vue脚手架搭建过程图解
vue脚手架是个好东西,能够快速搭建vue单页面应用,vue是基于node环境的,所以要先安装node,去官网下载安装就可以。
进入某个文件夹的命令为:

查看node版本:

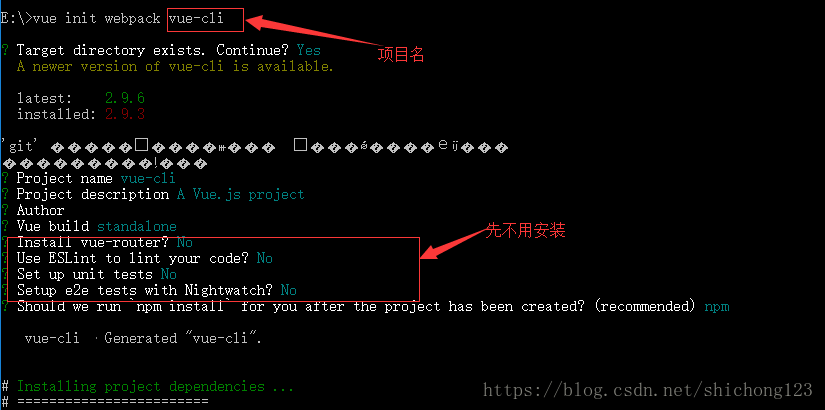
搭建步骤为:

出现下图说明搭建成功:

按照提示输入:

如果出现下图说明运行成功:

在浏览器中按照指示输入:

运行结果为:

ok,至此vue脚手架就搭建完成了!
总结
以上所述是小编给大家介绍的vue脚手架搭建过程图解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue脚手架中配置Sass的方法
世界上最成熟.最稳定.最强大的专业级CSS扩展语言! 兼容CSS Sass完全兼容所有版本的CSS.我们对此严格把控,所以你可以无缝地使用任何可用的CSS库. 特性丰富 Sass拥有比其他任何CSS扩展语言更多的功能和特性.Sass核心团队不懈努力,一直使其保持领先地位. 成熟 Sass已经经过其核心团队超过8年的精心打造. 行业认可 一次又一次地,行业把Sass作为首选CSS扩展语言. 社区庞大 数家科技企业和成百上千名开发者为Sass提供支持. 框架 有无数的框架使用Sass构建.比如Com
-
vue-cli脚手架引入图片的几种方法总结
我个人常用的方法,一直在摸索更好的方法,如果各位大佬有什么建议,可以给我评论留言哦 1.import方法 第一步:在.vue文件中import edit from 'path'(path是图片与.vue的相对路径) 第二步:在data对象中定义一个属性edits,值对应edit 第三步:在template中 给标签绑定属性 最后刷新界面看效果就可以了! 2.static方法 第一步:图片放在static文件夹,在data对象的一个里定义属性pro_img,属性值是图片与.vue的相对路径 第二步
-
详解vue组件开发脚手架
generator-vue-component可以快速生成自己的组件开发的脚手架,类似于vue-cli生成vue项目,这脚手架是目录结构是方便组件开发和调试 由于脚手架是由yeoman搭建,所以必须全局安装yeoman npm install yo 然后全局安装generator-vue-component npm install generator-vue-component -g 到项目目录,获取对应的开发模板 yo vue-component-developer 运行上面命令会弹出下面,依
-
详解使用vue-cli脚手架初始化Vue项目下的项目结构
vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构建配置的项目. 使用vue-cli有以下几大优势: vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新 vue-cli提供了一套本地的热加载的测试服务器 vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具 安装 下面来安装
-
vue脚手架及vue-router基本使用
首先在大前提vue-cli已经安装好的情况下,并且cnpm install后(官网使用的是npm,但这里推荐用cnpm比npm快而且npm有时候会有出现卡住的现象),这里有个小提醒就是关于是否开启eslint,这个是对你写的代码进行规范化的一个工具,对于刚接触的新手们建议关闭,不然代码写的不符合它的规范你的编译器会一直报错,如下图 安装好脚手架之后就像这样 终端输入npm run dev,然后打开localhost:8080就可以看到项目运行啦 大致分析一下几个比较常用的文件把,如下图 1.bu
-
用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本文最大特点: webpack4 多页面 跨域Proxy代理 VConsole移动端调试,手机上的开发者工具 es6/es7 babel 转换 项目地址 GitHub 使用手册 MogoH5+ 是一个 vue 多页面 脚手架工具 ,结合 H5+可以快速开发安卓与苹果 APP. 即使不适用 Hbuild
-
vue-cli脚手架config目录下index.js配置文件的方法
此文章介绍vue-cli脚手架config目录下index.js配置文件 1.此配置文件是用来定义开发环境和生产环境中所需要的参数 2.关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 3.上代码 // see http://vuejs-templates.github.io/webpack for documentation. // path是node.js的路径模块,用来处理路径统一的问题 var path = require('path')
-
vue-cli脚手架-bulid下的配置文件
本文章适合初学者学习,如有错请提出.近期对vue比较感兴趣,所以准备用vue写一个blog.早期先对vue脚手架了解一下,对于新手官网建议先不用vue-cli,但我觉得如果没有任何的依据凭自己写一个项目(包括webpack的配置等)这无疑是浪费时间的而且都最后还是是而非的.所以我觉得完全可以用脚手架建一个webpack项目,然后我们可以具体对应它生成的文件学习(当然这只是我的学习方法,我认为这样比较好学,但不一定人人都是这样的). 在学习的过程中发现网上许多的简介都已经过期(vue发展的过快了吧
-
全新打包工具parcel零配置vue开发脚手架
parcel-vue 一个基于Parcel打包工具的 VueJS急速开发脚手架解决方案,强烈建议使用node8.0以上 项目地址: https://github.com/w3c-king/parcel-vue 初始化项目 $ git clone https://github.com/w3c-king/parcel-vue.git 安装依赖 $ cd parce-vue $ npm install 其中 parcel-bundler 是主要的工具,对于 vue 结尾的单文件,需要单独处理文件类型,
-
vue脚手架搭建过程图解
vue脚手架是个好东西,能够快速搭建vue单页面应用,vue是基于node环境的,所以要先安装node,去官网下载安装就可以. 进入某个文件夹的命令为: 查看node版本: 搭建步骤为: 出现下图说明搭建成功: 按照提示输入: 如果出现下图说明运行成功: 在浏览器中按照指示输入: 运行结果为: ok,至此vue脚手架就搭建完成了! 总结 以上所述是小编给大家介绍的vue脚手架搭建过程图解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持!
-
Windows10下hyperledger fabric1.4环境搭建过程图解
目录Windows10下hyperledger fabric1.4环境搭建PrerequisitesWindows10专业版Git bashcURLGO Progamming LanguageDocker and Docker-composeInstall Samples, Binaries and Docker Imagesshared drivers执行 Windows10下hyperledger fabric1.4环境搭建 Prerequisites 大部分内容参考官方配置 Windows
-
Springboot+TCP监听服务器搭建过程图解
最近从eclipese转到idea,也从SpringMVC转到Springboot,重新搭建了一个基于Springboot的TCP监听.话不多说,直接上图. 这边是监听的文件夹,其中,EchoThread是处理上传信息的线程,SocketPool是用来存放socket的,SpringListener是随项目启动的TCP监听程序. 1.先来说说这个SpringListener 首先要做的第一点就是监听随项目启动,springboot提供了两种方案,第一种就是像这样直接继承CommandLineRu
-
Vue脚手架搭建及创建Vue项目流程的详细教程
目录 VUE脚手架搭建流程 安装国内淘宝镜像 安装 Vue 脚手架 Vue项目创建 项目结构解读 项目修改测试 总结 VUE脚手架搭建流程 1.安装 Node.js(推荐一个网站:http://nodejs.cn/) 2.下载安装完成之后进行测试,记住安装位置 node -v 测试 node 是否安装成功以及检查 node 版本 npm -v 测试 npm 是否安装成功以及检查 npm 版本 效果: 提示:如果碰到下面情况 可能原因: 可能是C:\Users\Administrator(user
-
vue脚手架搭建项目的兼容性配置详解
使用vue-cli搭建项目,面临着解决ie兼容性问题(ie9+),因为ie浏览器并不支持es6语法等. 首先安装babel-polyfill,解决ie不支持promise对象的问题 npm install --save-dev babel-polyfill 安装成功之后,在main.js第一行引入 import 'babel-polyfill' 安装引入成功之后,如果项目还不能正常运行 则需要安装babel进行解析 (推荐阮一峰老师的文章https://www.jb51.net/article/
-
MAC平台基于Python Appium环境搭建过程图解
前言 最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程. 一.环境和所需软件概述 1.1 目前环境: MacOS(10.15.3) 1.2 所需软件: jdk-8u91-macosx-x64.dmg (jdk1.8及以上版本应该都可以) android-sdk_r24.4.1-macosx.zip (mac版本的android-sdk) genymotion-3.0.4.dmg
-
Windows7下的Java运行环境搭建过程图解
第一步:下载JDK 地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html,(由于Sun于2009年被oracle收购所以网址是oracle的) 单击"Java Download"按钮. 选中"Accept License Agreement"单选按钮. 我们以Windows 64位操作系统为例,下载Windows X64版的jdk.单击"jdk-8u5-windows-x
-
Springcloud seata nacos环境搭建过程图解
最近学习了一下seata,由于nacos现在也挺火,于是学习了seata注册到nacos,然后集成springcloud 1.nacos配置(自行上官网下载) 将nacos/conf/nacos-mysql.sql导入自己的数据库 2.配置修改nacos/conf/application.properties spring.datasource.platform=mysql db.num=1 db.url.0=jdbc:mysql://127.0.0.1:3306/nacos?character
-
Node.js+Vue脚手架环境搭建的方法步骤
Node.js的下载 node下载地址:https://nodejs.org/zh-cn/download/ 下载后安装即可.新版Node.js自带npm包管理器 # 查看node的版本 node -v # v12.16.1 # 查看npm版本 npm -v #6.13.4 第一个Node.js程序,新建helloworld.js文件,内容如下 console.log("Hello World") console.log("第一个Node.js程序!") 进入终端
-
vuecli3.0脚手架搭建及不同的打包环境配置vue.config.js的详细过程
参考文档 https://cli.vuejs.org/zh/ 1.安装 npm install -g @vue/cli 2.检查安装 vue -V 3.创建项目 vue create project_name 出现下图信息 4.上图两种选择方式,第一种是默认的,第二种自己选择配置 这里一般选择第二种自己配置,点击回车键后出现下图信息 5.在上图中选择你需要的模块,上下移动,空格进行确定,下图是测试选择的 6.选好后,敲Enter键,接着选择 7.选择完毕后,一路Enter,到下图 8.模板创建
随机推荐
- 使用prototype.js 的时候应该特别注意的几个问题.
- 详解SpringBoot开发案例之整合定时任务(Scheduled)
- Java处理InterruptedException异常的理论与实践
- java基础(System.err和System.out)详解
- 如何查看数据库alert日志文件
- ASP.NET中 Wizard 控件的使用方法
- js展开闭合效果演示代码
- Smarty简单生成表单元素的方法示例
- Yii CGridView用法实例详解
- Python中的filter()函数的用法
- mysql 5.7 docker 主从复制架构搭建教程
- js之事件冒泡和事件捕获详细介绍
- JavaScript游戏之是男人就下100层代码打包
- python BeautifulSoup使用方法详解
- Python简单读取json文件功能示例
- vue2导航根据路由传值,而改变导航内容的实例
- 微信小程序如何获取用户信息
- 12个步骤教你理解Python装饰器
- php根据地址获取百度地图经纬度的实例方法
- java图片滑动验证(登录验证)原理与实现方法详解

