30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
01. Cymetriq

02. Ludwings

03. Intac to 10 Years

04. Besser Leben Mit Lehm

05. Interaktiva Online

06. Shelton Fleming

07. Werbeagentur Kopfnuss

08. Grab & Go

09. Pixel Baecker

10. Slavery Foot Print

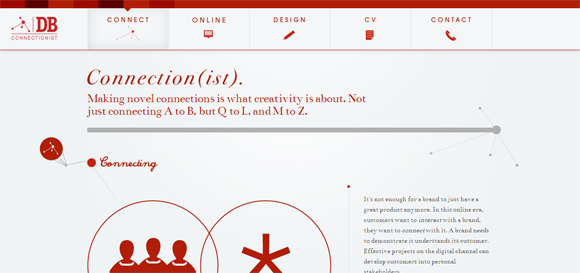
11. Dylan Baskind

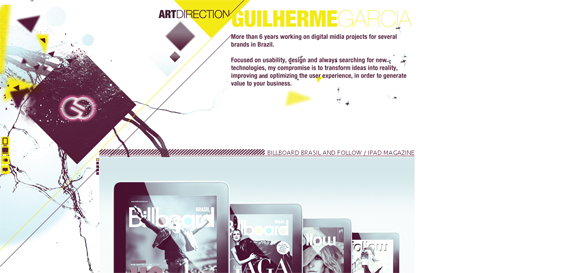
12. Guilhermegarcia

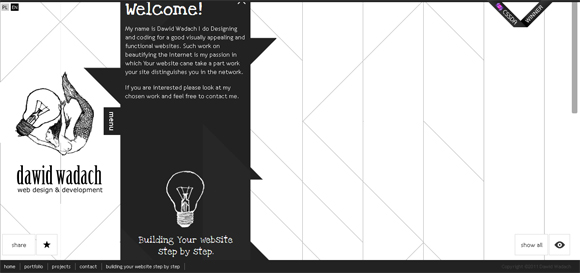
13. David Wadach

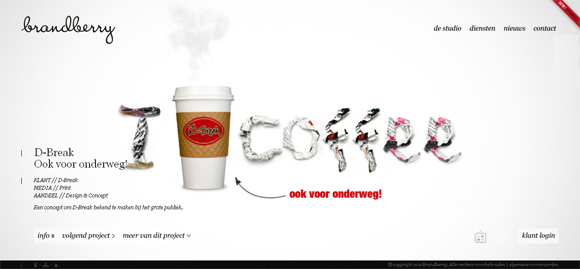
14. Brand Berry

15. Zeitgeistbot

16. Soup

17. Ahsx

18. Half Circle

19. Rtraction

20. Swetha Portfolio

21. Marlene Portfolio

22. Neotokio

23. We Run Mexico

24. Pioneer

25. Loyeti

26. Illustion Tank

27. Paretria

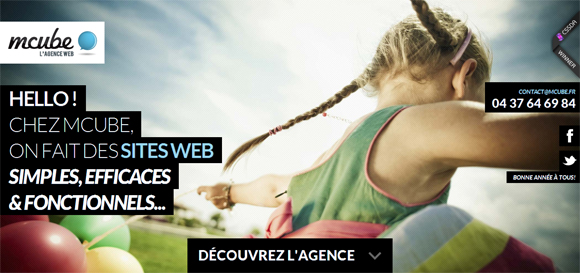
28. Mcube

29. 5b Net

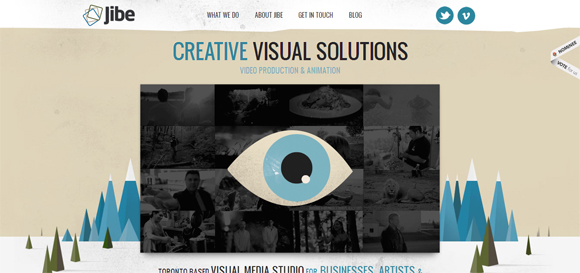
30. Jibe Visuals

相关推荐
-
30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
01. Cymetriq 02. Ludwings 03. Intac to 10 Years 04. Besser Leben Mit Lehm 05. Interaktiva Online 06. Shelton Fleming 07. Werbeagentur Kopfnuss 08. Grab & Go 09. Pixel Baecker 10. Slavery Foot Print 11. Dylan Baskind 12. Guilhermegarcia 13. David Wada
-
六款帮助你实现惊艳视差滚动效果的jQuery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果.下面是一些运用视差滚动效果的优秀网页案例: 视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变".在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向
-
jQuery视差滚动效果网页实现方法经验总结
本文总结分析了jQuery视差滚动效果网页实现方法.分享给大家供大家参考,具体如下: 首先说两个核心函数,当然是基于jQuery的: 1.$(document).scrollTop() ; 该函数主要是返回页面当前顶部距离页面顶部的像素值,是一个非负整数. 2.$(window).scroll(); 该事件是监控页面是否滚动,一旦滚动则触发其回调函数. 由此两个函数,我们得到下面的代码: $(window).scroll(function() { var top = $(document).sc
-
Android中实现视差滚动示例介绍
什么是视差滚动? 视差滚动原本是一个天文学术语,当我们观察星空的时候,离我们比较远的星星移动速度比较慢,离我们比较近的星星移动速度比较快,当我们坐在车上向车窗外看的时候也会有这种体验,远处的群山似乎没有移动,但近处的行道树却在飞速掠过. 在工程设计中,视差滚动是指通过为背景图像设定比前景图像更慢的移动速度模拟现实世界中人类的视觉体验,从而在 2D 场景中产生深度的错觉,增加沉浸感. 以下是几个设计实例: 如何在 Android 中实现视差滚动? 首先创建一个新项目 新建 Android proj
-
js实现分享到随页面滚动而滑动效果的方法
本文实例讲述了js实现分享到随页面滚动而滑动效果的方法.分享给大家供大家参考.具体如下: 页面向上向下滚动,分享到的模块随着滑动. 要点: 复制代码 代码如下: var scrtop =document.documentElement.scrollTop||document.body.scrollTop; var height = document.documentElement.clientHeight||document.body.clientHeight; var top = scrtop
-
js实现的鼠标滚轮滚动切换页面效果(类似360默认页面滚动切换效果)
本文实例讲述了js实现的鼠标滚轮滚动切换页面效果的方法.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> <html> <head> <title>wheel</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <script type=
-
JS实现间歇滚动的运动效果实例
本文实例讲述了JS实现间歇滚动的运动效果.分享给大家供大家参考,具体如下: <!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" charset="utf-8" /> <meta http-equiv="content-type" content="text/html" /> <title&g
-
Python使用Tkinter实现滚动抽奖器效果
年底,抽奖这个话题很多人都会讨论,都希望可以中奖. 接下来我就使用 Python 中的 Tkinter 模块来实现一个简单的滚动抽奖器. 一.Tkinter简介 Tkinter 是 Python 的标准 GUI(Graphical User Interface,图形用户接口)库,Python 使用 Tkinter 可以快速地创建 GUI 应用程序. 在 Python2 和 Python3 中,Tkinter 都在标准库中,无需安装即可使用.在 Python2 中,这个库叫 Tkinter ,在
-
jQuery实现的粘性滚动导航栏效果实例【附源码下载】
本文实例讲述了jQuery实现的粘性滚动导航栏效果.分享给大家供大家参考,具体如下: 粘性滚动是当导航在滚动过程中会占粘于浏览器上,达到方便网站页面浏览的效果,也是一种用户体验,下面我们看一下是怎么实现的: jQuery的 smint插件,也是一个导航菜单固定插件.当页滚动时,导航菜单会固定在顶部:当点击菜单时,页面会平滑的滚动到对应的区域. 兼容性 由于 smint 使用了 position: fixed,所以它不兼容 IE6.适用浏览器:IE8.360.FireFox.Chrome.Safa
-
jQuery实现带滚动线条导航效果的方法
本文实例讲述了jQuery实现带滚动线条导航效果的方法.分享给大家供大家参考.具体分析如下: 最早见到这种导航是在魅族的官网,当时(去年)觉得挺不错的但自己不会JavaScript,因此那时"可望而不可及".今日去手机QQ for Android官网,又发现类似这样的导航,反正自己也没啥事,所以就尝试用jQuery做出这样的效果. 效果如下: 首页 说说 日志 相册 CSS: body,ul,li{margin:0;padding:0;} #testnav{;height:80
随机推荐
- php基于jquery的ajax技术传递json数据简单实例
- 详解mysql数据库中文乱码问题
- 使用纯HTML的通用数据管理和服务
- Python获取文件ssdeep值的方法
- 有效防止SQL注入的5种方法总结
- Java利用future及时获取多线程运行结果
- 基于JavaMail API收发邮件的方法
- 详解适配iOS10 的相关权限设置
- javascript 事件处理程序介绍
- js获取指定日期前后的日期代码
- jQuery对JSON数据进行排序输出的方法
- ASP.net如何连接SQL SERVER 2012数据库
- php mysql 留言本应用实例第1/2页
- 分享五种Android常用布局方式
- 利用Python生成文件md5校验值函数的方法
- 为何Linq的Distinct实在是不给力
- c#实现metro文件压缩解压示例
- 讲两件事:1.this指针的用法小探. 2.ie的attachEvent和firefox的addEventListener在事件处理上的区别
- VBS教程:方法-WriteBlankLines 方法
- Treegrid的动态加载实例代码

