详解让sublime text3支持Vue语法高亮显示的示例
让sublime text3支持Vue语法高亮显示
1.准备语法高亮插件vue-syntax-highlight。
下载地址:
https://github.com/vuejs/vue-syntax-highlight
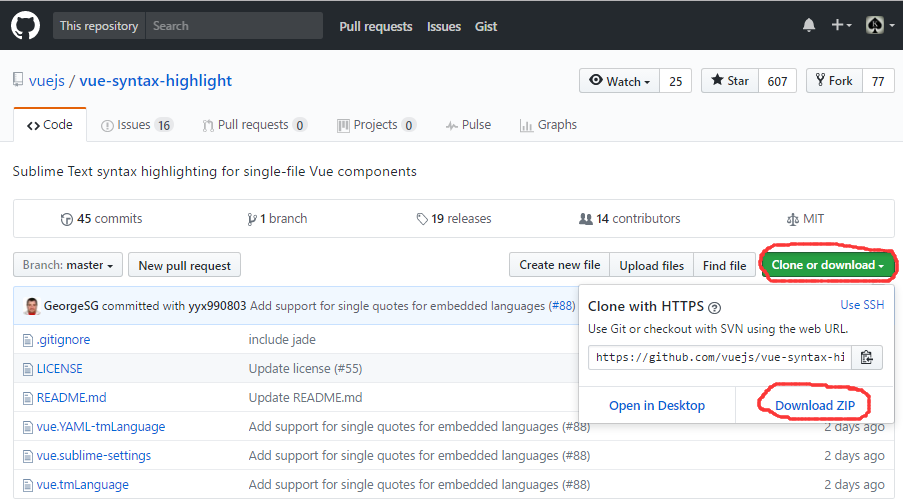
下载页面并下载:

解开压缩包vue-syntax-highlight-master,其内所有文件备用。
2.将vue-syntax-highlight植入sbulime。
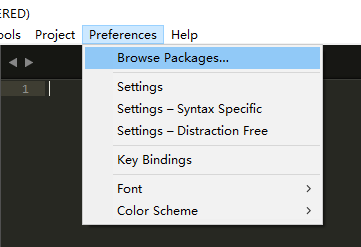
进入sublime,选择菜单项“Preferences->Browse Packages...”。

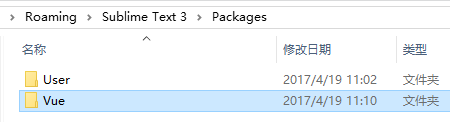
在打开的文件夹中创建“Vue”文件夹。

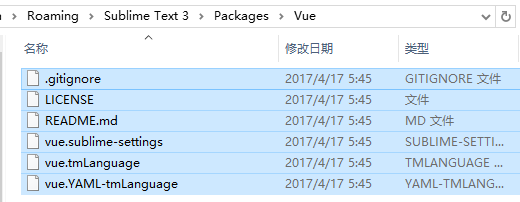
在Vue文件夹中,将vue-syntax-highlight-master压缩包解压后的所有文件考入。

3.sublime载入vue-syntax-highlight插件
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

加载后重启sublime,重新打开.vue文件,即能看到语法高亮。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Sublime Text新建.vue模板并高亮(图文教程)
本文介绍了 Sublime Text新建.vue模板并高亮(图文教程),分享给大家,也给自己留个笔记. 准备工作 下载安装新建文件模板插件 SublimeTmpl 下载安装vue语法高亮插件 Vue Syntax Highlight Sublime Text安装插件的方法有两种: 1.使用Sublime Text自带的安装库 Package Control 去安装 点击菜单栏的 Preferences -> Package Control 或使用快捷键 CTRL+SHIFT+P 打开终端窗口,输
-
详解让sublime text3支持Vue语法高亮显示的示例
让sublime text3支持Vue语法高亮显示 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue-syntax-highlight-master,其内所有文件备用. 2.将vue-syntax-highlight植入sbulime. 进入sublime,选择菜单项"Preferences->Browse Packages...&quo
-
详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
本文介绍了详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持,分享给大家,具体如下: 一个小遗憾 能来看这篇文章的想必不用我来介绍vue是什么了.先让我们膜拜大神!vue项目的创建者尤大写了个sublime下语法高亮的插件,有人问他how about webstorm support?他是这么回答的.默哀一分钟. 添加高亮和语法支持 这个我是通过插件来实现的.网上目前有两个插件: 插件1:https://github.com/henjue/vue-for-idea 插件2:htt
-
详解template标签用法(含vue中的用法总结)
一.html5中的template标签 html中的template标签中的内容在页面中不会显示.但是在后台查看页面DOM结构存在template标签.这是因为template标签天生不可见,它设置了display:none;属性. <!--当前页面只显示"我是自定义表现abc"这个内容,不显示"我是template",这是因为template标签天生不可见--> <template><div>我是template</div
-
详解C#中检查null的语法糖
目录 函数参数null检查 传统写法 ThrowIfNull C# 11的!!语法(已经取消) 有关null的一些操作 ?? ??= ?. ?[] 一些操作 结语 今天看到已经更新了devblogs,新增的C# 11的!!(用于检查null的语法)经过非常长的讨论,最后取消了.然后我又想起来null检查,这个可以说一说. 函数参数null检查 传统写法 写一个函数的时候,最经典的检查,估计也是大家最常使用的null检查,应该是这样的吧: public static void GetV1(stri
-
详解配置 Apache 服务器支持 PHP 文件的解析
详解配置 Apache 服务器支持 PHP 文件的解析 [说明] 1. 本例中 Apache 版本为 httpd-2.4.20-x64-vc14 ,安装路径为 E:\Apache24 2. PHP 版本为 php-5.5.34-Win32-VC11-x64 ,安装路径为 E:\php-5.5.34 [下载] 登录 http://php.NET/downloads.php 下载 PHP,由于我要把它跟 Apache 集成,所以我这里下载的是 Thread Safe 版本: [安装] 1. 解压下载
-
详解Golang如何实现支持随机删除元素的堆
目录 背景 原理 数据结构 随机访问 删除 map里面的元素index维护 Golang实现 数据结构 移除堆顶元素 添加元素 移除元素 push().pop()和swap() 时间复杂度 总结 背景 堆是一种非常常用的数据结构,它能够支持在O(1)的时间复杂度获取到最大值(或最小值),因此我们经常在需要求最值的场景使用它. 然而普通堆它有一个缺点,它没办法快速的定位一个元素,因此它也没办法快速删除一个堆中元素,需要遍历整个堆去查询目标元素,时间复杂度是O(n),因为堆的结构在逻辑上是这样的:
-
详解java 拼音首字母搜索内容功能的示例
序 一款成熟的产品,首页的搜索功能除了正常的关键词匹配以外:还要考虑到用户忘记输入汉字或者用户想通过关键字首字母来进行搜索的操作. 这不,阿淼公司最近在做游戏盒子,其中包含很多游戏,有个需求就是要用户可以根据游戏名称首字母搜索游戏,如搜索 zwdzjs 可以搜索出来植物大战僵尸等:输入 hzw 可以搜索出来海贼王等. 功能如何实现?接下来阿淼就直接带大家实操. 1.导入依赖包 <dependency> <groupId>com.belerweb</groupId> &l
-
详解Python中@staticmethod和@classmethod区别及使用示例代码
本文主要介绍Python中,class(类)的装饰器@staticmethod和@classmethod的使用示例代码和它们的区别. 1.@staticmethod和@classmethod区别 @staticmethod:静态方法 @classmethod:类方法 一般来说,要使用某个类的方法,需要先实例化一个对象再调用方法. 而使用@staticmethod或@classmethod,就可以不需要实例化,直接通过类名就可以实现调用 使用:直接类名.方法名()来调用.@staticmethod
-
详解Node.js使用token进行认证的简单示例
本文只介绍简单的应用,关于json web token的具体介绍以及原理请参考阮一峰老师的JSON Web Token 入门教程. 使用的Node框架是koa2,前端发送ajax请求使用axios 首先创建工程目录: static中存放静态资源,views存放前端模板,server.js为后端代码. 安装必要的依赖项: "dependencies": { "@koa/router": "^8.0.8", "jsonwebtoken&qu
-
详解polyfills如何按需加载及场景示例详解
目录 前言 青铜时代 火枪时代 webpack添加babel-loader @babel/preset-env @babel/polyfill 配置 useBuiltIns 加入 @babel/plugin-transform-runtime 前言 青铜时代 最使前端头痛的问题,莫过于浏览器兼容性,无论是js,还是css都要考虑浏览器兼容性问题,在webpack出来之前,这无非是一个非常头疼的问题,查到一个兼容性问题,查找很多资料,解决一下,再出来一个问题又要花很长时间解决一下,这无疑要花费很长
随机推荐
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
- pymongo为mongodb数据库添加索引的方法
- 深入理解JavaScript系列(14) 作用域链介绍(Scope Chain)
- iOS中利用CoreAnimation实现一个时间的进度条效果
- jquery实现的图片点击滚动效果
- BootStrap tooltip提示框使用小结
- Win7安装和配置Apache2.4服务器的详细方法
- FCKeditor提供了一个完整的JavaScript API
- javascript 倒计时代码
- java播放声音类和一个简单示例
- 深入学习SQL Server聚合函数算法优化技巧
- mongodb权限设置之添加管理员、普通用户的方法
- 详解Android内存泄漏检测与MAT使用
- Java中int与integer的区别(基本数据类型与引用数据类型)
- javascript import css实例代码
- JavaScript DOM学习第四章 getElementByTagNames
- C++智能指针shared_ptr分析
- Android自定义相机实现自动对焦和手动对焦
- JDK1.8、JDK1.7、JDK1.6区别看这里
- 在ASP.NET 2.0中操作数据之五:声明参数

