IOS Xib控件拖拽与页面跳转实例
之前一直都是用代码写UI,Xib使用比较少,今天做个简单的总结,也算重新学习下。
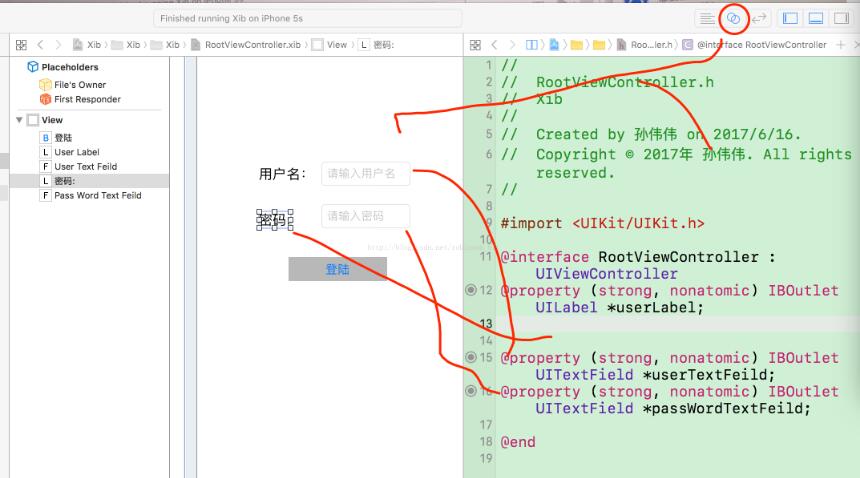
如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示。主要为了控件与代码之间的连线用。
1. 给UIlabel ,UItextField 等控件关联IBOutlet
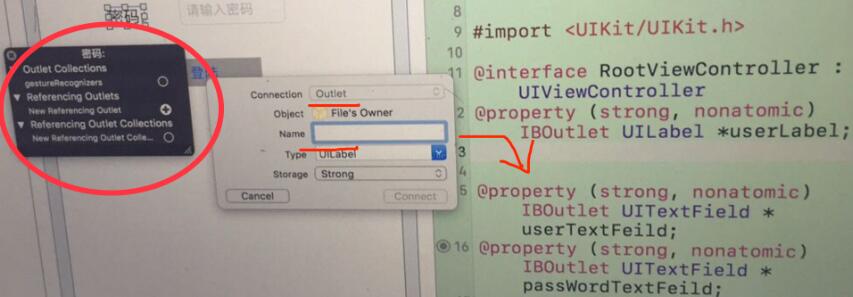
选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成
@property (strong,nonatomic) IBOutletUITextField *userTextFeild; (UI与代码就建立了连接)
然后就可以在代码中对这些控件做控制了。
图一

图二

2. 给UIButton等控件关联IBAction
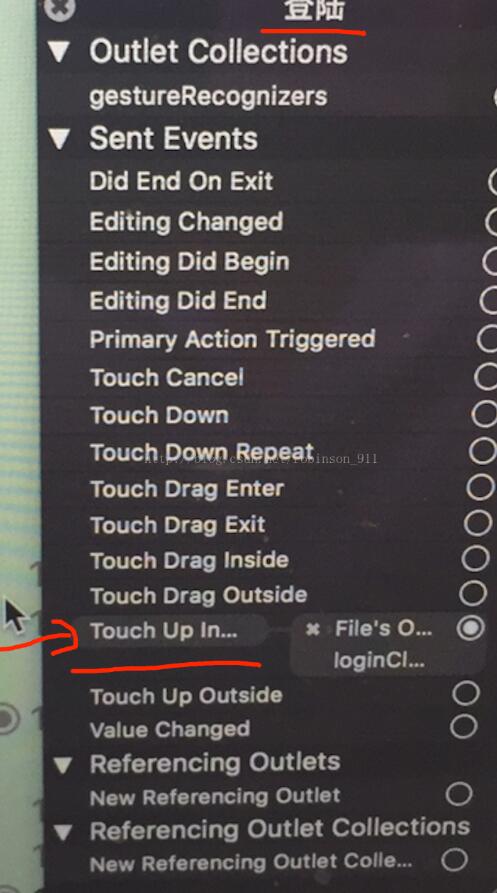
选中Xib中的UIButton控件,右键出现下图的属性,选择Touch Up Inside(UIControlEventTouchUpInside),也就是button点击的事件属性,然后拖到代码中就会出现如下点击button的事件方法,如此就建立了Xib中Uibutton与代码建立了联系。
- (IBAction)loginClicked:(id)sender
{
}
在点击事件中,可以加入我们想要的逻辑判断,如下
- (IBAction)loginClicked:(id)sender {
if ([self.userTextFeild.text isEqualToString:@"sww"] && [self.passWordTextFeild.text isEqualToString:@"123456"]) {
NSLog(@"登陆成功");
loginSuccessViewController *_vc = [[loginSuccessViewController alloc]initWithNibName:@"loginSuccessViewController" bundle:[NSBundle mainBundle]];
[self.navigationController pushViewController:_vc animated:YES];
}
else
{
NSLog(@"登陆失败");
}
}

以上这篇IOS Xib控件拖拽与页面跳转实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- iOS使用xib手动实现动画效果的方法
- iOS xib文件中添加ScrollView约束的方法
- iOS自学笔记之XIB的使用教程
- IOS xib布局小技巧-边框设置
- iOS开发UI篇—xib的简单使用实例
- 解析iOS应用的UI开发中懒加载和xib的简单使用方法
- iOS进阶之xib上控件自动生成纯代码
相关推荐
-
iOS开发UI篇—xib的简单使用实例
这个博客申请了有一段时间了,觉得好像是该写点什么了.这篇文章主要是关于一些xib的简单的用法,希望可以帮助到刚刚使用xib的新手们. 什么是xib? xib能做什么? 用来描述软件界面的文件. 如果没有xib,所有的界面都需要通过代码来手动创建. 有了xib以后,可以在xib中进行可视化开发,然后加载xib文件的时候,系统自动生成对应的代码来创建界面. 与xib类似的还有storyboard文件.xib和storyboard的比较,一个轻量级一个重量级. 共同点: 都用来描述软件界面.都用Int
-
iOS自学笔记之XIB的使用教程
软硬件环境 macOS Sierra Xcode 8.2.1 前言 前面学习iOS编程时,画UI控件的时候用的都是直接敲代码的方式,基本都是先创建一个相应控件的对象,然后设置对象属性,最后添加相应的事件响应方法.那强大如Apple这样的公司有没有提供一种更方便.更易学的UI编写方法呢?答案是肯定的.那就是今天本文的主角XIB.它是一种可视化的方法,极大地降低了学习iOS编程的门槛. XIB实践 创建一个名叫iOSXIBDemo的工程,打开工程info.plist文件,将Main storyboa
-
解析iOS应用的UI开发中懒加载和xib的简单使用方法
懒加载 1.懒加载基本 懒加载--也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化 2.使用懒加载的好处: (1)不必将创建对象的代码全部写在viewDidLoad方法中,代码的可读性更强 (2)每个控件的getter方法中分别负责各自的实例化处理,代码彼此之间的独立性强,松耦合 3.代码示例 复制代码 代码如下: // // YYViewController.m //
-
iOS xib文件中添加ScrollView约束的方法
刚开始用ScrollVIew的时候,先是在xib中试验的,添加好子布局后无论如何都没法滑动.后来经过诸多尝试终于解决,也正好记录一下自己解决的过程. 第1步:添加ScrollView 第2步:给ScrollView设置上.下.左.右的约束 第3步:给ScrollView添加一个ContentView,设置它的上下左右约束,宽度同父布局相等(宽度也可以不相等),高度暂时先不设定,因为后期要用这个特性让其高度自适应内容,这个时候我发现小红箭头报错. 第4步:因为高度没有确定所以会报错,加一个固定大小
-
IOS xib布局小技巧-边框设置
IOS xib布局小技巧-边框设置 在xib或storyboard中为UIView添加边框或圆角 view的圆角半径(cornerRadius)和边框宽度可以在右侧标识符检测器(第三个)上的User Defined Runtime Attributes内进行设置,如图 注:图中未设置圆角方法同上图边线宽度设置相同 Key Path : layer.cornerRadius Value 处设置想要的半径即可 但是默认情况下边框的颜色是不能设置的,因为这里设置的颜色类型是UIColor而borde
-
iOS使用xib手动实现动画效果的方法
今天在做项目的时候,项目使用的是xib做的,页面中需要有个动画效果,使用UIView动画如下图: 想要改变视图的宽度来实现动画效果,将这条约束拖到ViewController成为属性 使用如下方法,发现不能进行动画效果: 但是发现没有相关的动画效果.最后发现使用xib动画和普通的动画不太一样,需要如下操作才能成功实现动画: 两个重要的注意事项: 您需要调用 layoutIfNeeded 动画块内.苹果公司其实建议你称之为一次之前要确保所有挂起的布局操作已完成的动画块 您需要调用它专门在父视图上
-
iOS进阶之xib上控件自动生成纯代码
最近公司写了一新项目,写完项目总结时发现,大部分时间都浪费在纯代码写一些简单的控件上,用xib布局吧,还怕为后期的维护给自己挖坑,总是纠结到底用纯代码,还是xib呢,纠结来纠结去突然灵感乍现? 为什么不能用xib布局,让它自动生成相应的代码呢,安卓就有这类似的功能- -!!想到就着手开干,写了一个自动生成的工具,废话不多说介绍下我自己写的小工具 因为还不成熟,就先不发布到cocoapods 了,就一个动态库,直接拖进工程即可,有兴趣的小伙伴可以到网盘下载体验一下 demo下载地址 下面介绍下怎么
-
IOS Xib控件拖拽与页面跳转实例
之前一直都是用代码写UI,Xib使用比较少,今天做个简单的总结,也算重新学习下. 如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示.主要为了控件与代码之间的连线用. 1. 给UIlabel ,UItextField 等控件关联IBOutlet 选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成 @property (strong,n
-
vuedraggable+element ui实现页面控件拖拽排序效果
项目要实现一些控件的拖拽排序.从而找到了这款vuedraggable控件,供大家参考,具体内容如下 如上图要实现这些控件的拖拽排序 这是拖拽后 由于公司网络的原因,项目没有使用npm,都是使用的引入的js <script type="text/javascript" src="lib/sortable/Sortable.min.js"></script> <script type="text/javascript"
-
C#利用控件拖拽技术制作拼图游戏
主要实现的功能: 1.程序附带多张拼图随机拼图. 2.可手动添加拼图. 3.游戏成功判断. 4.30秒超时判断. Puzzle.cs using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms
-
asp.net中使用 Repeater控件拖拽实现排序并同步数据库字段排序
数据库表中有一个单位表,里面包括ID.Name.Order等字段,现在有个后台管理功能,可以设置这些单位在某些统计表格中的先后显示顺序,于是想到用拖拽方式实现,这样操作起来更简便. 使用了GifCam软件做了一个示例动画,效果如下图所示: 于是就动手起来,发现jquery.ui中提供sortable函数,可用于排序,界面中从数据库绑定的单位使用Repeater控件,下面简单介绍下主要步骤: 1.项目中使用到的jquery-1.7.2.min.js和jquery-ui.min.js请点击进行下载,
-
JS调用Android、Ios原生控件
在上一篇博客(详解JS与APP原生控件交互)中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时,提高代码质量,实现两者在网页端代码的统一. 首先我们先看一下Ios调用JS的方法实现: //无参调用 function SwiftCallJs1(){} //有参调用 function SwiftCallJs2(name, message){} 紧接着我们看一下And
-
纯JS实现可拖拽表单的简单实例
因为要用到可拖拽表单,个人要比较喜欢自己动手,不怎么喜欢在不懂实现或者原理的情况下用插件,所以查找资料实现了一个. 思路:放入:用mousedown判断鼠标点击的位置是否在触发控件的位置,如果是,mousemove的时候clone一个控件,修改透明度,然后放入容器内的时候remove这个控件,并且在容器内生成一个放入的控件(放入的控件和触发的控件可以不一样) 拖拽:同样的, mousedown的时候判断是哪个控件,mousemove的时候需要放一个占位div放在原有的位置上,并将元素修改透明度然
-
android 控件同时监听单击和双击实例
不适用click而用touch 自定义监听: class myOnGestureListener extends GestureDetector.SimpleOnGestureListener { @Override public boolean onDoubleTap(MotionEvent e) { //点赞 mLoadingListener.onFinishedLoading("0");//取消点赞 是一个接口 //已经点赞 更换图片 1:已经点赞 0 :没有点赞 if (lik
-
原生js拖拽功能制作滑动条实例代码
拖拽属于前端常见的功能,很多效果都会用到js的拖拽功能.滑动条的核心功能也就是使用js拖拽滑块来修改位置.一个完整的滑动条包括 滑动条.滑动痕迹.滑块.文本 等元素,先把html代码写出来,如下所示: <div class="bar_wrap" id="wrap"><!--外包裹元素--> <div class="bar_container"><!--滑动条--> <div class=&qu
-
python GUI库图形界面开发之PyQt5工具栏控件QToolBar的详细使用方法与实例
PyQt5工具栏控件QToolBar介绍 QToolBar控件是由文本按钮,图标或其他小控件按钮组成的可移动面板,通常位于菜单栏下方 QToolBar类中的常用方法 方法 描述 addAction() 添加具有文本或图标的工具按钮 addSeperator() 分组显示工具按钮 addWidget() 添加工具栏中按钮以外的控件 addToolBar() 使用QMainWindow类的方法添加一个新的工具栏 setMovable() 工具变得可移动 setOrientation() 工具栏的方向
-
ReactNative页面跳转实例代码
效果图如下所示: 进入工作目录,运行 react-native init NavigatorProject 创建项目NavigatorProject import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, TouchableHighlight, Image, Navigator } from 'react-native'; class navigatorProject exte
随机推荐
- java servlet手机app访问接口(三)高德地图云存储及检索
- 浅谈setTimeout 与 setInterval
- Powershell小技巧之使用-F方法带入数据
- 用Python制作在地图上模拟瘟疫扩散的Gif图
- HP墨盒清零又一个方法附图
- Oracle索引质量介绍和分析脚本分享
- 详解如何用OpenCV + Python 实现人脸识别
- javascript控制台详解
- ASP.NET笔记之 viewstate与cache的使用
- Android中Progress的简单实例
- mysql 5.5 开启慢日志slow log的方法(log_slow_queries)
- PHP批量生成图片缩略图的方法
- PHP实现定时生成HTML网站首页实例代码
- WordPress中给媒体文件添加分类和标签的PHP功能实现
- python 添加用户设置密码并发邮件给root用户
- 一款由jquery实现的整屏切换特效
- JS定时器用法分析【时钟与菜单中的应用】
- C语言安全之数组长度与指针实例解析
- Win 2003中快速建立ADSL拨号
- IIS中给网站添加匿名访问用户图文教程

