20个非常棒的Jquery实用工具 国外文章
1. Real Person jQuery Plugin

2. Search And Share

3. FancyPlayer – jQuery Fancybox and Flowplayer Integration

4. Speeding up Google Analytics load times with jQuery

5. Price Format – jQuery Plugin

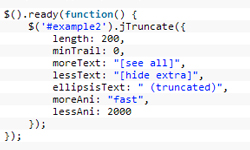
6. jTruncate – Text Truncation for jQuery

7. Slide Top Panel – jQuery Plugin
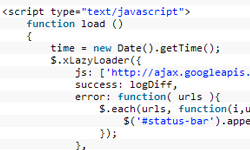
8. xLazyLoader

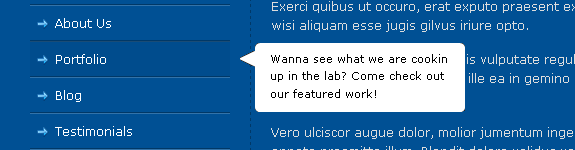
9. Side Navigation Tooltip or Popup Bubble

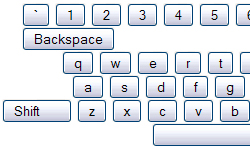
10. Virtual jQuery Keyboard

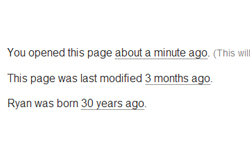
11. Timeago
Timeago is a jQuery plugin that makes it easy to support automatically updating fuzzy timestamps (e.g. “4 minutes ago” or “about 1 day ago”).
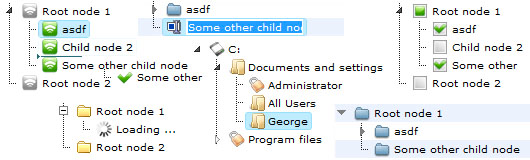
12. jsTree – jQuery Plugin
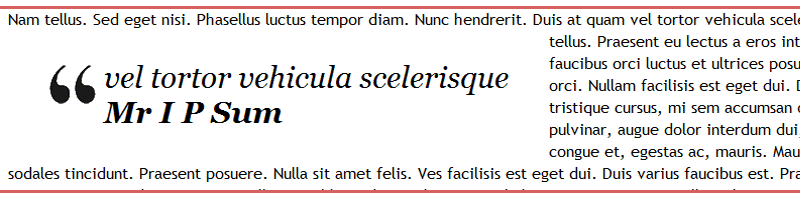
13. jQuote

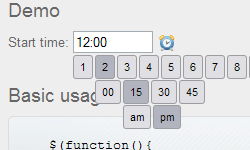
14. Time Picker – jQuery Plugin

15. BigTarget – jQuery Plugin

16. prettyPopin – jQuery Plugin

17. ShortKeys – jQuery Plugin

18. Ajax Fancy Captcha – jQuery Plugin

19. Ajaxify – jQuery Plugin

20. Favorite Rating with jQuery and Ajax

相关推荐
-
20个非常棒的Jquery实用工具 国外文章
1. Real Person jQuery Plugin 2. Search And Share 3. FancyPlayer – jQuery Fancybox and Flowplayer Integration 4. Speeding up Google Analytics load times with jQuery 5. Price Format – jQuery Plugin 6. jTruncate – Text Truncation for jQuery 7. Slide Top
-
20个非常棒的 jQuery 幻灯片插件和教程分享
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法.今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程. > Slider Gallery with jQuery Create an Image Rotator with Description (CSS/jQuery) Create a Slick and Accessible Slideshow Using jQuery Simple JQuery Image Slide Sho
-
分享方便调试Python代码的2个实用工具
目录 1. 引言 2. 动机 3. Loguru 3.1 安装 3.2 举个栗子 3.3 使用Loguru 4. Snoop 4.1 安装 4.2 举例 4.3 使用factorial 5. 总结 1. 引言 今天来给小伙伴推荐两款实用的便于调试Python代码的工具,可以方便展示我们调试代码的中间状态,提升大家的编码效率. 2. 动机 在日常工作中,经常写Python的小伙伴经常会遇到需要调试代码bug的情形,有时候我们Python的错误提示信息特别丑, 举例如下: 2 divided by
-
【经典源码收藏】jQuery实用代码片段(筛选,搜索,样式,清除默认值,多选等)
本文实例总结了jQuery实用代码片段.分享给大家供大家参考,具体如下: //each遍历文本框 清空默认值 $(".maincenterul1").find("input,textarea").each(function () { //保存当前文本框的值 var vdefault = this.value; $(this).focus(function () { if (this.value == vdefault) { this.value = "&q
-
40款非常棒的jQuery 插件和制作教程(系列二)
jQuery 以其插件众多.独特.轻量以及支持大规模的网站开发闻名.本文继续向大家分享实用的 jQuery 插件,可以根据您的项目需要来选择使用.<<前一篇:40款非常棒的 jQuery 插件和制作教程(系列一)>> Client Testimonials Powered by PHP, XML and jQuery ( 演示| 下载 ) 结合 jQuery 和 XML 制作的客户感言插件,吸引更多用户使用你的产品. Coding a Rotating Image Slidesh
-
Python监控服务器实用工具psutil使用解析
这篇文章主要介绍了Python监控服务器实用工具psutil使用解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 服务器的监控通过安装一些常用的监控软件之外,有时也需要运行一些shell或Python脚本:shell下可以使用系统自带的ps/free/top/df等shell命令,Python可以调用subprocess等模块来运行shell命令,不过这么做就比较麻烦.这里有一个比较好用的第三方模块:psutil. psutil是一个跨平台的
-
JavaScript中的50+个实用工具函数小结
JavaScript可以做很多出色的事情,本篇文章给大家整理50+个实用工具函数,可以帮助你提高工作效率并可以帮助调试代码 1.isStatic: 检测数据是不是除了symbol外的原始数据. function isStatic(value) { return ( typeof value === 'string' || typeof value === 'number' || typeof value === 'boolean' || typeof value === 'undefined'
-
SQLServer按顺序执行多个脚本的方法(sqlcmd实用工具使用方法)
解决方法: 应对这种情况有以下几种方法: 1.购买第三方软件(一般估计很少人买) 2.自己编程一个小软件来执行,但是这个逻辑性要求比较高,而且编程的能力要有一定层次,这个我暂时没有. 3.使用本文介绍的方法,至于是啥,接着看: 使用SQLCMD在SQLServer上执行多个脚本: SQLCMD:使用 sqlcmd 实用工具,可以在命令提示符处.在 SQLCMD 模式下的"查询编辑器"中.在 Windows 脚本文件中或者在 SQL Server 代理作业的操作系统 (Cmd.exe)
-
Bootstrap 响应式实用工具实例详解
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发.这些可以通过媒体查询结合大型.小型和中型设备,实现内容对设备的显示和隐藏. 需要谨慎使用这些工具,避免在同一个站点创建完全不同的版本.响应式实用工具目前只适用于块和表切换. 实例 下面的实例演示了上面所列举的帮助器类的用法.调整浏览器的窗口大小,或者在不同的设备上加载实例,测试响应式实用工具类. <div class="container" style="padding: 40px;"&
-
jQuery实用技巧必备(下)
本文实例总结了经典且实用的jQuery代码开发技巧.分享给大家供大家参考.具体如下: 23. jQuery延时加载功能 Want to delay something? $(document).ready(function() { window.setTimeout(function() { // do something }, 1000); }); 24. 移除单词功能 Want to remove a certain word(s)? $(document).ready(function()
随机推荐
- PPPOE拨号 建立拨号连接图文例程第1/2页
- undefined reference to `SetPduPowerConsumptionCnt'错误的解决方法
- Android Activity启动模式之standard实例详解
- spring mvc中的@PathVariable获得请求url中的动态参数
- Java爬虫实战抓取一个网站上的全部链接
- python 数据清洗之数据合并、转换、过滤、排序
- DEDECMS5.3所有PHP页面和后台打开全部空白的解决办法
- php采用curl实现伪造IP来源的方法
- Python操作json数据的一个简单例子
- css 分页效果
- 网站繁简切换的JS遇到页面卡死的解决方法
- sqlserver中更改数据库所属为dbo的方法
- linux mysql 数据库开启外部访问设置指南
- 服务器安全检查要点
- C#使用前序遍历、中序遍历和后序遍历打印二叉树的方法
- JavaScript闭包_动力节点Java学院整理
- javascript下对于事件、事件流、事件触发的顺序随便说说
- 增强记忆,给系统换个强力剪贴板
- php email邮箱正则
- Java基于Socket实现HTTP下载客户端