ASP.NET MVC4入门教程(三):添加一个视图
在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML的过程。
您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所引入的Razor视图引擎。Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML。用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程。
当前在控制器类中的Index方法返回了一个硬编码的字符串。更改Index方法返回一个View对象,如下面的示例代码:
public ActionResult Index() { return View(); }
上面的Index方法使用一个视图模板来生成一个HTML返回给浏览器。控制器的方法(也被称为action method(操作方法) ),如上面的Index方法,一般返回一个ActionResult(或从ActionResult所继承的类型),而不是原始的类型,如字符串。
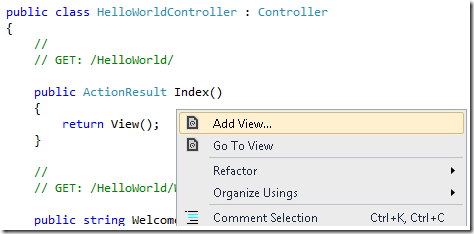
在该项目中,您可以使用的Index方法来添加一个视图模板。要做到这一点,在Index方法中单击鼠标右键,然后单击“ 添加视图“。

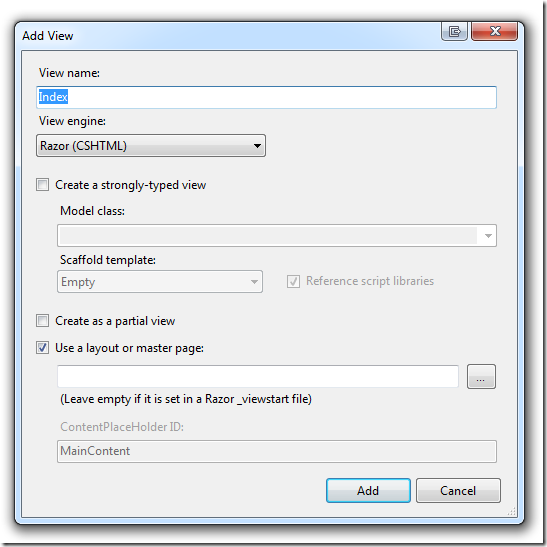
出现添加视图对话框。保留缺省值,并单击添加按钮:

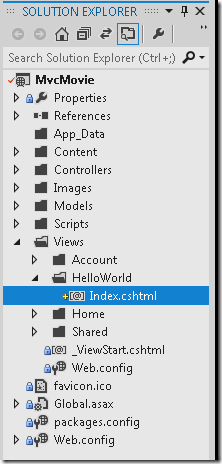
您可以在解决方案资源管理器中看到MvcMovie\HelloWorld文件夹和已被创建的MvcMovie\View\HelloWorld\Index.cshtml文件:

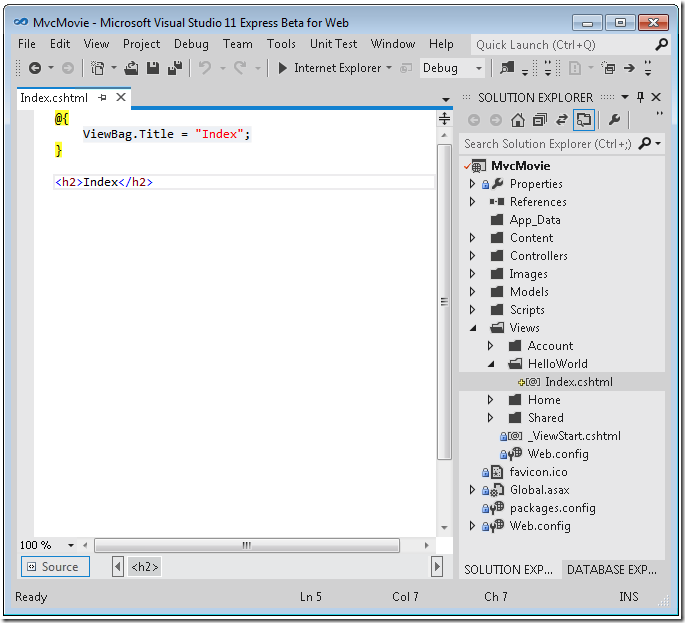
下图显示了已被创建的Index.cshtml文件:

在<h2>标签后面添加以下HTML。
<p>Hello from our View Template!</p>
完整的MvcMovie\HelloWorld\Index.cshtml文件如下所示。
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
注:如果您使用的是Internet Explorer 9,您将看不到在上面用黄色高亮标记的<p>Hello from our View Template!</p>,单击“兼容性视图”按钮 , 在IE浏览器中,图标会从
, 在IE浏览器中,图标会从 变为纯色的
变为纯色的 图标。另外,您也可以在Firefox或Chrome查看本教程。
图标。另外,您也可以在Firefox或Chrome查看本教程。
如果您正在使用Visual Studio 2012,在解决方案资源管理器中,右键单击Index.cshtml文件,并选择“ 在页面检查器中查看“。
相关推荐
-
ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
1.扩展HtmlHelper类方法ShowPageNavigate public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount) { var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath; page
-
使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
背景 之前有过使用MVC3的经验,也建过MVC4的基本样例看过,知道有bundle这么一个方法. 近日想建个网站使用MVC4,但是我觉得在基本样例上改不好,有太多无用的东西,所以就建了一个空白的MVC的程序,然后自己写需要的东西, 将程序的目标框架从4.5降到了4.0(我使用的是VS2013),问题就来了. 问题及解决办法 1.降了目标框架之后,vs报一个警告:NuGet程序包是使用不同于当前目标框架的目标框架安装的,需要更新System.Web.Http,之前有用过NuGet, 但是只是
-
ASP.NET MVC4入门教程(一):入门介绍
前言 本教程将为您讲解使用微软的Visual Studio Express 2012或Visual Web Developer 2010 Express Service Pack 1 来建立一个ASP.NET MVC4 Web应用程序所需要的基础知识.建议您使用Visual Studio 2012,你将不再需要安装任何组件,来完成此教程.如果您使用的是Visual Studio 2010,您必须安装下面的组件.您可以通过点击下面的链接,来安装所需的所有组件: Visual Studio Web
-
Asp.Net MVC4通过id更新表单内容的思路详解
用户需求是:一个表单一旦创建完,其中大部分的字段便不可再编辑.只能编辑其中部分字段. 而不可编辑是通过对input输入框设置disabled属性实现的,那么这时候直接向数据库中submit表单中的内容就会报错,因为有些不能为null的字段由于disabled属性根本无法在前端被获取而后更新至数据库. 有下面两种思路: 1.通过创建隐藏表单,为每一个disabled控件分别创建一个隐藏控件,但是这样的问题是工作量太大(如果表单有一千个属性,你懂的) 2.通过获取该表单在数据库中的id,把该id和可
-
基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
很高兴,最近项目用到了Asp.Net MVC4 + Entity Framework5,发现mvc4加入了Bundle.Web API等技术,着实让我兴奋,以前是用第三方的,这里主要说说Bundle技术. 很多大网站都没有用Bundle技术造成很多资源浪费与性能的牺牲,别小瞧 用上了你会发现他的好处: 将多个请求捆绑为一个请求,减少服务器请求数 没有使用Bundle技术,debug下看到的是实际的请求数与路径 使用Bundle技术,并且拥有缓存功能调试设置为Release模式并按F5或修改web
-
ASP.NET MVC4入门教程(二):添加一个控制器
MVC代表: 模型-视图-控制器 .MVC是一个架构良好并且易于测试和易于维护的开发模式.基于MVC模式的应用程序包含: · Models: 表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据类. · Views: 应用程序动态生成 HTML所使用的模板文件. · Controllers: 处理浏览器的请求,取得数据模型,然后指定要响应浏览器请求的视图模板. 本系列教程,我们将覆盖所有这些概念,并告诉您如何使用它们来构建应用程序. 首先,让我们创建一个控制器类.在解决方案资源管理器中,用
-
ASP.NET MVC4入门教程(三):添加一个视图
在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML的过程. 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所引入的Razor视图引擎.Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML.用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程. 当前在控制器类中的Index方法返回了一个硬编码
-
ASP.NET MVC4入门教程(七):给电影表和模型添加新字段
在本节中,您将使用Entity Framework Code First来实现模型类上的操作.从而使得这些操作和变更,可以应用到数据库中. 默认情况下,就像您在之前的教程中所作的那样,使用 Entity Framework Code First自动创建一个数据库,Code First为数据库所添加的表,将帮助您跟踪数据库是否和从它生成的模型类是同步的.如果他们不是同步的,Entity Framework将抛出一个错误.这非常方便的在开发时就可以发现错误,否则您可能会在运行时才发现这个问题. (由
-
ASP.NET MVC4入门教程(五):从控制器访问数据模型
在本节中,您将创建一个新的MoviesController类,并在这个Controller类里编写代码来取得电影数据,并使用视图模板将数据展示在浏览器里. 在开始下一步前,先Build一下应用程序(生成应用程序)(确保应用程序编译没有问题) 用鼠标右键单击Controller文件夹,并创建一个新的 MoviesController控制器.当Build成功后,会出现下面的选项.设定以下选项: · 控制器名称: MoviesController.(这是默认值). · 模板: MVC Controll
-
ASP.NET MVC4入门教程(六):验证编辑方法和编辑视图
在本节中,您将开始修改为电影控制器所新加的操作方法和视图.然后,您将添加一个自定义的搜索页. 在浏览器地址栏里追加/Movies, 浏览到Movies页面.并进入编辑(Edit)页面. Edit(编辑)链接是由Views\Movies\Index.cshtml视图中的Html.ActionLink方法所生成的: @Html.ActionLink("Edit", "Edit", new { id=item.ID }) Html对象是一个Helper, 以属性的形式,
-
ASP.NET MVC4入门教程(四):添加一个模型
在本节中,您将添加一些类,这些类用于管理数据库中的电影.这些类是ASP.NET MVC 应用程序中的"模型(Model)". 您将使用.NET Framework 数据访问技术Entity Framework,来定义和使用这些模型类.Entity Framework(通常称为 EF) 是支持代码优先的开发模式.代码优先允许您通过编写简单的类来创建对象模型.(相对于"原始的CLR objects",这也被称为POCO 类)然后可以从您的类创建数据库,这是一个非常干净快
-
ASP.NET MVC4入门教程(八):给数据模型添加校验器
在本节中将会给Movie模型添加验证逻辑.并且确保这些验证规则在用户创建或编辑电影时被执行. 保持事情 DRY ASP.NET MVC 的核心设计信条之一是DRY: "不要重复自己(Don't Repeat Yourself)".ASP.NET MVC鼓励您指定功能或者行为,只做一次,然后将它应用到应用程序的各个地方.这可以减少您需要编写的代码量,并减少代码出错率,易于代码维护. 给ASP.NET MVC 和 Entity Framework Code First 提供验证支持是 DR
-
ASP.NET MVC4入门教程(九):查询详细信息和删除记录
在本教程中,您将查看自动生成的Details和Delete方法. 查询详细信息和删除记录打开Movie控制器并查看Details方法. public ActionResult Details(int id = 0) { Movie movie = db.Movies.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie); } Code First 使得您可以轻松的使用Find方法来搜索数据.一个重要的
-
Bootstrap零基础入门教程(三)
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. 写到这里,这篇从零开始学Bootstrap(3)我想写以下几个内容: 1. 基于我对Bootstrap的理解,做一个小小的总结.
随机推荐
- VBS获取GZIP压缩的HTTP内容的实现代码
- 通过MySQL日志实时查看执行语句以及更新日志的教程
- jQuery获取复选框选中的当前行的某个字段的值
- 批处理设置windows服务器的代码ThecSafe1.9.4第1/3页
- Android相册效果(使用C#和Java分别实现)
- phpfans留言版用到的数据操作类和分页类
- php微信开发之带参数二维码的使用
- python基础教程之lambda表达式使用方法
- python UNIX_TIMESTAMP时间处理方法分析
- C语言中常用的几个头文件及库函数
- Android发送xml数据给服务器的方法
- Android 判断屏幕开关状态方式总结
- Android应用程序保持后台唤醒(使用WakeLock实现)
- 简单分页函数一 常用
- Python的Tornado框架实现异步非阻塞访问数据库的示例
- SQL Server中通配符的使用示例
- 详解springMVC之与json数据交互方法
- Centos搭建PHP5.3.8+Nginx1.0.9+Mysql5.5.17详细配置
- java实现百度坐标的摩卡托坐标与火星坐标转换的示例
- 详解易语言的如果命令

