JFreeChart动态画折线图的方法
本文实例为大家分享了JFreeChart动态画折线图的具体代码,供大家参考,具体内容如下

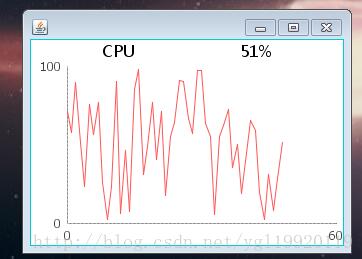
每隔一秒画一次,一分钟后重新画
需要的jar包是:gnujaxp.jar,jcommon-1.0.16.jar,jfreechart-1.0.13.jar
public class JFreeZheXianTest{
public static XYSeries xyCPUseries = new XYSeries("CPU");
public static int hundroud = 0;
public static JFreeChart jfreechart = null;
public JPanel getCPUJFreeChart(){
jfreechart = ChartFactory.createXYLineChart(
null, null, null, createDataset1(),
PlotOrientation.VERTICAL, false, true, false);
StandardChartTheme mChartTheme = new StandardChartTheme("CN");
mChartTheme.setLargeFont(new Font("黑体", Font.BOLD, 20));
mChartTheme.setExtraLargeFont(new Font("宋体", Font.PLAIN, 15));
mChartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 15));
ChartFactory.setChartTheme(mChartTheme);
jfreechart.setBorderPaint(new Color(0,204,205));
jfreechart.setBorderVisible(true);
XYPlot xyplot = (XYPlot) jfreechart.getPlot();
// Y轴
NumberAxis numberaxis = (NumberAxis) xyplot.getRangeAxis();
numberaxis.setLowerBound(0);
numberaxis.setUpperBound(100);
numberaxis.setTickUnit(new NumberTickUnit(100d));
// 只显示整数值
numberaxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
// numberaxis.setAutoRangeIncludesZero(true);
numberaxis.setLowerMargin(0); // 数据轴下(左)边距
numberaxis.setMinorTickMarksVisible(false);// 标记线是否显示
numberaxis.setTickMarkInsideLength(0);// 外刻度线向内长度
numberaxis.setTickMarkOutsideLength(0);
// X轴的设计
NumberAxis x = (NumberAxis) xyplot.getDomainAxis();
x.setAutoRange(true);// 自动设置数据轴数据范围
// 自己设置横坐标的值
x.setAutoTickUnitSelection(false);
x.setTickUnit(new NumberTickUnit(60d));
// 设置最大的显示值和最小的显示值
x.setLowerBound(0);
x.setUpperBound(60);
// 数据轴的数据标签:只显示整数标签
x.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
x.setAxisLineVisible(true);// X轴竖线是否显示
x.setTickMarksVisible(false);// 标记线是否显示
RectangleInsets offset = new RectangleInsets(0, 0, 0, 0);
xyplot.setAxisOffset(offset);// 坐标轴到数据区的间距
xyplot.setBackgroundAlpha(0.0f);// 去掉柱状图的背景色
xyplot.setOutlinePaint(null);// 去掉边框
// ChartPanel chartPanel = new ChartPanel(jfreechart);
// chartPanel.restoreAutoDomainBounds();//重置X轴
ChartPanel chartPanel = new ChartPanel(jfreechart, true);
return chartPanel;
}
/**
* 该方法是数据的设计
*
* @return
*/
public static XYDataset createDataset1() {
XYSeriesCollection xyseriescollection = new XYSeriesCollection();
xyseriescollection.addSeries(xyCPUseries);
return xyseriescollection;
}
/**
* 随机生成的数据
*/
public static void dynamicRun() {
int i = 0;
while (true) {
double factor = Math.random()*100;
hundroud = (int)factor;
jfreechart.setTitle("CPU的大小是: "+hundroud+"%");
jfreechart.getTitle().setFont(new Font("微软雅黑", 0, 16));//设置标题字体
xyCPUseries.add(i, factor);
try {
Thread.currentThread();
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
i++;
if (i == 60){
i=0;
xyCPUseries.delete(0, 59);
continue;
}
}
}
public static void main(String[] args) {
JFreeZheXianTest jz = new JFreeZheXianTest();
JFrame frame = new JFrame();
frame.setSize(700, 500);
frame.getContentPane().add(jz.getCPUJFreeChart(), BorderLayout.CENTER);
frame.setVisible(true);
frame.setLocationRelativeTo(null); // 窗口居于屏幕正中央
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
dynamicRun();
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

