阿里巴巴 Sentinel + InfluxDB + Chronograf 实现监控大屏

前言
在上一篇推文中,我们使用时序数据库 InfluxDb 做了流控数据存储,但是数据存储不是目的,分析监控预警才是最终目标,那么问题来了,如何更好的实现呢?用过阿里巴巴 Sentinel 控制台的小伙伴,是不是觉得它的控制台丑爆了,而且只有短短的五厘米,显然不能满足大部分人或者场景的使用。
架构

工具
- sentinel-dashboard(控制台,收集数据)
- Influxdb(时序数据库,存储数据)
- Chronograf (展示控制台,显示数据并实现预警)
安装
Sentinel 控制台 和 时序数据库 Influxdb 的安装方式前面已经聊过,这里不再赘述,简单说下 Chronograf 展示控制台的安装方式,这里推荐使用 Docker 安装方式。
$ docker run -p 8888:8888 \ -v $PWD:/var/lib/chronograf \ chronograf
安装成功以后,浏览器访问 http://ip:8888 你应该看到一个欢迎页面:

然后,自行配置数据源,根据业务场景组装监控大屏。
大屏
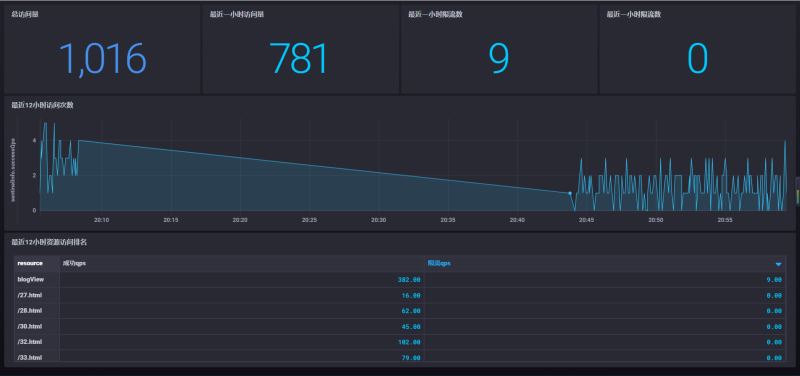
这里根据 Sentinel 限流组件采集的数据,组装了一个简单的监控大屏,可以监控历史访问总量、最近一小时的访问量、限流数以及最近几分钟或者几小时的访问曲线等等,相比于阿里演示版是不是瞬间高大上的些许。

总访问量
SELECT SUM("successQps") AS "总访问量" FROM "sentinel_log"."autogen"."sentinelInfo"
最近一小时访问量
SELECT SUM("successQps") AS "访问量"
FROM "sentinel_log"."autogen"."sentinelInfo"
WHERE TIME > NOW() - 1h
最近一小时限流数
SELECT SUM("blockQps") AS "限流数"
FROM "sentinel_log"."autogen"."sentinelInfo"
WHERE time > now() - 1h
最近一小时异常数
SELECT SUM("exceptionQps") AS "异常数"
FROM "sentinel_log"."autogen"."sentinelInfo"
WHERE time > now() - 1h
最近一小时的访问趋势图(秒级别)
SELECT SUM("successQps") AS "访问量"
FROM "sentinel_log"."autogen"."sentinelInfo"
WHERE time > now() - 1h
GROUP BY time(1s)
最近12小时资源访问排名
SELECT SUM("successQps") AS "成功qps", SUM("blockQps") AS "限流qps"
FROM "sentinel_log"."autogen"."sentinelInfo"
WHERE time > now() - 12h
GROUP BY resource
预警
后期我们在 Chronograf 中接入 Kapacitor ,Chronograf会自动打开该Configure Alert Endpoints部分,Kapacitor支持多个警报端点/事件处理程序。有兴趣的小伙伴也可以在 Sentinel 控制台中根据流控数据进行更智能化的设置,比如根据限流失败数以及机器指标动态调整流控规则。
小结
有了她,小哥哥、小姐姐们再也不用担心凌晨一点的闹钟了,是不是很爽?以上只是冰山一角,目前我们上线的监控系统平台,通过各种第三方组件库(Telegraf、InfluxDB、Chronograf、Kapacitor、Grafana、Prometheus、Consul、Elasticsearch、Kibana),接入了 1000 台服务器实时监控,200个监控大屏,上千个监控指标,每日处理成吨的数据。是不是很吊!?我唧唧都佩服我自己的想象力。
源码
https://gitee.com/52itstyle/sentinel-dashboard
参考
https://hub.docker.com/_/chronograf
总结
以上所述是小编给大家介绍的阿里巴巴 Sentinel + InfluxDB + Chronograf 实现监控大屏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

