Django在admin后台集成TinyMCE富文本编辑器的例子
Django原生的TextField并不友好,集成TinyMCE富文本编辑器
Django版本:1.11.5
TinyMCE版本:4.6.7
第一步:从官网下载TinyMCE
https://www.tinymce.com/download/
注意下载的是下面那个开发包,Dev Package。此包包含TinyMCE社区,开发工具和完整的源代码。
第二步:把压缩包内tinymce目录内的所有文件和文件夹复制到Django项目中static目录内:

第三步:编辑 admin.py 文件:
from .models import Category, Tag, Blog, Comment class AdminFormTinyMCE(admin.ModelAdmin): class Media: js=( "//cdn.bootcss.com/jquery/2.2.4/jquery.min.js", "/static/js/tinymce/jquery.tinymce.min.js", "/static/js/tinymce/tinymce.min.js", "/static/js/tinymce/textareas.js", ) admin.site.register([Blog,Comment,Category,Tag], AdminFormTinyMCE)
注:Category, Tag, Blog, Comment是在model.py定义的模型,如果想要在admin后台显示并编辑,就导入。

第三步:在 static/js/tinymce 文件夹中新建 textareas.js 文件:
加入如下代码:
注:这里只是简单的样式,具体的需要的插件或其他功能都从这里配置
tinymce.init({
selector: "textarea",
theme : "modern",
});
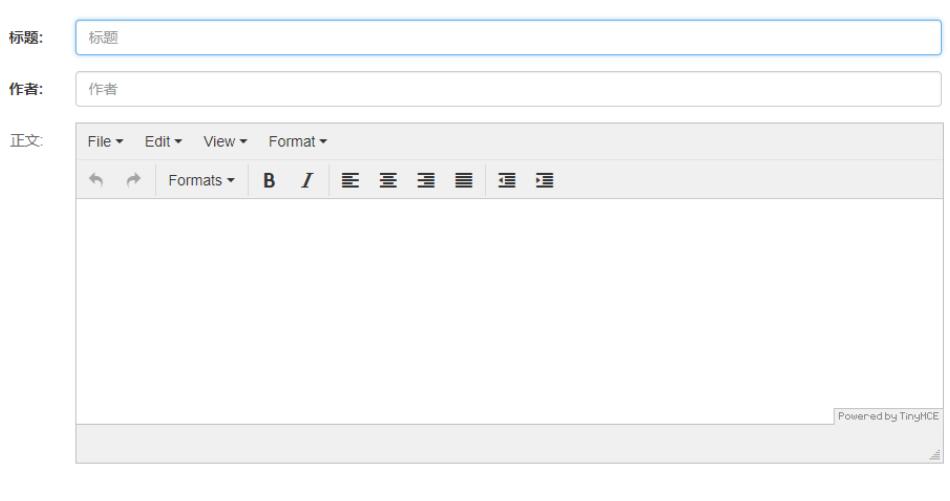
重新运行Django,已经可以在后台看到TinyMCE富文本编辑器了:

以上这篇Django在admin后台集成TinyMCE富文本编辑器的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue项目中使用tinymce编辑器的步骤详解
Tinymce富文本也是一款很流行编辑器 把文件放在static下,然后在index.html文件中引入这个文件 <script src="static/tinymce/tinymce.min.js"></script> <tinymce :height=200 ref="editor" v-model="editForm.fdcNote"></tinymce> 在其他子文件中引入这个 import
-
Vue+Webpack完美整合富文本编辑器TinyMce的方法
选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡选择了tinymce.其在UI,功能都很适合,tinymce官方文档:点击打开链接: 引入tinymce 我选用的版本4.7.4 npm install tinymce -S 将tinymce创建为Vue的组件,便于日后复用,创建组件editor.vue <template> <textarea :id="id" :value="value">
-
在 Vue 项目中引入 tinymce 富文本编辑器的完整代码
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲 bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery... kindEditor:功能强大,代码简洁,需要配置后台,而且好久没见更新了 wangEditor:轻量.
-
Django在admin后台集成TinyMCE富文本编辑器的例子
Django原生的TextField并不友好,集成TinyMCE富文本编辑器 Django版本:1.11.5 TinyMCE版本:4.6.7 第一步:从官网下载TinyMCE https://www.tinymce.com/download/ 注意下载的是下面那个开发包,Dev Package.此包包含TinyMCE社区,开发工具和完整的源代码. 第二步:把压缩包内tinymce目录内的所有文件和文件夹复制到Django项目中static目录内: 第三步:编辑 admin.py 文件: from
-
nodejs后台集成ueditor富文本编辑器的实例
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.. 1 下载ueditor nodejs版本 2 复制public目录下面的文件 到项目静态资源public文件夹下 3 在项目根目录创建ueditor文件夹 要复制进来的内容为 4 在根目录的 ueditor文件夹下执行 npm install 安装此目录下面package.json依赖的模块 5 项目根目录下创建 ue.js 代码部分来自于
-
Vue2.0中集成UEditor富文本编辑器的方法
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很多,我进行了摸索.手写代码.汇总.排版,形成了这篇文章. 下载对应的UEditor源码 首先,去官网上下载UEditor的源码,根据你后台语言的不同下载对应的版本(PHP.Asp..Net.Jsp). http://ueditor.baidu.com/website/download.html 下载
-
Django集成百度富文本编辑器uEditor攻略
首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP..NET.PHP.JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点. 这里不介绍uEditor的使用方法,也不过多解释uEditor的配置方法,官网上都有详细的文档和API介绍,下载的Demo中也有常用的方法的示例代码,这里主要介绍uEditor和django集成需要修改的地方. 这里下载任意一个版本的都可以,因为我们只需要把关于ueEditor前端部分的抽取出来,至于后端服务器的,我们自
-
Python的Flask框架中集成CKeditor富文本编辑器的教程
CKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写.具备功能强大.配置容易.跨浏览器.支持多种编程语言.开源等特点.它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了CKeditor. 下载CKeditor 访问CKeditor官方网站,进入下载页面,选择Standard Package(一般情况下功能足够用了),然后点击Download CKEditor按钮下载ZIP格式的安装文件.如果你想尝试更多的功能,可以选择下载Full
-
django富文本编辑器的实现示例
最近一段时间都在学django,现在的网站基本都要使用到富文本编辑器,今天就记录下使用django的管理后台的一个富文本编辑器的第三方库 DjangoUeditor 使用方法 1.安装 方法一:将github整个源码包下载回家,在命令行运行: python setup.py install 方法二:使用pip工具在命令行运行(推荐): pip install DjangoUeditor 2.在 settings.py的INSTALL_APPS里面增加DjangoUeditor app INSTA
-
vue集成百度UEditor富文本编辑器使用教程
在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器.那么,如果你有这个需求,希望可以帮助到你. vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是我将百度富文本编辑器放到vue项目中使用.效果图如下 废话不多说. 1.使用vue-cli构建一个vue项目.然后下载UEditor源码,地址 把项目复制到vue项目的static文件下.目的是让服务可以访问到里面的文件,打开UEditor目录文件.这里下载的是jsp版本的.文件名字没有更改过.打
-
Vue使用Tinymce富文本自定义toolbar按钮的实践
目录 安装tinymce.tinymce ts.tinymce-vue声明文件 封装组件 组件使用 Vue使用Tinymce富文本编辑器自定义toolbar按钮 富文本编辑器有很多,流行的有UEditor , kindeditor, CKEditor 等等.但今天我们来实现tniyMCE 的插件开发. 安装tinymce.tinymce ts.tinymce-vue声明文件 npm install tinymce -S npm install @types/tinymce -S npm inst
-
Vue.js结合Ueditor富文本编辑器的实例代码
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器. 前一段时间公司Vue.js项目需要使用UEditor富文本编辑器,在百度上搜索一圈没有发现详细的说明,决定自己尝试,忙活了一天终于搞定了. 1. 总体思路 1.1 模块化 vue的很大的一个优势在于模块化,我们可以通过模块化实现页面和逻辑的复用.所以可以把Ueditor重新封装成一个.vue的模板文件.其他组件通过引入这个模板实现代码复用. 1.2 数据传输 首先父组件需要设置编辑器的长度.宽度.初始文本,这些数据可以通过prop
随机推荐
- React Native模块之Permissions权限申请的实例相机
- 多ajax请求的各类解决方案(同步, 队列, cancel请求)
- 视频文件转换压缩工具RealProducer
- http状态码汇总及问题经验总结
- Java基本数据类型与封装类型详解(int和Integer区别)
- PYTHON压平嵌套列表的简单实现
- PHP+jQuery+Ajax实现用户登录与退出
- 跨域资源共享 CORS 详解
- Python使用scrapy抓取网站sitemap信息的方法
- JQuery插件iScroll实现下拉刷新,滚动翻页特效
- 小谈RADMIN的几个小技巧
- WMI 脚本高手不完全手册
- 详解Linux下的sudo及其配置文件/etc/sudoers的详细配置
- SQL高级应用之同服务器上复制表到另一数据库中并实现去重复
- xheditor与validate插件冲突的解决方案
- Java Swing 多线程加载图片(保证顺序一致)
- NodeJS爬虫实例之糗事百科
- springboot 多模块将dao(mybatis)项目拆分出去
- Java注解处理器学习之编译时处理的注解详析
- 浅谈js获取ModelAndView值的问题

