列出KesionCMS 4.0系统后台菜单,让大家熟悉下
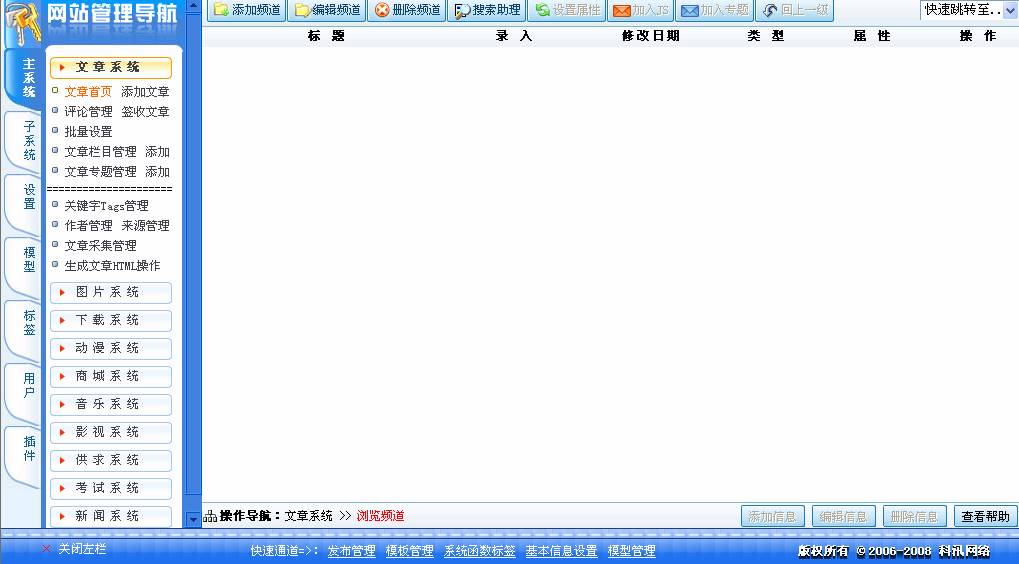
一、主系统菜单(文章系统、图片系统、下载系统、动漫系统、商城系统、供求系统、音乐系统、影视系统和考试系统)

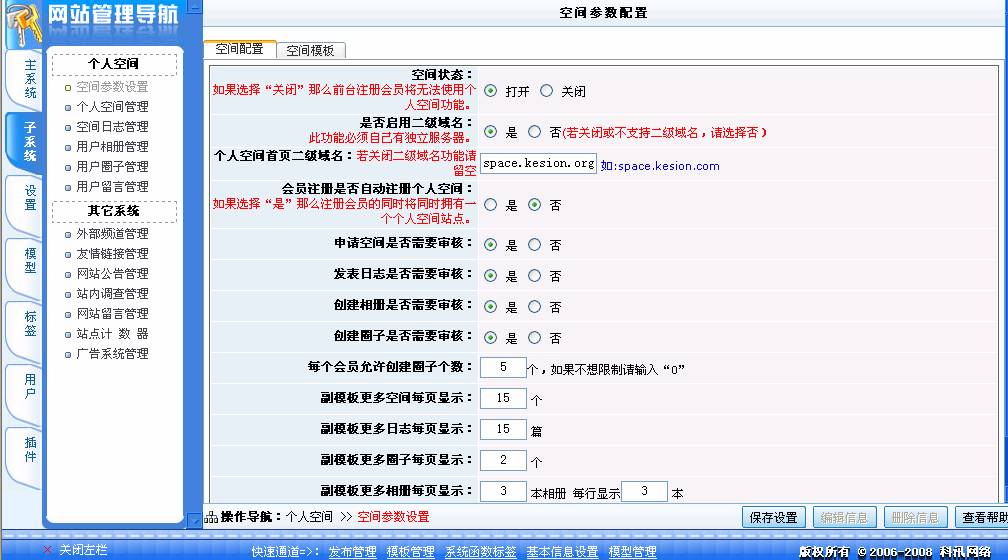
二、子系统菜单(个人空间、空间日志、相册、圈子、留言管理和其它系统)

三、基本信息设置管理(基本信息设置、生成顶部菜单、API通用整合设置和辅助管理)

四、模型管理(模型管理、模型字段管理)

五、标签管理(系统函数标签、自定义SQL函数标签、自定义静态标签、系统JS管理、自定义JS管理和模板管理)

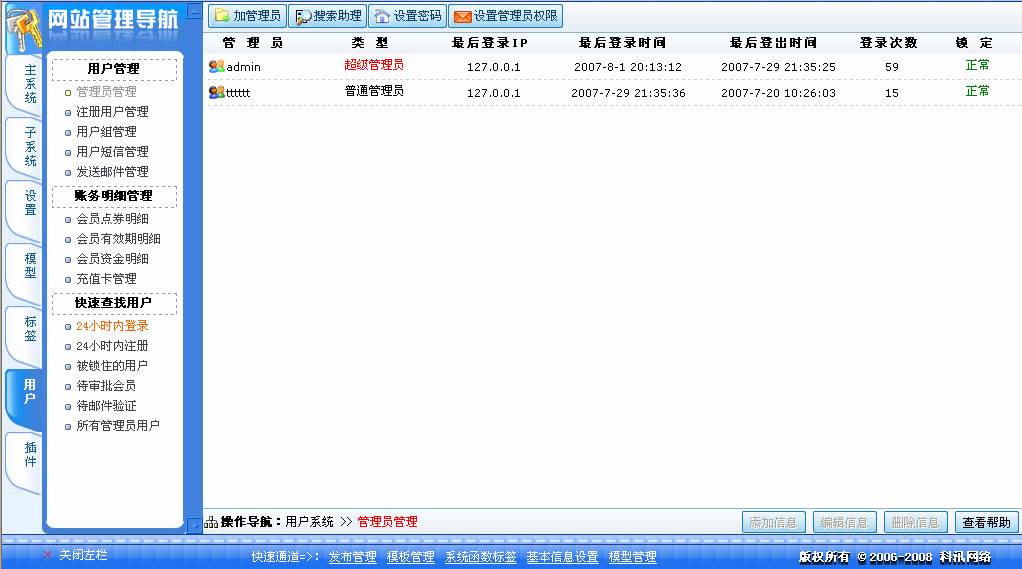
六、用户管理(用户管理、账务明细管理、快速查找用户)

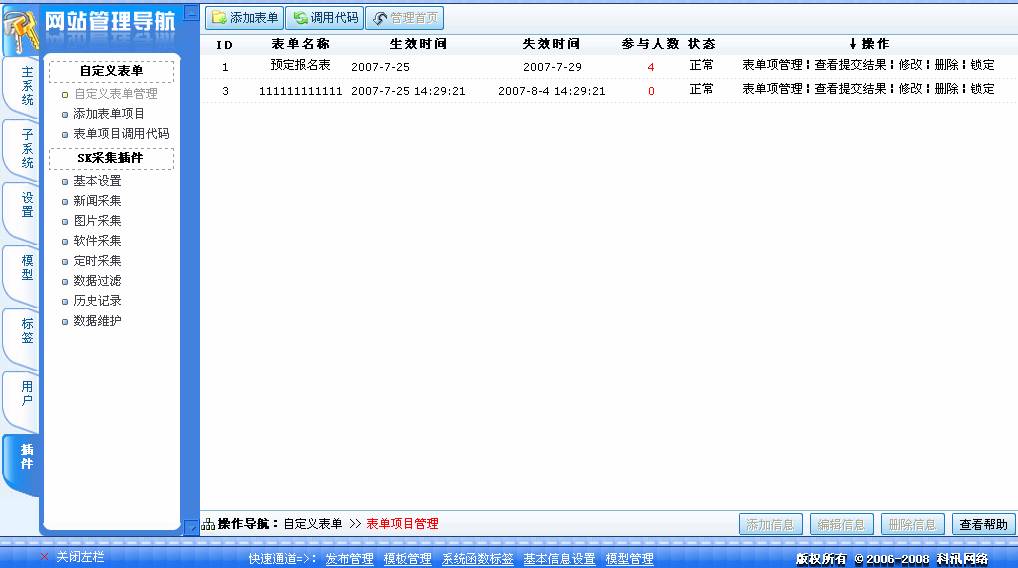
七、插件管理(自定义表单、SK采集插件)

相关推荐
-
列出KesionCMS 4.0系统后台菜单,让大家熟悉下
一.主系统菜单(文章系统.图片系统.下载系统.动漫系统.商城系统.供求系统.音乐系统.影视系统和考试系统) 二.子系统菜单(个人空间.空间日志.相册.圈子.留言管理和其它系统) 三.基本信息设置管理(基本信息设置.生成顶部菜单.API通用整合设置和辅助管理) 四.模型管理(模型管理.模型字段管理) 五.标签管理(系统函数标签.自定义SQL函数标签.自定义静态标签.系统JS管理.自定义JS管理和模板管理) 六.用户管理(用户管理.账务明细管理.快速查找用户) 七.插件管理(自定义表单.SK采集插件
-
天意商务系统后台管理帐号破解html版
/** 慈勤强 http://blog.csdn.net/cqq */ 自从上次写了个天意商务系统破解程序之后, 收到了不少朋友的来信, 有询问程序原理的,有询问如何防护的. 今天,我抽了一点时间,做了这个Html版,就只有这一个htm文件 相信有点html知识和SQL Injection知识的朋友都能够看懂 原理非常简单,破解用户帐号是用的SQL Injection方法, 因为这套系统好多地方存在sql injection漏洞, 然后自己下载个这套系统,就可以很方便的找出问题了. 以前是Vc+
-
Android 8.0系统中通知栏的适配详解
大家好,今天我们继续来学习Android 8.0系统的适配. 之前我们已经讲到了,Android 8.0系统最主要需要进行适配的地方有两处:应用图标和通知栏.在上一篇文章当中,我们学习了Android 8.0系统应用图标的适配,还没有看过这篇文章的朋友可以先去阅读 Android应用图标微技巧,8.0系统中应用图标的适配 . 那么本篇文章,我们自然要将重点放在通知栏上面了,学习一下Android 8.0系统的通知栏适配. 其实在8.0系统之前,还有一次通知栏变动比较大的版本,就是5.0系统.关于
-
Android 8.0系统中通知栏的适配微技巧
大家好,今天我们继续来学习Android 8.0系统的适配. 之前我们已经讲到了,Android 8.0系统最主要需要进行适配的地方有两处:应用图标和通知栏.在上一篇文章当中,我们学习了Android 8.0系统应用图标的适配,还没有看过这篇文章的朋友可以先去阅读 Android应用图标微技巧,8.0系统中应用图标的适配 . 那么本篇文章,我们自然要将重点放在通知栏上面了,学习一下Android 8.0系统的通知栏适配. 其实在8.0系统之前,还有一次通知栏变动比较大的版本,就是5.0系统.关于
-
VUE搭建分布式医疗挂号系统后台管理页面示例步骤
目录 前言 一.搭建前端环境 (1)引入项目到项目工作区 (2)根据package.json下载依赖 (3)启动创建好的前端项目 二.前端环境目录结构 (1)总体目录概览 (2)关键文件 package.js build/webpack.dev.conf.js index.html src/main.js config/dev.env.js src/utils/request.js src/api/login.js 三.登录改造 登入方法改造 获取用户信息方法改造 登出方法改造 前端登出方法改造
-
vue2.0实现导航菜单切换效果
本文实例为大家分享了vue2.0实现导航菜单切换的具体代码,供大家参考,具体内容如下 css *{ margin:0; padding: 0; } ul li{ list-style: none; } .navul{ margin:100px auto 20px; overflow: hidden; } .navul li{ background-color: #5597b4; padding:18px 30px; float:left; color: #fff; font-size: 18px
-
Android 8.0系统中应用图标的适配微技巧
现在已经进入了2018年,Android 8.0系统也逐渐开始普及起来了.三星今年推出的最新旗舰机Galaxy S9已经搭载了Android 8.0系统,紧接着小米.华为.OV等国产手机厂商即将推出的新年旗舰机也会搭载Android 8.0系统.因此,现在已经是时候需要让我们的应用程序对Android 8.0系统进行适配了. 其实在去年Android 8.0系统刚推出的时候,我就仔细翻阅过Google官方的功能变更文档.变更项着实不少,但是真正需要我们去进行功能适配的地方却并不多.总结了一下,最
-
快速解决安卓7.0系统写入SD卡权限失败的问题
如图所示,在mainfest文件中声明了SD卡的读和写权限,仍旧报错: <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permi
-
Android 8.0系统中应用图标的适配技巧
现在已经进入了2018年,Android 8.0系统也逐渐开始普及起来了.三星今年推出的最新旗舰机Galaxy S9已经搭载了Android 8.0系统,紧接着小米.华为.OV等国产手机厂商即将推出的新年旗舰机也会搭载Android 8.0系统.因此,现在已经是时候需要让我们的应用程序对Android 8.0系统进行适配了. 其实在去年Android 8.0系统刚推出的时候,我就仔细翻阅过Google官方的功能变更文档.变更项着实不少,但是真正需要我们去进行功能适配的地方却并不多.总结了一下,最
-
详解vue2.0模拟后台json数据
最近在跟着做vue2.0以上版本的一个购物平台,在涉及到模拟后台数据交互的时候,视频里讲的是通过json-server这个插件和express,由于之前的配置都是在build/dev-server.js文件夹下,在vue2.0都没有了,全部整合到了build/webpack.dev.conf.js文件里,通过不断查阅资料后终于模拟成功. 1.首先 npm install vue-resource --save安装vue-resourse,并且在页面上引用(--save 会把依赖包名称添加到 p
随机推荐
- 详解Angular的内置过滤器和自定义过滤器【推荐】
- ASP XMLDom在服务器端操作XML文件的主要方法和实现
- Lua中的异常处理pcall、xpcall、debug使用实例
- iOS模糊效果的实现方法
- php页面缓存ob系列函数介绍
- JavaScript中变量声明有var和没var的区别示例介绍
- C#实现的24点游戏实例详解
- C++递归线性阵列搜索数字的方法
- Android 中ActionBar+fragment实现页面导航的实例
- 如何用PHP做到页面注册审核
- Kotlin 基本语法实例详解
- 如何允许用户自己选择电信或网通?
- 从零学习node.js之文件操作(三)
- java生成json数据示例
- 基于数据库的在线人数,日访问量等统计
- Android实现疯狂连连看游戏之游戏效果预览(一)
- Android开发中超好用的正则表达式工具类RegexUtil完整实例
- ubuntu 16.04安装redis的两种方式教程详解(apt和编译方式)
- MySQL存储文本和图片的方法
- Linux 中如何切换相同程序的不同版本

