纯JS打造网页中checkbox和radio的美化效果
图片素材:


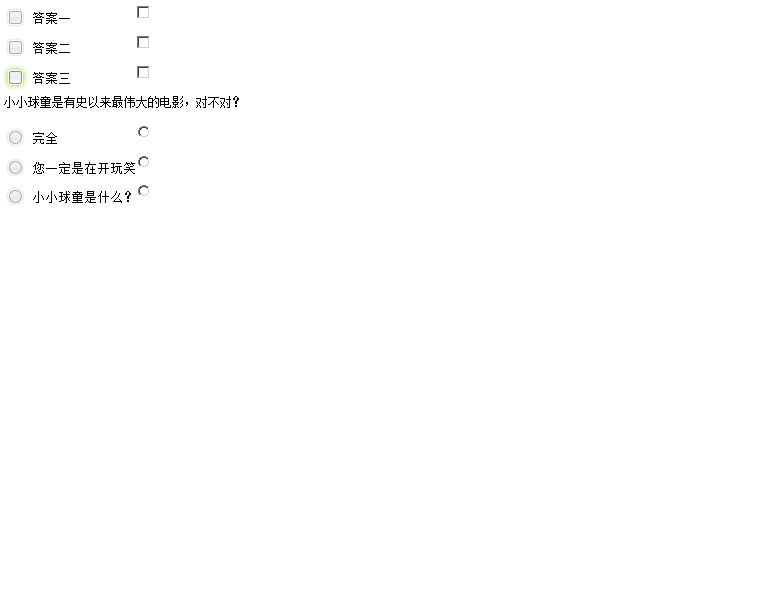
效果图:

<head>
<style>
BODY {
FONT-FAMILY: "Segoe UI", Frutiger, Tahoma, Helvetica, "Helvetica Neue", Arial, sans-serif; FONT-SIZE:62.5%
}
LABEL {
MARGIN-RIGHT: 1.2em
}
.custom-checkbox {
POSITION: relative
}
.custom-radio {
POSITION: relative
}
.custom-checkbox INPUT {
POSITION: absolute; MARGIN: 0px; TOP: 2px; LEFT: 2px
}
.custom-checkbox LABEL {
POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
.custom-checkbox LABEL {
BACKGROUND: url(./checkbox.gif) no-repeat
}
.custom-radio LABEL {
BACKGROUND: url(./radiobutton.gif) no-repeat
}
.custom-checkbox LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-radio LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-checkbox LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-radio LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-checkbox LABEL.checkedHover {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.checkedFocus {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}
.custom-radio LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}
.custom-radio INPUT {
POSITION: absolute; MARGIN: 0px; TOP: 2px; LEFT: 2px
}
.custom-radio LABEL {
POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
</style>
</head>
<body>
<form action="#" method="post">
<input type="checkbox" name="genre" id="action" value="action" style="margin-left:100pt;"/>
<label for="action">答案一</label>
<input type="checkbox" name="genre" id="comedy" value="comedy" style="margin-left:100pt;" />
<label for="comedy">答案二</label>
<input type="checkbox" name="genre" id="check-3" value="epic" style="margin-left:100pt;"/>
<label for="check-3">答案三</label>
<legend>小小球童是有史以来最伟大的电影,对不对?</legend>
<br>
<input type="radio" name="opinions" id="totally" value="totally" style="margin-left:100pt;"/>
<label for="totally">完全</label>
<input type="radio" name="opinions" id="no-way" value="no-way" style="margin-left:100pt;"/>
<label for="no-way">您一定是在开玩笑</label>
<input type="radio" name="opinions" id="whats-caddyshack" value="whats-caddyshack" style="margin-left:100pt;"/>
<label for="whats-caddyshack">小小球童是什么?</label>
</form>
<script>
function addClass(b,a){RegExp("(\\s|^)"+a+"(\\s|$)").test(b.className)||(b.className+=" "+a)}
function removeClass(b,a){b.className=b.className.replace(RegExp("(\\s|^)"+a+"(\\s|$)")," ")}
var wrapOuter = function(target,target2,html){
var wrap = html
if(Object.prototype.toString.call(html) === "[object String]")
{
if(document.createRange)
{
var frag = document.createDocumentFragment();
var div = document.createElement("div");
frag.appendChild(div);
div.innerHTML = html;
wrap=frag.firstChild.firstChild;
}else { //IE8
wrap = document.createElement(html);
}
}
target.parentNode.replaceChild(wrap,target);
wrap.appendChild(target);
wrap.appendChild(target2);
}
var lblArray=[];
var inputArray=[];
var checkBoxs=document.getElementsByTagName("input");
for(var i=0;i<checkBoxs.length;i++)
{
if("INPUT"==checkBoxs[i].tagName)
{
parents=checkBoxs[i].parentNode;//form
if (parents)
{
for(var j=0;j<parents.children.length;j++)
{
if(parents.children[j]==checkBoxs[i])
{
if(parents.children[j+1])
{
var olabel=parents.children[j+1];
var oinput=parents[i];
lblArray.push(olabel);
inputArray.push(oinput);
//在olabel和oinput外面包一层<div>
wrapOuter(oinput,olabel,'<div class="custom-'+ oinput.getAttribute('type') +'"></div>');
//绑定事件
olabel.onmouseover=function(){
addClass(this,"hover");
}
olabel.onmouseout=function(){
removeClass(this,"hover");
}
olabel.onclick=function(){
for(var i=0;i<lblArray.length;i++)
{
if (this==lblArray[i])
{
if(!inputArray[i].checked)
{
inputArray[i].checked=false;
addClass(this,"checked");
if(inputArray[i].type=="radio")
{
for(var k=0;k<inputArray.length;k++)
{
if (i!=k) {
inputArray[k].checked=false;
removeClass(lblArray[k],'checked');
}
}
}
}
else
{
if(inputArray[i].type=="checkbox")
{
removeClass(this,'checked');
inputArray[i].checked=true;
}
}
break;
}
} //for i end
}
}
break;
}
}
}
}
}
</script>
</body>
</html>
以上所述是小编给大家介绍的纯JS打造网页中checkbox和radio的美化效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

