vue 优化CDN加速的方法示例
代码敲完,项目上线,然后就要与优化相遇。

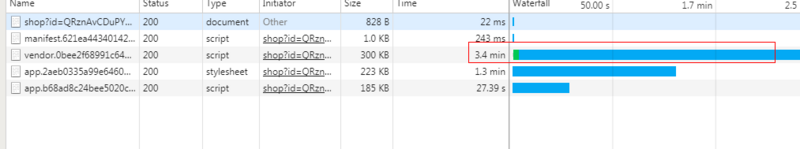
项目有抢购的性质content download 时间非常的长加载慢的很,至此开始前端优化之旅
项目根目录运行
npm install webpack-bundle-analyzer --save-dev
在build/webpack.dev.conf.js中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
plugins: [
new BundleAnalyzerPlugin()
]
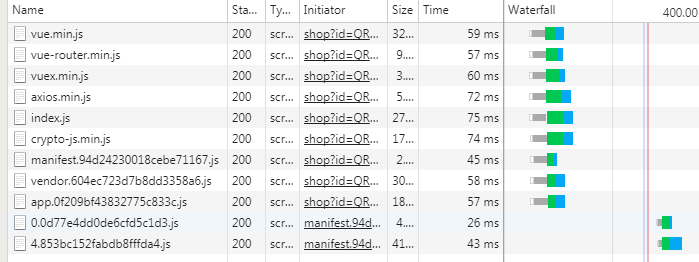
运行后显示可以看到几个大的js 下面是已经优化过后的截图
像vue ,vue-router,vuex,axios,mint-ui,crypto-js

1.使用CDN资源
其作用是:当我们加载页面时,需要将我们所需要的一些依赖加载到当前会话中然后再开始执行,如果我们首屏,模块比较多是,需要等待的时间会比较长,而且。浏览器内存最多执行四十个进程,需要等到加载完前面的才能执行后面的代码,如果我们采用cdn的方式来引入一些第三方资源,就可以缓解我们服务器的压力,原理是将我们的压力分给其他服务器点。
使用cdn在index.html中引入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script> <script src="https://cdn.bootcss.com/mint-ui/2.2.13/index.js"></script> <script src="https://cdn.bootcss.com/crypto-js/3.1.9/crypto-js.min.js"></script> <title></title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
修改build/webpack.base.conf.js文件,externals外部扩展,通过这种方式引入依赖库,不需要webpack处理。
module.exports = {
...
externals: {
'vue': 'Vue', // 左侧vue是我们自己引入时候要用的,右侧是开发依赖库的主人定义的不能修改
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'mint-ui': 'MINT',
'crypto-js': 'CryptoJS'
}
...
}
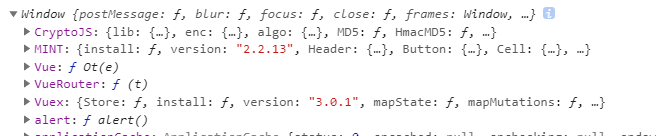
console.log(window) 打印出下图
网上查了资料有的引入有的还是会引入有的没有引入,拿mint-ui举例,查到的资料在main.js有下面的引入,但是注释掉之后还是可以正常使用mint-ui的组件,import VueRouter from 'vue-router' 也是可以注释掉使用的,感觉是因为window全局有了VueRouter,但是有个问题就是eslint会报警告,所以就没有注释掉。如果理解有误希望大家能指出我的错误
import MINT from 'mint-ui' Vue.use(MINT)

main.js
import Vue from 'vue' // 没有注释掉是因为main.js其他地方用到了Vue,如果没有用到可以注释掉 import App from './App' import router from './router' import store from './store'
router/index.js
// import Vue from 'vue' // 注释掉
// Vue.use(VueRouter) // 注释掉
import VueRouter from 'vue-router' // 文件中引入的时候用我们自己定义的vue-router
const appRouter = {
....
}
export default new VueRouter(appRouter)
store/index.js
// import Vue from 'vue' // 注释掉
// Vue.use(Vuex) // 注释掉
import Vuex from 'vuex'
const store = new Vuex.Store({
....
})
export default store
CryptoJS用来加密,在使用的地方直接引入。axios同理
import CryptoJS from 'crypto-js' .....
优化之前

优化之后

另外就是花点钱提高了下带宽o(╯□╰)o
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

