pycharm 如何查看某一函数源码的快捷键
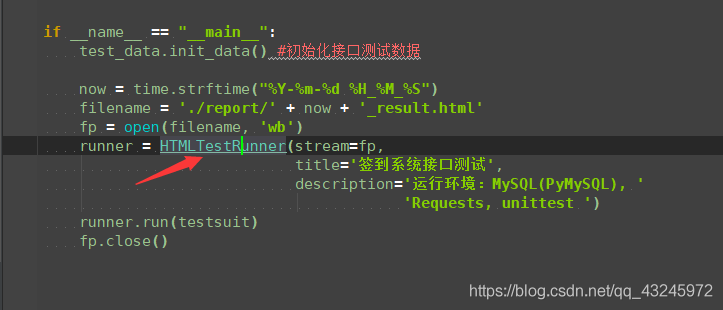
按住Ctrl,点击函数名称,即可跳转到该函数的代码文件中
选中后,函数显示有下划线:

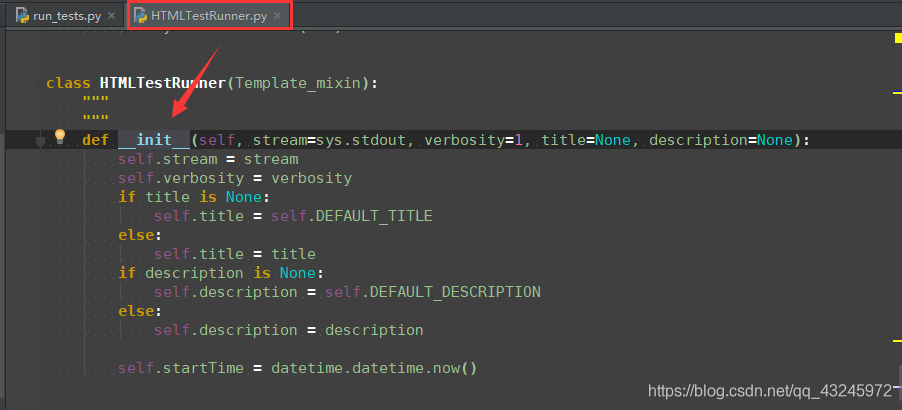
点击函数名称,跳转到该函数所在的文件里:

补充:pycharm实用快捷键注释大全
Ctrl + F1 显示错误描述或警告信息
Alt + Enter 快速修正
Ctrl + R 替换
Ctrl + Shift + F 或者连续2次敲击shift 全局查找{可以在整个项目中查找某个字符串什么的,如查找某个函数名字符串看之前是怎么使用这个函数的}
Ctrl + Shift + R 全局替换
Alt + Shift + F10 运行模式配置
Alt + Shift + F9 调试模式配置
Shift + F10 运行
Shift + F9 调试
F8 跳过
F7 进入
Shift + F8 退出
Alt + F9 运行游标
Alt + F8 验证表达式
Ctrl + Alt + F8 快速验证表达式
F9 恢复程序
Ctrl + F8 断点开关
Ctrl + Shift + F8 查看断点
补充:Pycharm中查看方法的源码
方法1、鼠标放在函数上,Ctrl+B,看源码
方法2、将光标移动至要查看的方法处,按住ctrl 键,点击鼠标左键,即可查看该方法的源码。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Pycharm快捷键配置详细整理
1.主题 毫无疑问Pycharm是一个具有强大快捷键系统的IDE,这就意味着你在Pycharm中的任何操作,例如打开一个文件.切换编辑区域等,都可以通过快捷键来实现.使用快捷键不仅能提高操作速度,看起来也会非常酷.然和,如果你已经习惯使用一些快捷键方案,你的手指就会习以为常,改变起来就比较困难.这部分教程即是介绍如何根据你的习惯来量身定制Pycharm快捷键设置,使你用起来得心应手. 对于基本的快捷键的组合.用法这里不再赘述,详情可参考Configuring keyboard shortcuts
-
删除pycharm鼠标右键快捷键打开项目的操作
1.查看鼠标右键快捷键,可以看到pycharm打开项目快捷键 2.打开注册器 win+r键打开,输入regedit,运行注册器 找到下面的路径:计算机\HKEY_CLASSES_ROOT\Directory\Background\shell\PyCharm 删除pycharm文件夹,即可 已经没有了,表示删除成功! 补充:删除右键open foler as pycharm project(WIN10) 1.打开注册表(WIN+R 输入regedit) 2.找到 HKEY_CLASSES_ROOT
-
PyCharm 在Windows的有用快捷键详解
前言 网上关于PyCharm快捷键的文章数不胜数,但是我发现有以下几个缺陷: 具体基于哪个配置? 因为Windows / Mac 的配置各不同, 而Windows 下面是基于XWin 还是 Eclipse的配置? 没有结合自身的开发经验进行提炼. 看起来都是一股脑的抛出来,对别人的指导意义不大. 没有列出中英文对照. 各位读者无法根据自己的习惯方便的找到对应的快捷键进行修改 简述一下我的开发环境: OS: Windows PyCharm 社区免费版 配置基础: Eclipse 代码查找 Alt
-
pycharm快捷键汇总
1,查看py文件内的所有成员及快速定位到代码块 如果你的py文件代码超过200行,一定要采用这个方法,能大大提高你的代码查找效率. 方法1: (1)使用Alt+1,打开Project浮动窗口 (2)点击Project窗口的右上角的第三个齿轮型图标:"Show Options Menu",勾选"Show Members",这样Project中的所有工程的py文件成员都显示出来,点击成员可以快速定位到代码块 方法2: (1)使用Alt+7,打开Structure浮动窗口
-
Pycharm最常用的快捷键及使用技巧
常用快捷键 1.Ctrl + Enter:在下方新建行但不移动光标: 2.Shift + Enter:在下方新建行并移到新行行首: 3.Ctrl + /:注释(取消注释)选择的行: 4.Ctrl + Alt + L:格式化代码(与QQ锁定热键冲突,关闭QQ的热键): 5.Ctrl + Shift + +:展开所有的代码块: 6.Ctrl + Shift + -:收缩所有的代码块: 7.Ctrl + Alt + I:自动缩进行: 8.Alt + Enter:优化代码,提示信息实现自动导包: 9.C
-
PyCharm设置Ipython交互环境和宏快捷键进行数据分析图文详解
使用Python进行数据分析,大家都会多少学习一本经典教材<利用Python进行数据分析>,书中作者使用了Ipython的交互环境进行了书中所有代码的案例演示,而书中的Ipython交互环境用的是原生Python开发环境,在原生环境里,由于没有代码提示.自动格式等智能辅助给你,导致编码效率有点低下,之前就有很多人在问,能不能在PyCharm这款目前最流行最智能的python IDE里设置Ipython的交互环境,我自己也做了尝试,经过自己不断摸索和实践,总结出了在PyCharm设置Ipytho
-
Pycharm常用快捷键总结及配置方法
工欲善其事必先利其器,Python开发利器Pycharm常用快捷键以及配置如下,相信有了这些快捷键,你的开发会事半功倍 一 常用快捷键 编辑类: Ctrl + D 复制选定的区域或行 Ctrl + Y 删除选定的行 Ctrl + Alt + L 代码格式化 Ctrl + Alt + O 优化导入(去掉用不到的包导入) Ctrl + 鼠标 简介/进入代码定义 Ctrl + / 行注释 .取消注释 Ctrl + 左方括号 快速跳到代码开头 Ctrl + 右方括号 快速跳到代码末尾 Shift + F
-
pycharm 多行批量缩进和反向缩进快捷键介绍
在 VS, PYCHARM 中只要 拉选块之后,按下tab键,整个块就会缩进~ 按下 shift + tab 就会反向缩进 补充:python在pycharm中缩进问题 问题: Inconsistent indentation: previous line used tabs, this line uses spaces 我从网上拷贝了一个代码,运行前用Tab按键调整了缩进,结果报这个错误,肉眼看,所有的缩进距离都没有问题. 后来,将整个代码全部用Tab重新缩进一下就ok了. 从这个英文的字面意
-
pycharm 实现复制一行的快捷键
如下所示: 快捷键 说明 ctrl + c 直接在要复制的哪一行按下快捷键,即可将当前行内容复制到剪切板 ctrl + d 复制当前行到下一行 TIP:上述快捷键都无需选中 补充:PyCharm中的复制粘贴快捷键不能用怎么办 运行PyCharm-->File-->Setting-->Vim Emulation 打开如下对话框: 将对应快捷键的Handler改为IDE即可. 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
pycharm 如何查看某一函数源码的快捷键
按住Ctrl,点击函数名称,即可跳转到该函数的代码文件中 选中后,函数显示有下划线: 点击函数名称,跳转到该函数所在的文件里: 补充:pycharm实用快捷键注释大全 Ctrl + F1 显示错误描述或警告信息 Alt + Enter 快速修正 Ctrl + R 替换 Ctrl + Shift + F 或者连续2次敲击shift 全局查找{可以在整个项目中查找某个字符串什么的,如查找某个函数名字符串看之前是怎么使用这个函数的} Ctrl + Shift + R 全局替换 Alt + Shift
-
jQuery each函数源码分析
jQuery.each方法用于遍历一个数组或对象,并对当前遍历的元素进行处理,在jQuery使用的频率非常大,下面就这个函数做了详细讲解: 代码 /*! * jQuery源码分析-each函数 * jQuery版本:1.4.2 * * ---------------------------------------------------------- * 函数介绍 * * each函数通过jQuery.extend函数附加到jQuery对象中: * jQuery.extend({ * each:
-
vue parseHTML 函数源码解析AST基本形成
目录 AST(抽象语法树)? 子节点 Vue中是如何把html(template)字符串编译解析成AST 解析html 代码重新改造 接着解析 html (template)字符串 解析div AST(抽象语法树)? 在上篇文章中我们已经把整个词法分析的解析过程分析完毕了. 例如有html(template)字符串: <div id="app"> <p>{{ message }}</p> </div> 产出如下: { attrs: [&q
-
vue parseHTML函数源码解析start钩子函数
目录 正文 platformGetTagNamespace 源码 isForbiddenTag 函数 addIfCondition是什么 processIfConditions 源码 正文 接上章节:parseHTML 函数源码解析 AST 预备知识 现在我们就可以愉快的进入到Vue start钩子函数源码部分了. start: function start(tag, attrs, unary) { // check namespace. // inherit parent ns if ther
-
vue parseHTML函数源码解析 AST预备知识
目录 正文 createASTElement函数 解析指令所用正则 parse 函数中的变量 正文 接上章节:parseHTML 函数源码解析AST 基本形成 在正式扎进Vue parse源码之前,我们先了解下他周边的工具函数, 这能帮我们快速的去理解阅读. 还记得我们在上章节讲的element元素节点的描述对象吗? var element = { type: 1, tag: tag, parent: null, attrsList: attrs, children: [] } 在源码中定义了一
-
vue parseHTML 函数源码解析
目录 正文 函数开头定义的一些常量和变量 while 循环 textEnd ===0 parseStartTag 函数解析开始标签 总结: 正文 接上篇: Vue编译器源码分析AST 抽象语法树 function parseHTML(html, options) { var stack = []; var expectHTML = options.expectHTML; var isUnaryTag$$1 = options.isUnaryTag || no; var canBeLeftOpen
-
FilenameUtils.getName 函数源码分析
目录 一.背景 二.源码分析 2.1 问题1:为什么需要 NonNul 检查 ? 2.1.1 怎么检查的? 2.1.2 为什么要做这个检查呢? 2.2 问题2: 为什么不根据当前系统类型来获取分隔符? 三.Zoom Out 3.1 代码健壮性 3.2 代码严谨性 3.3 如何写注释 四.总结 一.背景 最近用到了 org.apache.commons.io.FilenameUtils#getName 这个方法,该方法可以传入文件路径,获取文件名. 简单看了下源码,虽然并不复杂,但和自己设想略有区
-
Ruby实现命令行中查看函数源码的方法
如果要查看 ActiveRecord 的 update_attribute 函数的源代码,一个比较常见的方法是直接在 Rails 源码中搜索 def update_attribute.博客 The Pragmatic Studio 介绍了一个更方便的技巧,在 Ruby 命令行中就能启动编辑器直接访问. 通过 Object#method 方法可以获得 update_attribute 方法的对象,而 Method#source_location 则返回这个方法定义的文件和位置.有了这个信息后,就能
-
PHP中array_keys和array_unique函数源码的分析
性能分析 从运行性能上分析,看看下面的测试代码: $test=array(); for($run=0; $run<10000; $run++) $test[]=rand(0,100); $time=microtime(true); $out = array_unique($test); $time=microtime(true)-$time; echo 'Array Unique: '.$time."\n"; $time=microtime(true); $out=array_k
-
Vue中之nextTick函数源码分析详解
1. 什么是Vue.nextTick()? 官方文档解释如下: 在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2. 为什么要使用nextTick? <!DOCTYPE html> <html> <head> <title>演示Vue</title> <script src="https://tugenhua0707.github.io/vue/vue1/vue.js"&
随机推荐
- vue货币过滤器的实现方法
- 详解jQuery中的DOM操作
- JavaScript 创建对象和构造类实现代码
- hibernate属性级别注解实例代码
- iOS 多选删除功能附tableViewTips及单选删除
- ThinkPHP采用<volist>实现三级循环代码实例
- 关于js数组去重的问题小结
- 利用yarn代替npm管理前端项目模块依赖的方法详解
- 基于jquery的无缝循环新闻列表插件
- Nginx服务器中限制连接数与限制请求的模块配置教程
- 清除IE分级审查密码
- Nginx中禁止使用IP访问网站的配置实例
- Android 安全加密:数字签名和数字证书详解
- 关于C#泛型列表List<T>的基本用法总结
- 举例说明Java多线程编程中读写锁的使用
- 网管必读,网管系统建设的思维转变
- JS实现对json对象排序并删除id相同项功能示例
- SQL Server四个系统表的知识讲解
- java多线程Thread-per-Message模式详解
- JS实现全屏预览F11功能的示例代码

