详解python 利用echarts画地图(热力图)(世界地图,省市地图,区县地图)
首先安装对应的python模块
$ pip install pyecharts==0.5.10 $ pip install echarts-countries-pypkg $ pip install echarts-china-provinces-pypkg $ pip install echarts-china-cities-pypkg $ pip install echarts-china-counties-pypkg
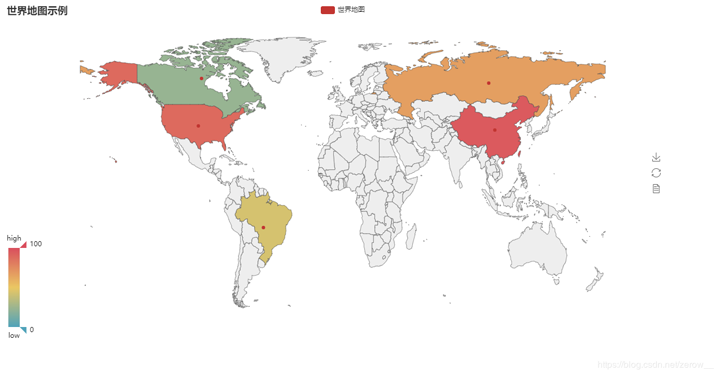
世界地图
from pyecharts import Map
value = [95.1, 23.2, 43.3, 66.4, 88.5]
attr = ["China", "Canada", "Brazil", "Russia", "United States"]
map0 = Map("世界地图示例", width=1200, height=600)
map0.add("世界地图", attr, value, maptype="world", is_visualmap=True, visual_text_color='#000')
map0.render(path="世界地图.html")

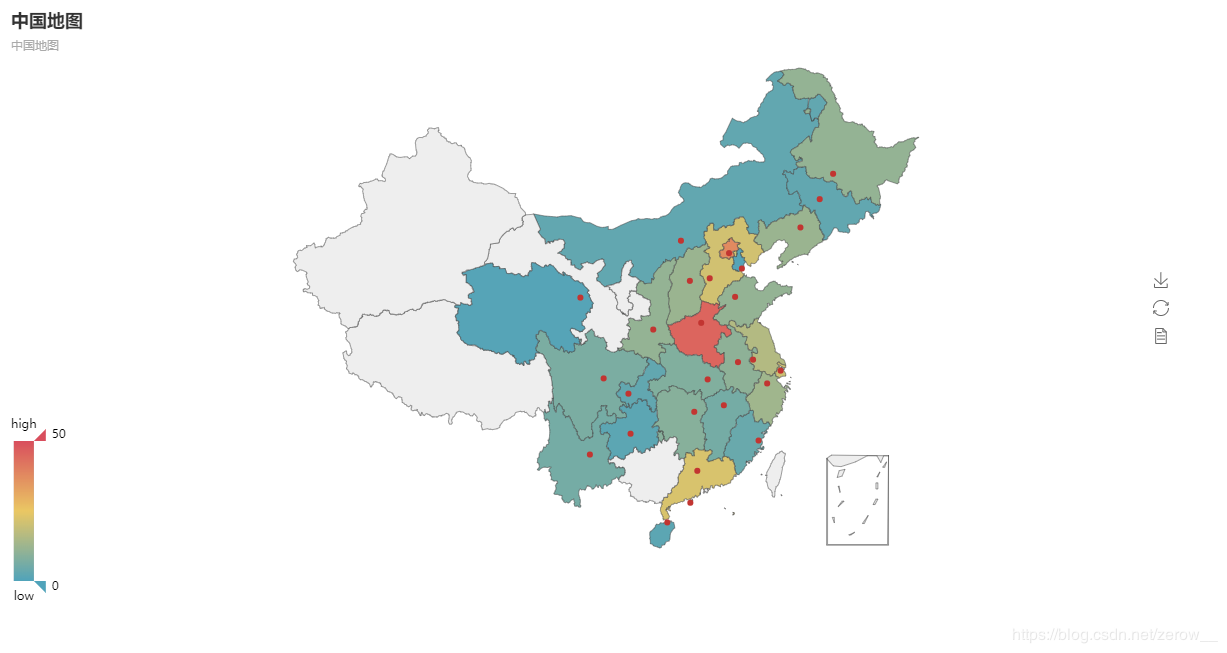
中国地图
from pyecharts import Map
province_distribution = {'河南': 45.23, '北京': 37.56, '河北': 21, '辽宁': 12, '江西': 6, '上海': 20, '安徽': 10, '江苏': 16, '湖南': 9,'浙江': 13, '海南': 2, '广东': 22, '湖北': 8, '黑龙江': 11, '澳门': 1, '陕西': 11, '四川': 7, '内蒙古': 3, '重庆': 3,'云南': 6, '贵州': 2, '吉林': 3, '山西': 12, '山东': 11, '福建': 4, '青海': 1, '天津': 1,'其他': 1}
provice = list(province_distribution.keys())
values = list(province_distribution.values())
map = Map("中国地图", '中国地图', width=1200, height=600)
map.add("", provice, values, visual_range=[0, 50], maptype='china', is_visualmap=True,
visual_text_color='#000')
map.render(path="中国地图.html")

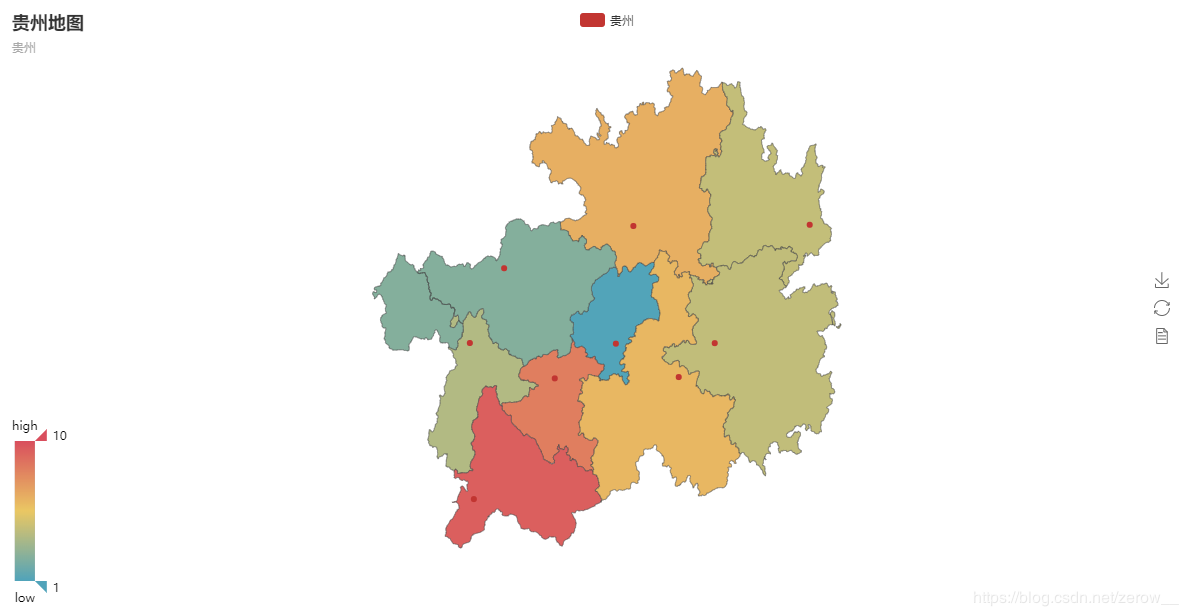
省市地图
from pyecharts import Map
map2 = Map("贵州地图", '贵州', width=1200, height=600)
city = ['贵阳市', '六盘水市', '遵义市', '安顺市', '毕节市', '铜仁市', '黔西南布依族苗族自治州', '黔东南苗族侗族自治州', '黔南布依族苗族自治州']
values2 = [1.07, 3.85, 6.38, 8.21, 2.53, 4.37, 9.38, 4.29, 6.1]
map2.add('贵州', city, values2, visual_range=[1, 10], maptype='贵州', is_visualmap=True, visual_text_color='#000')
map2.render(path="贵州地图.html")

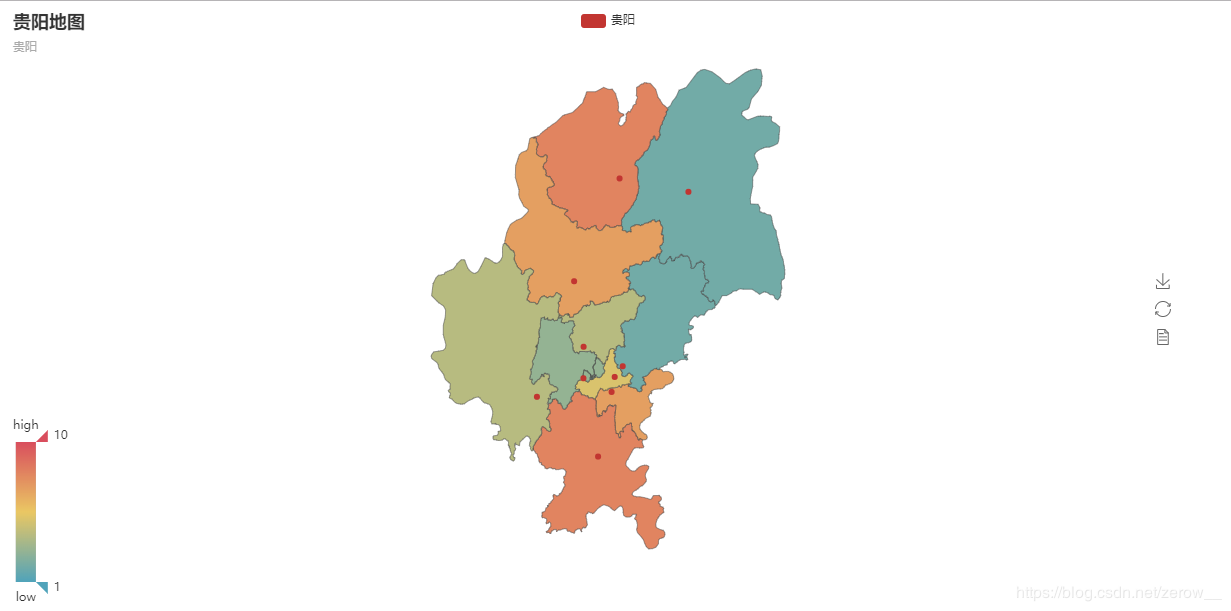
区县地图
from pyecharts import Map
quxian = ['观山湖区', '云岩区', '南明区', '花溪区', '乌当区', '白云区', '修文县', '息烽县', '开阳县', '清镇市']
values3 = [3, 5, 7, 8, 2, 4, 7, 8, 2, 4]
map3 = Map("贵阳地图", "贵阳", width=1200, height=600)
map3.add("贵阳", quxian, values3, visual_range=[1, 10], maptype='贵阳', is_visualmap=True)
map3.render(path="贵阳地图.html")

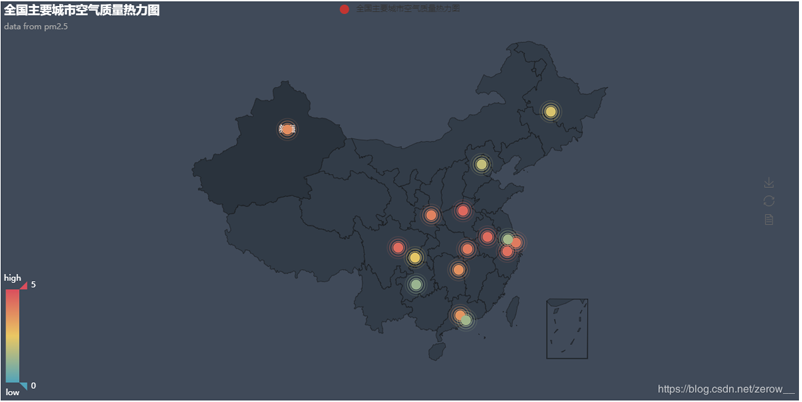
热力图
from pyecharts import Geo
keys = ['上海', '北京', '合肥', '哈尔滨', '广州', '成都', '无锡', '杭州', '武汉', '深圳', '西安', '郑州', '重庆', '长沙', '贵阳', '乌鲁木齐']
values = [4.07, 1.85, 4.38, 2.21, 3.53, 4.37, 1.38, 4.29, 4.1, 1.31, 3.92, 4.47, 2.40, 3.60, 1.2, 3.7]
geo = Geo("全国主要城市空气质量热力图", "data from pm2.5", title_color="#fff",title_pos="left", width=1200, height=600,background_color='#404a59')
geo.add("空气质量热力图", keys, values, visual_range=[0, 5], type='effectScatter',visual_text_color="#fff", symbol_size=15,is_visualmap=True, is_roam=True) # type有scatter, effectScatter, heatmap三种模式可选,可根据自己的需求选择对应的图表模式
geo.render(path="全国主要城市空气质量热力图.html")

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

