js propertychange和oninput事件
还好有propertychange(IE)和oninput事件。
oninput是标准浏览器的事件,一般应用于input元素,当input的value发生变化时就会发生,无论是键盘输入还是鼠标粘贴的改变都能即时监听到。
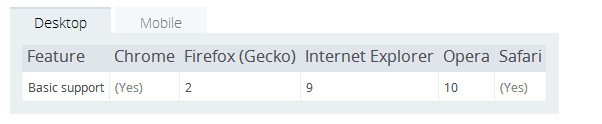
浏览器兼容

IE9以下是不支持的。这个时候就要用到IE专有的propertychange事件。顾名思义,翻译过来叫属性变更事件,这个事件就比较强大了,不仅仅会监听到input的value属性,还包括其他标签的属性各种属性发生变化都会发生该事件,比如span元素的style属性。在事件发生时还可以用event.propertyName访问到改变的属性名。
相关推荐
-
js中的事件捕捉模型与冒泡模型实例分析
本文实例讲述了js中的事件捕捉模型与冒泡模型.分享给大家供大家参考. 具体实现方法如下: 实例1: 复制代码 代码如下: <html> <head> <script type="text/javascript"> window.onload = function(){ document.getElementById('par').addEventListener('click',function() {alert('par');},true);
-
html的DOM中Event对象onblur事件用法实例
本文实例讲述了html的DOM中Event对象onblur事件用法.分享给大家供大家参考.具体分析如下: onblur 事件会在对象失去焦点时发生. 语法如下: 复制代码 代码如下: onblur="SomeJavaScriptCode" SomeJavaScriptCode 必需.规定该事件发生时执行的 JavaScript. 支持该事件的 HTML 标签: <a>, <acronym>, <address>, <area>, <
-
js控制鼠标事件移动及移出效果显示
鼠标事件的移动及移出效果都可以使用js来自定义,下面有个示例,效果为当事件发生改变时背景颜色也随着改变,适合新手朋友 <style type="text/css"> .style0{ background-color:#FFFF00; } .style1{ background-color:#00FFFF; } </style> </head> <body> <table width="576" height=&
-
浅谈js的setInterval事件
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭.由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数. setinterval()用法 setInterval(code,millisec[,"lang"]) 后面就两个参数code是你的js代码,millisec为时间间隔,以毫秒计 复制代码 代码如下: <body> <div id="conten
-
OnFocus与OnBlur的例子区别
onfocus与OnBlur的例子 //默认值为请输入职位或企业名 function ShowInfo() { var oDiv = document.getElementById("Text1"); //当失焦的时候如果没有填制,还是获取默认值,如果填了值给个背景 if (oDiv.value == "") { oDiv.value = "请输入职位或企业名"; } else { oDiv.style.borderColor = "b
-
js onmousewheel事件多次触发问题解决方法
我想做一个首屏和第二屏之间滚动鼠标滚轮就可以整平切换的效果,遇到了很多问题,后来在kk的帮助下,终于解决了这个问题,甚是欢喜,于是记录一下: 我最初的代码是这样的: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> div { width: 700px; height: 1000px; } .red { back
-
js的touch事件的实际引用
一开始做前端页面的时候,接触的也是js,但是随后便被简单高效的jquery吸引过去,并一直使用至今. 而js,则被我主观的认为底层技术而抛弃. 直到这几天工作需要,研究移动端页面的触屏滑动事件,搜索jquery 的相应技术支持实在繁琐(当然也可能是我对jquery的理解不够),而js只需几步简单定义即可. 由于对js的了解比较少,最简单的应用我都试了很久--下面就分享下js的touch事件的实际引用: $(function(){ document.addEventListener("touchm
-
Js中的onblur和onfocus事件应用介绍
html页面中,诸如按钮.文本框等可视元素都具有拥有和失去焦点的事件,这些事件在响应鼠标或键盘动作时都可激发预设的操作.本文以文本框获得和失去焦点为例简单讲解onfocus和onblur的应用. 一. onfocus(获得焦点事件) 当一个文本框获得焦点时,它里面的文本就像"好123"网站上的百度搜索输入框那样全部被自动选中,这样的操作可以利用onfocus来实现. 以下的文本框,当鼠标指针移过去时,里面的文字全部被选中: 请输入网址 这是怎么做的呢?看以下代码及解释: <inp
-
js中键盘事件实例简析
本文实例分析了js中键盘事件.分享给大家供大家参考.具体分析如下: 该实例效果: 按键盘上的任意一个键,弹出相应的ASCII码,兼容ie,chrome和firefox. 但还是有不少问题: (1)ie和chrome中,一些键没有效果,如上.下.左.右等: (2)而firefox中的向右键,与单引号键,都为39. 具体代码如下: 复制代码 代码如下: <html> <head> <script type="text/javascript"> wind
-
js监听鼠标事件控制textarea输入字符串的个数
[Html代码] <table> <tr> <td width="150">短信内容:</td> <td> <textarea name="message" cols="96" rows="5" onKeyDown="textCounter(message,remLen,65);" onKeyUp="textCounter(mess
随机推荐
- AngularJS基础 ng-options 指令详解
- 简述mybatis大于小于的转义
- ASP.NET MVC4之js css文件合并功能(3)
- 在后台cs中调用js中示例
- 提高SQL的执行效率的ASP的五种做法
- jsp页面验证码完整实例
- 详解房卡麻将分析系列 "牌局回放" 之 播放处理
- web的各种前端打印方法之jquery打印插件PrintArea实现网页打印
- c语言实现输入一组数自动从大到小排列的实例代码
- Linux oracle数据库自动备份自动压缩脚本代码
- javascript运算符——位运算符全面介绍
- Notice: Trying to get property of non-object problem(PHP)解决办法
- C语言学生成绩管理系统小设计
- JavaScript数据结构之栈实例用法
- Java线程协调运行操作实例详解
- python如何发布自已pip项目的方法步骤
- 深入理解Android Bitmap
- python 移动图片到另外一个文件夹的实例
- 分享20个常用的正则表达
- 详解C语言中的指针与数组的定义与使用
