.Net Core和jexus配置HTTPS服务方法
花了几天时间,看了好多篇博客,终于搞定了网站的HTTPS服务,借此写篇博客,来让有需要的朋友少走弯路。
一、环境介绍
1、Linux下在Docker容器中部署好了一个网站,该网站需要通过外部提供程序访问微软的登录平台,利用的是OAuth2.0协议,因此要求必须要使用SSL服务,也使得网站必须要加入HTTPS服务。

2、容器外,宿主机上通过jexus做端口转发。(本没打算用到jexus,但是看到情形不对,还是必须把它拉入进来)
3、HTTPS服务需要证书,通过在腾讯云上申请免费证书https://console.cloud.tencent.com/ssl,一天之内便可申请到,注意了!!!,假如说使用的和我一样也是用的jexus,而腾讯云提供的证书下载包里面没有jexus,只有IIS、Nginx、Apache..等等,

我们是可以直接利用Nginx的两个文件。第一个是crt文件,第二个是key文件。

假如说你需要pfx结尾的文件那么可以通过这两个文件进行合成生成pfx文件可以通过命令:
openssl pkcs12 -export -out server.pfx -inkey server.key -in server.crt
将其中文件名更改为你的文件名即可。又或者度娘上也有将内容粘贴进去然后自动生成的网站,不要敲命令的,这就不再提供网站了。
二、全配置
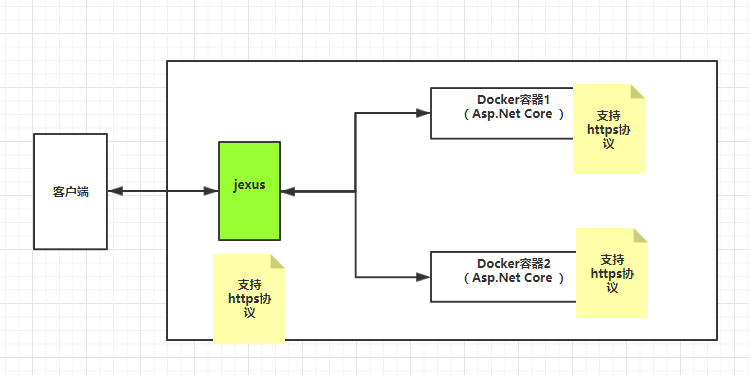
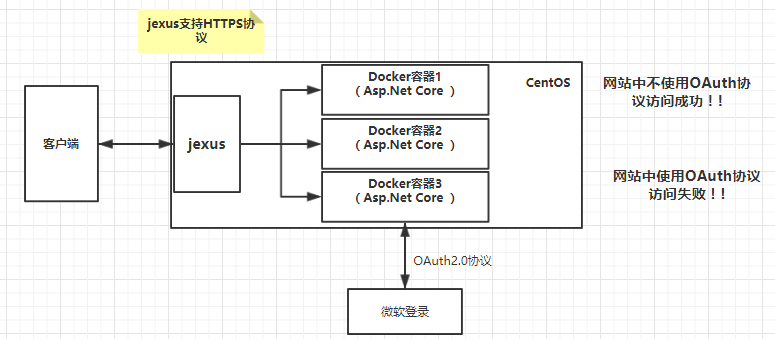
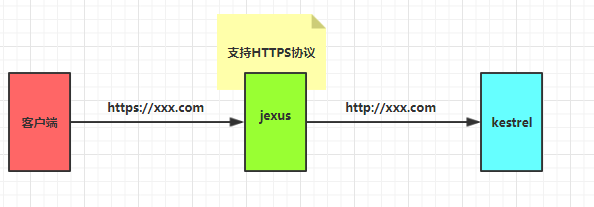
首先,我想说下,我在jexus中配置了HTTPS服务,在Docker容器中运行的网站中也配置好了HTTPS服务。如同此图:

可能有人会想,为什么都要配置,只配置jexus就足够了啊。当然,配置jexus是足够了,但是我的网站里面如果需要调用比如OAuth2.0协议支持的网站时,回掉地址总是会是用的HTTP协议,开发环境下没问题,但是一旦弄上域名或是IP地址访问,那么生成的就是HTTP的协议了。
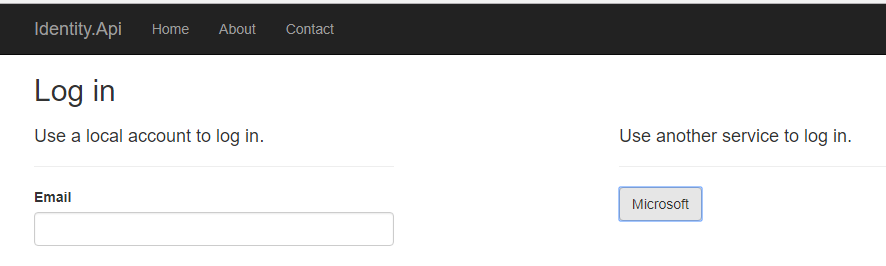
具体就是在此处.我通过配置好了微软的外部提供程序,当点击按钮后将跳转到微软登录页面:

跳转后,当前登录页面的url中写明了一些参数是我们想要的,比如redirect_url,此时我已经配置好了网站上的HTTPS协议,在没有配上时,该处的redirect_url一直都是HTTP的
好了,开始配置HTTPS服务:
1、在.Net Core中配置HTTPS协议
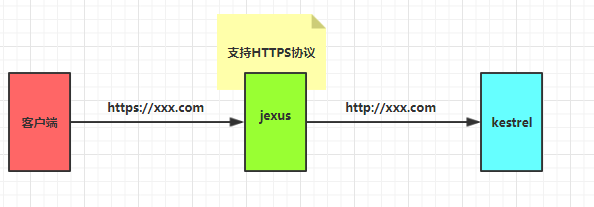
首先,这里可能要搞清楚一下,jexus和网站之间的请求转发,这也是我想弄清楚的一个问题,jexus端口转发请求的时候是不是还是HTTPS协议的,还是说只是请求转发,到了网站中又变成了HTTP了。就如这个模型,在jexus转发之后,进入kestrel后是HTTP协议的还是HTTPS协议的? 希望各位博友帮忙,我没有找到参考资料。

我能做的就是在我尝试在kestrel中不配置HTTPS协议下,访问网站虽然也是能够成功的,但是当通过微软的第三方登录成功后回调地址访问网站时,便会是使用的HTTP协议,也就会出问题,与OAuth要求使用SSL的服务必须使用HTTPS协议相矛盾,也就促使着我必须要在kestrel中配置好HTTPS协议。具体配置如下:
在Program.cs文件中,加入前面所合成的pfx文件,即可,这种情形下,要求我的每一个容器中的运行的网站都需要使用证书了。同时注意,在此处不能够使用.UseUrls("https:"//:443")来设置HTTPS服务,在没有配置.UseKestrel()下是会报错的,望注意!
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Logging;
using Microsoft.AspNetCore.Server.Kestrel.Core;
using System.Security.Cryptography.X509Certificates;
using System.Net;
using Identity.Api.Web.Core;
namespace Identity.Api
{
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
//.UseJexusIntegration()
.UseKestrel(options =>
{
options.Listen(IPAddress.Any, 1101, listenOptions =>
{
var certificate = new X509Certificate2("hdshopserver.pfx", "你的证书密码");
listenOptions.UseHttps(certificate);
});
})
.UseStartup<Startup>()
.Build();
}
}
2、在jexus上配置HTTPS协议(假如说用的不是jexus或是没有用到jexus,则可跳过此处)
首先,通过命令查看到我的jexus版本是5.8.3,是支持HTTPS的了。

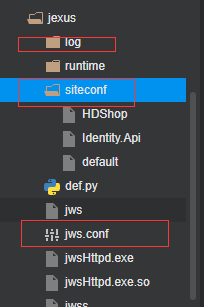
进入你的jexus配置文件夹,我用图形表示更加直观点:

具体的jexus的各种文件功能不再介绍,此处只针对配置证书服务,需要查看可看基于Jexus-5.6.3使用详解
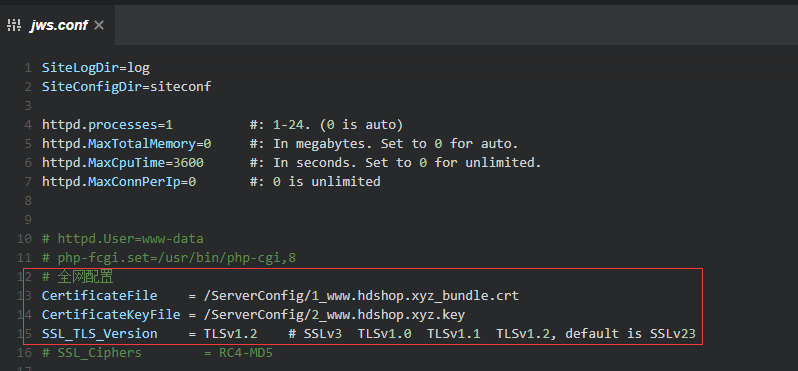
我们可以在jws.conf中配置整个服务器上的所有网站都令其使用HTTPS服务:

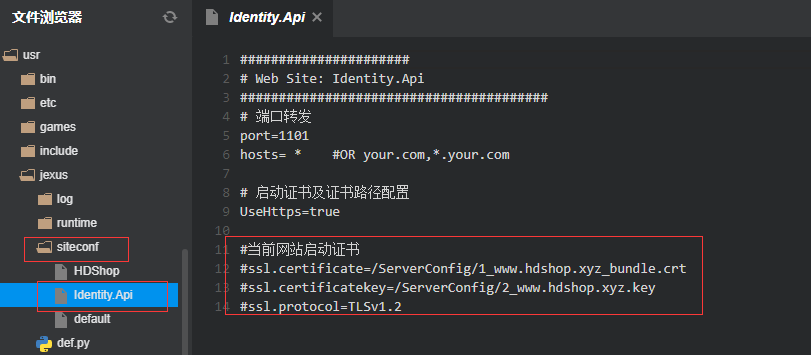
也可在siteconf中配置你需要的单独的网站中使用HTTPS服务:

通过UseHttps=true和配置好前面所提到的两个文件,jexus的HTTPS服务算是搞定了.然后可以通过https://域名进行查看,假如说不能成功,可以在jexus文件夹下的log文件中查看信息,这很关键!!。
在jexus的配置上还需要感谢@无语1994的帮助,刚配置时,用的是自己在服务器上通过命令生成的证书,不管怎样,都不能看到到网站页面,然后通过使用腾讯云上的证书,摆平!
通过两次配置后我的网站便可使用HTTPS服务了,也因此,在使用微软的外部提供程序上登录微软第三方页面也就没问题了,可以正常回调显示了。
如想查看,可以访问https://www.hdshop.xyz:1101/。通过登录按钮调用微软登录页面。
三、个人总结
在配置方面,走了不少弯路,首先是只是想到在网站中进行配置,但是尝试起来发现,当我将jexus关闭后sh /usr/jexus/jws stop,也就是直接将网站面向外网,可以进行访问成功。

此时,每个容器中的网站都各自配置了HTTPS服务,但是想到这里便会感觉每个网站都配置的话,有点冗余,那么直接在jexus上配置呢。当然可以,

通过在jexus上配置完毕,去掉每个网站上各自配置的HTTPS服务,假如说一个网站不需要使用到诸如OAuth、微信支付等等要求安全性比较高的,那么jexus上配置HTTPS服务也就足够了,但是在使用到那些安全性要求后,自身网站也要配置起HTTPS服务。也就因此,我被困了好多天,最终的效果是:

四、留下问题求助
第一个问题便是在之前提到的那张图中:

jexus和kestrel之间仍然是以什么方式进行传递,我看到是利用的tcp,但是举个例子,用户访问的URL是https://xxx.com进入jexus,服务转交到kestrel,在kestrel中接收的是https://xxx.com还是http://xxx.com,还是说其他的方式。
第二个问题便是在配置过程中,看到微软提供的HTTP重定向到HTTPS的解决方案,意思是说我通过http访问后会将http的访问请求转变成https的访问请求吗?也就是说支持http和https的两种方式,是否?
以上这篇.Net Core和jexus配置HTTPS服务方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- Jexus部署.Net Core项目
- ASP.NET Core 1.0 部署 HTTPS(.NET Core 1.0)

