基于自定义Toast全面解析
Toast一般用来显示一行文字,用法比较固定:
Toast.makeText(Context context,String message,int duration);
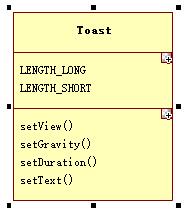
但是有时候想用toast 来显示复杂的view甚至是带有图片的view时这时候就要用到自定义的Toast,自定义Toast主要用到一下几个方法如图:

1.setView()方法用来显示用户自定义的view.
2. setGravity()用来确定Toast显示的位置.
3.setDuration()用来设置Toast显示的时间长短,只有两种选择,LENGTH_SHORT,LENGTH_LONG,都是int型。
4.setText()用来显示一段文字,但是要注意的时setText()与setView(),不能同时使用不然就会出错。
下面通过一个完整的代码来看看如何实现一个自定义的Toast:
Toast_view.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tianjia_p"
android:layout_gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello world"
android:layout_gravity="center_horizontal"
android:textSize="20dp"
/>
</LinearLayout>
Activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myButton"
android:text="button"
/>
</LinearLayout>
ToastUtil:
public class ToastUtil {
private static Toast toast;
public static void showToast(int duration,View mview,Context context)
{
if (toast==null) {
toast = new Toast(context);
}
toast.setDuration(duration);
toast.setView(mview);
toast.show();
}
}
MainActivity:
public class MainActivity extends AppCompatActivity {
private View toast_view;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater inflater=LayoutInflater.from(this);
toast_view =inflater.inflate(R.layout.toast_view,null);
button=(Button)findViewById(R.id.myButton);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(Toast.LENGTH_SHORT,toast_view,getApplicationContext());
}
});
}
}
上面的ToastUtil工具类 写的不好,大家可以自己改写自己的ToastUtil类。
以上这篇基于自定义Toast全面解析就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

