Vue中Quill富文本编辑器的使用教程
在项目中需要引入Quill文本编辑器,并且根据需求,需要自定义字体选项、图片拖拽上传和改变大小,所以根据Quill官网系统学习了一下,以下是我学习和研究的结果。
一、主题
Quill的富文本编辑器分为snow和bubble两种。
snow是有工具栏的,如下:

bubble是只有文本域的,如下:

那么具体如何选择
在vue项目中,具体引入Quill的文件中,需要使用哪种主题就写哪个。默认是snow主题的。
<script>
export default {
data:function(){
return{
editorOption:{
//theme:'bubble'
theme:'snow'
}
}
}
}
</script>
二、自定义工具栏toolbar
1、具体配置如下,需要哪个写哪个。
<script>
export default {
data:function(){
return{
editorOption:{
modules:{
toolbar:[
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ 'list': 'ordered'}, { 'list': 'bullet' }], //列表
[{ 'script': 'sub'}, { 'script': 'super' }], // 上下标
[{ 'indent': '-1'}, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文本方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], //几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
[{ 'font': [] }], //字体
[{ 'align': [] }], //对齐方式
['clean'], //清除字体样式
['image','video'] //上传图片、上传视频
]
},
theme:'snow'
}
}
}
}
</script>
其中color、background、font、align都是有默认值的,写一个空数据即可。如果想要自定义,请往下看。
2、自定义字体列表,加入自己需要的字体
(1)引入一个单独自定义的font.css文件(如下)在app.vue文件中,因为要在初始化的时候就引入才能覆盖掉默认的!!很重要
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
@import './style/font';
</style>
(2)font.css
把需要自定义放在字体列表的字体放在这个css中,选择器如下。data-value后的值是要拼在.ql-font-后面的,需要保持一致。
[data-value=a] ql-font-a
content指的是字体列表中的选项
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
font-family: "SimSun";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}
(3).vue文件中
<script>
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill' //引入编辑器
//quill编辑器的字体
var fonts = ['SimSun', 'SimHei','Microsoft-YaHei','KaiTi','FangSong','Arial','Times-New-Roman','sans-serif'];
var Font = Quill.import('formats/font');
Font.whitelist = fonts; //将字体加入到白名单
Quill.register(Font, true);
export default {
data:function(){
return{
content:'',
editorOption:{
modules:{
toolbar:[
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }],
[{ 'indent': '-1'}, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': fonts }], //把上面定义的字体数组放进来
[{ 'align': [] }],
['clean'],
['image','video']
]
},
theme:'snow'
}
}
}
}
</script>
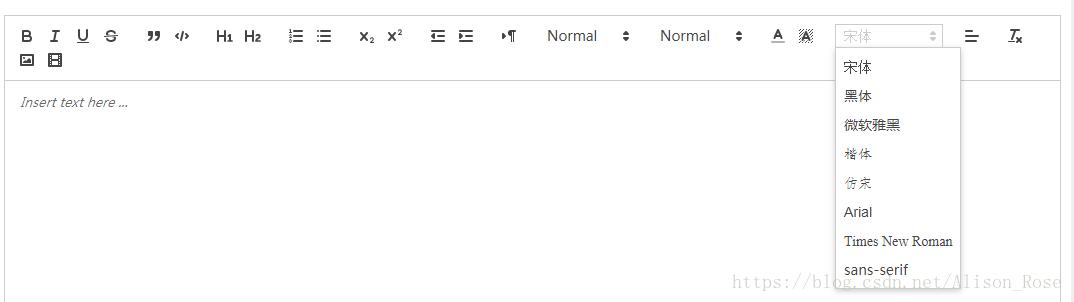
效果图如下:


三、图片拖拽上传ImgeDrop
<script>
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill' //引入编辑器
//quill图片可拖拽上传
import { ImageDrop } from 'quill-image-drop-module';
Quill.register('modules/imageDrop', ImageDrop);
export default {
data:function(){
return{
editorOption:{
modules:{
imageDrop:true,
},
theme:'snow'
}
}
}
}
</script>
四、图片调整大小ImageResize
<script>
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill' //引入编辑器
//quill图片可拖拽改变大小
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
export default {
data:function(){
return{
editorOption:{
modules:{
imageResize: {}
},
theme:'snow'
}
}
}
}
</script>
效果图如下:可以调整图片的对齐方式,并显示图片的大小

Quill使用基本如上。安装可参考:vue如何安装使用Quill富文本编辑器
其他应用可参考Quill官网https://quilljs.com/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

