微信小程序实现跑马灯效果完整代码(附效果图)
一:功能介绍及讲解
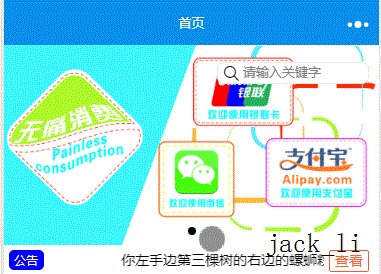
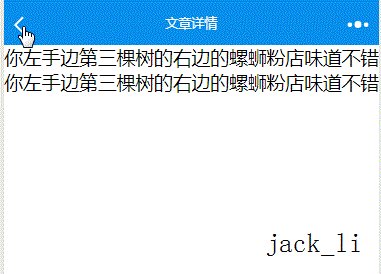
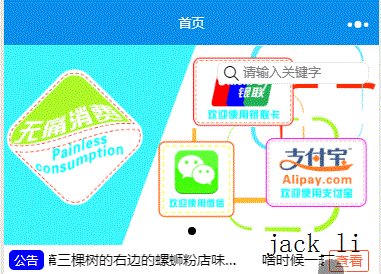
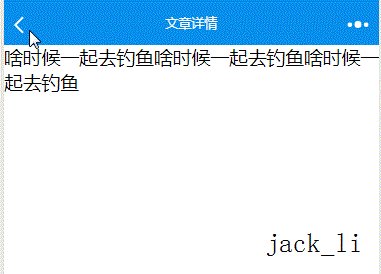
实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定当前的跑马灯信息的id,点击按钮后根据id跳转到相应的文章详情页;
这里值得注意的点是我用了swiper组件的 bindchange 事件来获取到当前信息的数组下标,实现了动态改变查看按钮绑定信息id值的效果;
如果还有不懂的地方欢迎加入(173683895)微信小程序开发交流群。
二:效果图:

三:完整源码
1.封装成一个组件:
<!-- //滚动 -->
<template name="roll">
<block>
<navigator url='../details/details2/detail2?artical_id={{newsId}}'>
<view class='chakan'>查看</view>
</navigator>
<view class='sx_lunbo page_row'>
<text class='red'>公告</text>
<swiper class='sx_swiper page_row' autoplay interval="5000" duration="3000" bindchange="newsId" data-newsId='{{item.id}}' circular>
<swiper-item wx:for="{{news}}" wx:key="">
<view class='reds'>{{item.title}}
</view>
</swiper-item>
</swiper>
</view>
</block>
</template>
.sx_lunbo {
width: 100%;
height: 60rpx;
border-bottom: solid 1px #eee;
}
.chakan{
padding-left: 25rpx;
right: 20rpx;
clear: both;
position:absolute;
height: 40rpx;
margin-top: 10rpx;
color: #f63;
border:solid 1px #f63;
border-radius:5rpx;
padding: 0rpx 10rpx 0rpx 10rpx;
font-size: 28rpx
}
.sx_swiper {
width: 550rpx;
margin-top: 10rpx;
}
.sx_swiper swiper-item{
height: 40rpx
}
.reds {
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
width:500rpx;
font-size: 28rpx;
height: 40rpx;
}
.red {
font-size: 24rpx;
color: white;
width: 60rpx;
height: 40rpx;
line-height: 40rpx;
background: blue;
padding-left: 10rpx;
margin: 10rpx;
border-radius: 10rpx;
}
2.在页面调用:
<import src="../template/roll/roll.wxml" />
<template is="roll" data="{{news,newsId}}" />
@import "../template/roll/roll.wxss";
newsId: function (e) {
var that = this
var item = e.detail.current;
this.setData({
newsId:that.data.news[item].id
})
},
3.news的数据:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

