基于jQuery的消息提示插件 DivAlert之旅(二)
改进的代码部分主要如下:
1、创建default.css文件:
代码
代码如下:
img
{
vertical-align:middle;
}
.jBg
{
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: #999;
filter: alpha(opacity=70);
opacity: 0.7;
}
.jWrap
{
position: absolute;
border: 1px solid #cef;
z-index: 10000;
overflow: hidden;
}
.jTit
{
text-align: left;
background:#F1F1F1;
padding: 8px;
cursor: move;
height: 20px;
vertical-align: middle;
border-bottom:1px solid #DEDEDE;
text-indent:5px;
font-size:15px;
line-height:20px;
}
.jCon
{
background-color: #fff;
padding: 10px 13px;
overflow: auto;
font-size:15px;
}
.jBtn, jBtn:hover
{
cursor:pointer;
height:17px;
width:17px;
}
.jBtn
{
background:transparent url(close.png) no-repeat;
position:absolute;
right:8px;
top:7px;
}
.jBtn:hover
{
background:transparent url(close.png) no-repeat -19px 0px;
}
.jConBottom
{
background:#F1F1F1;
text-align:right;
width:100%;
height:41px;
position:absolute;
}
.jBtnConfirm
{
background:url(btn.png) no-repeat 0 -24px transparent;
cursor:pointer;
color:#3F3F3F;
width:46px;
height:21px;
line-height:23px;
text-align:center;
font-size:12px;
float:right;
margin-top:10px;
margin-right:10px;
}
2、修改JS默认options部分(以便与css文件配合):
代码如下:
options.bgClass = o.bgClass || 'jBg';
options.wrapClass = o.wrapClass || 'jWrap';
options.titClass = o.titClass || 'jTit';
options.conClass = o.conClass || 'jCon';
options.clsClass = o.clsClass || 'jBtn';
options.botDivClass = o.botDivClass || 'jBot';
options.botBtnClass = o.botBtnClass || 'jBotBtn';
3、由于俺以前只构建了title和content两个部分的div,为了实现效果还要添加两个div,一个是底部大的div,还有一个是确定按钮
代码如下:
//创建底部包含确定按钮的div
var $conBottomDiv = createElement("div")
.addClass('jConBottom')
.css('top', options.height - $titDiv.outerHeight() -40 + 'px');
//创建底部确定按钮
var $conBottomBtn = createElement("div")
.addClass('jBtnConfirm')
.html('确定')
.click(close);
最后别忘了在Dom创建时将这两块附加在需要的位置就ok了。。。
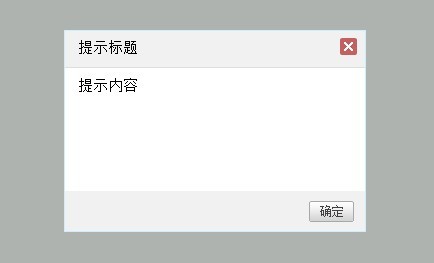
效果图: 
装饰了一下,确实比以前要好看了啊^_^
代码打包下载
基于jQuery的弹出消息插件 DivAlert之旅(一)
基于jQuery的消息提示插件 DivAlert之旅(二)
基于jQuery的消息提示插件 DivAlert之旅(三) 推荐

