本功能以后再加另的功能。

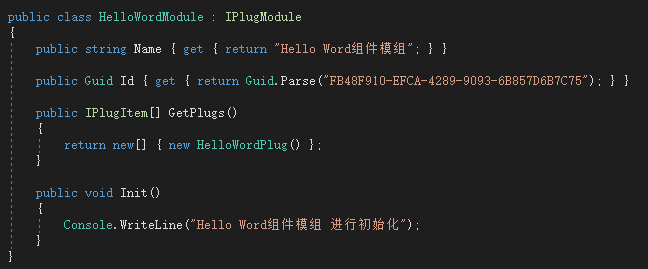
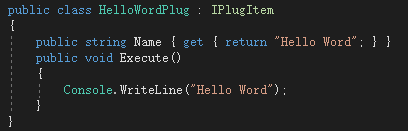
实现第一个组件模组
HelloWordModule,HelloWordPlug做为第一个组件模组,实现的功能当然也是最简单的。


实现动态加载
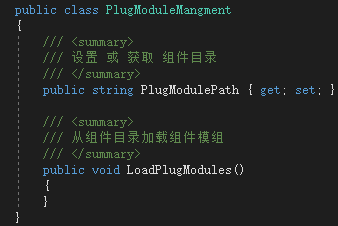
想动态加载组件。前两步定义好规则和第一个组件模组也出来了。现在到主项目平台来了。要动态加载还是要一个组件管理功能来管理加载对应的组件模组项目。组件管理只应该有从那里加载模组特定。按这分析。组件管理类

按照这定义好完善功能。

IDE项目设置
为了方便开发调试。对项目使用设置。
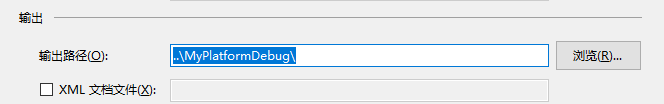
MyPlatform项目-》属性-》生成-》输出

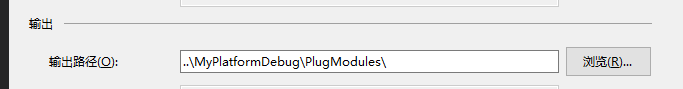
MyPlatform.ModuleHelloWord输出为位置为组件模组加载目录

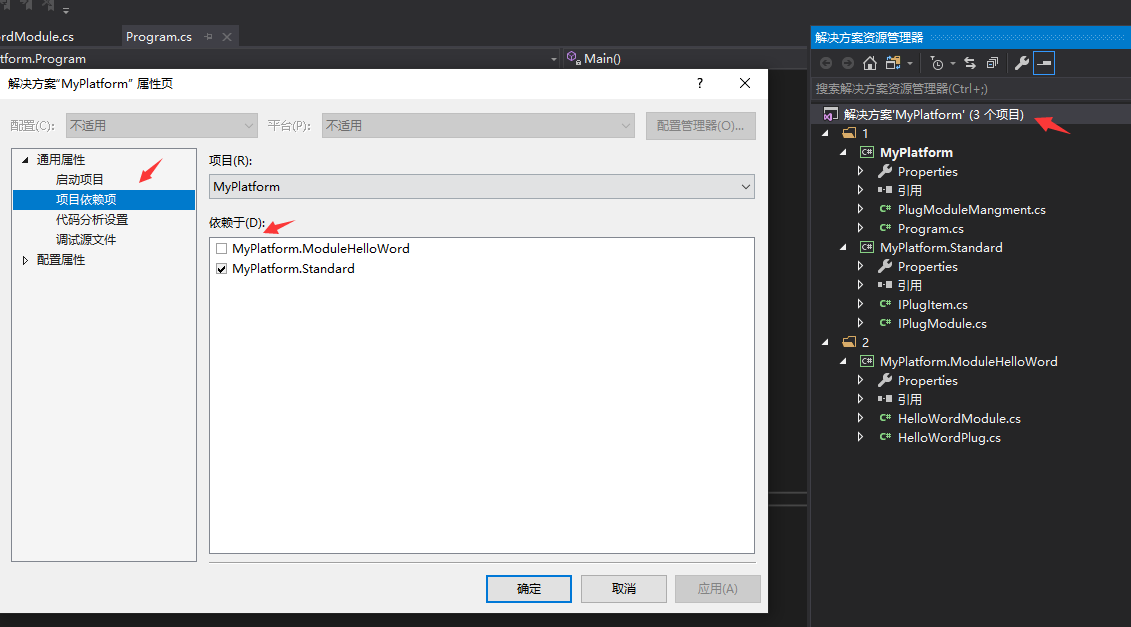
对解决方案进行设置。右键属性-》项目依赖。把组件也选上。这所讲的依赖并不是主项目引用了组件项目,而是在生成主项目前先把选中的项目生成成功再生成编译主项目。

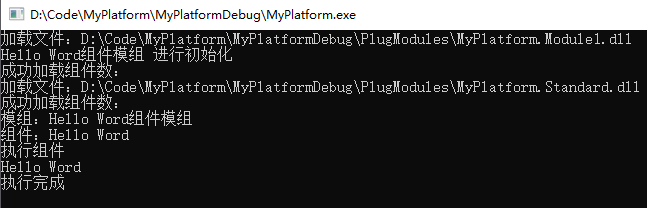
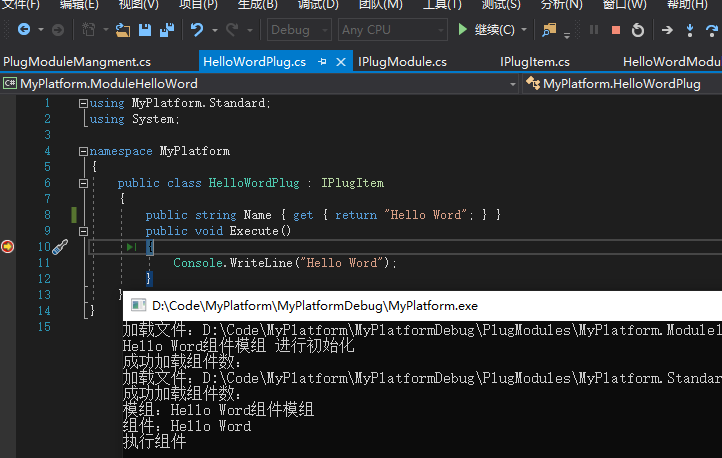
输出效果

从项目上来看,怎么什么输出信息都没有呢。打开组件目录发现什么都没有。原来都没有生成组件到这个目录。那你可能就是忘记上面提交到第三步设置。请回去看一次。

这就简单的能动态加载了。这的思路和网上的基本上都一样的。但发现就是不能断点调试。不能调试这就是在耍流氓嘛。
修改代码支持断调试
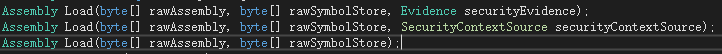
查看Assembly.Load的方法发现有意思的重载。除了加载一个流文件的方法。可以发现还有三个方法是加载两流文件的。一个带有安全参数的方法。不过由于第一个已经过时弃用,建议使用第三个方法。那其实就只有两个方法可用。那就是说在加载时能同时把pdb程序调试数据库也能加载了。这就能很好解决VS IDE能调用的问题了。

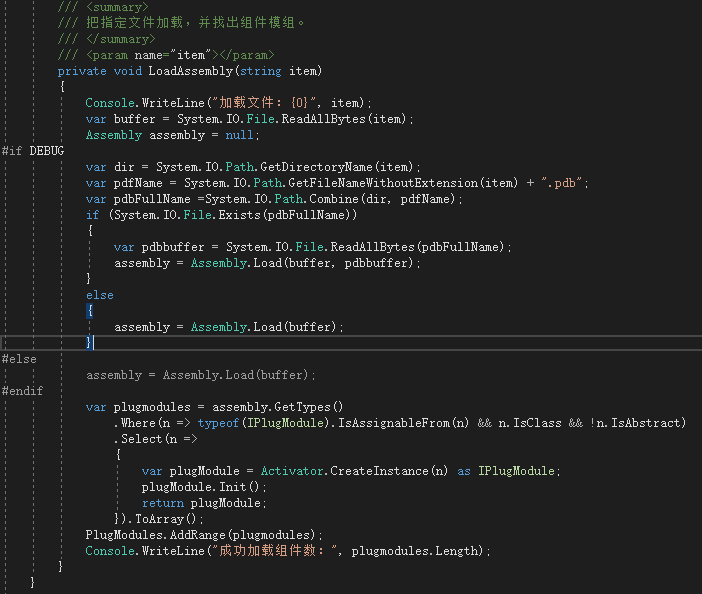
改动代码。加载dll文件时判断pdb文件是否存在,存在则一并加载。这方法也使用在debug模式下。那正式环境一般不会把pdb文件也发布出去。所以就走了分支。

能调试的输出效果

附上源代码:点击下载
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持。

