让电脑右下角显示你想要文字
不晓得大家以前知道不.如果不知道.快来学习学习!
1.点开始菜单---〉设置---〉控制面板---〉区域和语言选项---〉区域选项自定义---〉时间---〉时间格式
2.时间格式(T)里的H:mm:ss前加两个tt, 即 ttH:mm:ss如果你想让你爱人的名字在时间的后面显示,你可以把tt打在后面,即 H:mm:sstt
3.之后在AM符号(M):里打上你爱人的名字。在PM符号(P):里也打上你爱人的名字
4.点应用/确定OK了完成.在屏幕上刷新一下,在看看你右下角时间前是不是有你爱人的名字了?
如果你成功了,告诉一声啊!呵呵也可以加自己愛人的名字哦.
前两天小编看到同事的电脑桌面的右下角把自己的名字显示出来了,于是就请教了同事是怎么将自己的名字显示的桌面右下角,那你知道如何在任务栏右下角显示你的名字吗?如果你不知道怎么设置的话,就让我们来教你桌面右下角显示你的名字的方法。让你的任务栏看起来更有个性!具体操作步骤如下:
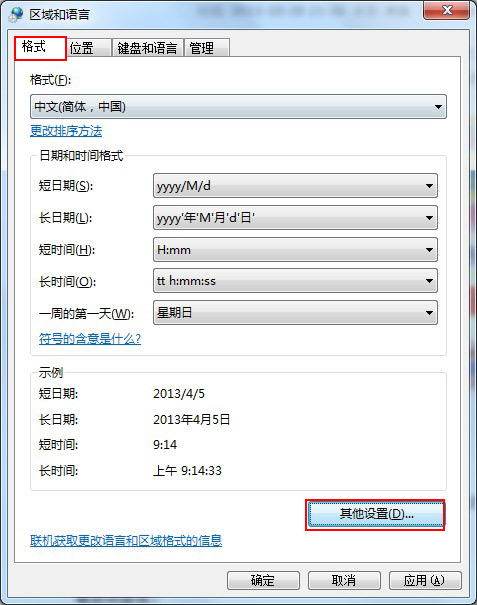
步骤一、点击“开始--控制面板”,打开了控制面板对话框,在窗口上找到“区域和语言”选项,在格式选项上点击“其他设置”,如图所示:

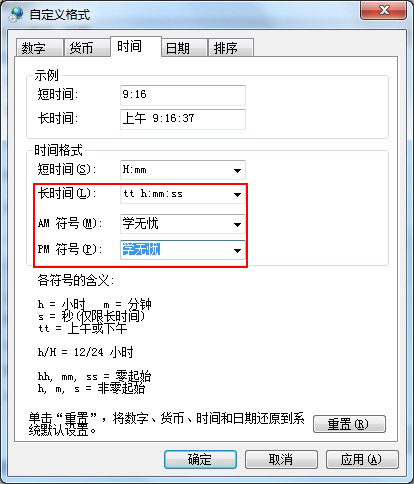
步骤二、然后在弹出了自定义格式的对话框,在对该界面上切换到“时间”选项卡,在时间选项卡下面将时间格式更改为“tt h:mm:ss”,在AM符号和PM符号上将这两个选项更改为自己的名字,然后点击“应用--确定”即可。如下图所示:

现在你在去查看你电脑桌面右下角是不是能显示出自己的名字,当然你如果更改为其他内容也是可以的,不一定需要更改成自己的名字,同样在时间格式的AM符号修改为你需要显示任务栏右下角的内容即可。那关于如何在任务栏右下角显示你的名字的方法就介绍到这里了,希望能对你有所帮助。
相关推荐
-
让电脑右下角显示你想要文字
不晓得大家以前知道不.如果不知道.快来学习学习! 1.点开始菜单---〉设置---〉控制面板---〉区域和语言选项---〉区域选项自定义---〉时间---〉时间格式 2.时间格式(T)里的H:mm:ss前加两个tt, 即 ttH:mm:ss如果你想让你爱人的名字在时间的后面显示,你可以把tt打在后面,即 H:mm:sstt 3.之后在AM符号(M):里打上你爱人的名字.在PM符号(P):里也打上你爱人的名字 4.点应用/确定OK了完成.在屏幕上刷新一下,在看看你右下角时间前是不是有你
-
js显示文本框提示文字的方法
本文实例讲述了js显示文本框提示文字的方法.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <
-
Android编程开发实现TextView显示表情图像和文字的方法
本文实例讲述了Android编程开发实现TextView显示表情图像和文字的方法.分享给大家供大家参考,具体如下: 从这个案例中我们可以学到当我们美化图片美化界面的时候可以在某一区域输入图片和文字混搭信息,第三张图片按比例缩小,第四张图像有超链接 布局文件 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.andro
-
Android TextView显示html样式的文字
先给大家说下项目需求: TextView显示一段文字,格式为:白雪公主(姓名,字数不确定)向您发来了2(消息个数,不确定)条消息 这段文字中名字和数字的长度是不确定的,还要求名字和数字各自有各自的颜色. 就想到了用 Html.fromHtml(String str)来实现. 看方法名很简单,就是可以显示字符串str对应的html格式的文本 比如: Html.fromHtml(<font color='red' size='24'>你好</font>" ) 就将你好以htm
-
微信小程序实现指定显示行数多余文字去掉用省略号代替
效果图 实现 wxml <view class='goods-details'> <text class='goods-details-title'>商品详情</text> <text catchtap='showAllAction' class='goods-details-content {{isShowAllContent ?"content-all" :"content-breif"}}'>你如安好,便是晴天你
-
python画图系列之个性化显示x轴区段文字的实例
今天在写一个研究生创新项目申报书时涉及到一个python画图问题,对于在x轴各个区段显示自定义的字符串有些疑问,特此记录. 界面如下所示: 代码如下所示: import matplotlib.pyplot as plt from pylab import * #支持中文 mpl.rcParams['font.sans-serif'] = ['SimHei'] """条形图bar""" x = ['10/Q1', '10/Q3', '11/Q1',
-
如何实现echarts markline标签名显示自己想要的
效果图: 修改方法: 补充知识:echarts markLine 的标签名称如何显示在线上方? markLine里的padding设置一下就到线上方了 效果图: 以上这篇如何实现echarts markline标签名显示自己想要的就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
JavaScript实现显示隐藏表单文字
本文实例为大家分享了JavaScript实现显示隐藏表单文字的具体代码,供大家参考,具体内容如下 实现思路 运用 onfocus.onblur 事件 onfocus- - -获取焦点(鼠标点击输入框,输入框里面有闪动的光标) onblur- - -失去焦点(鼠标不选中输入框,输入框里面失去闪动的光标) 1.给输入框设置一个默认值 2.获取输入框对象,给其绑定事件:onfocus 和 onblur 当获取焦点时(onfocus)- - -判断输入框的value值是否是默认值,如果是默认值初始值,将
-
用javascript实现的图片马赛克后显示并切换加文字功能
<script language="JavaScript1.1"> var slidespeed=3000 var slideimages=new Array("http://www.blueidea.com/articleimg/upload/2006/3/5/2482150_1_7.jpg","http://www.blueidea.com/articleimg/upload/2006/3/5/2482150_2_1.jpg",&
-
js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示实例
题目中问题一拆为二: 1.文字在超出长度时,如何实现用省略号代替? 2.超长长度的文字在省略显示后,如何在鼠标悬停时,以悬浮框的形式显示出全部信息? 文字在超出长度时,如何实现用省略号代替? 用CSS实现超长字段用省略号表示的方法:所有浏览器兼容! html代码如下: <div style="width:150px;overflow:hidden; white-space:nowrap; text-overflow:ellipsis"> 用CSS实现超长字段被省略的简单方法
随机推荐
- javascript搜索自动提示功能的实现第1/3页
- 提高10/100M网卡传输速率的设置方法
- js实现正则匹配中文标点符号的方法
- php下用GD生成生成缩略图的两个选择和区别
- Android开发之button事件监听简单实例
- php gzip压缩输出的实现方法
- 基于JavaScript实现轮播图代码
- Golang算法之田忌赛马问题实现方法分析
- HTML中Select不用Disabled实现ReadOnly的效果
- MySQL性能分析工具profile使用教程
- 浅谈C语言函数调用参数压栈的相关问题
- Android游戏开发学习之引擎用法实例详解
- spring学习教程之@ModelAttribute注解运用详解
- C#文件路径操作详细总结
- Vue.js递归组件实现组织架构树和选人功能
- springmvc流程图以及配置解析
- Ubuntu 18.04安装 pyenv、pyenv-virtualenv、virtualenv、Numpy、SciPy、Pillow、Matplotlib
- PyTorch中topk函数的用法详解
- C++实现哈夫曼树算法
- Python小白不正确的使用类变量实例

