在antd4.0中Form使用initialValue操作
悲伤
一开始一直以为initialValue是个好东西,这样我每次编辑的时候把数据传过来就行,后来发现不得行!给大家看看

就离谱,后面认真看了一下文档才知道这个玩意是默认值,第一次有了之后就一直是这个。
然后我在网上看用resetFields()这个方法,每次提交或者取消之后重置一下数据,然而我试了还是不得行,会变成每次点击显示的是上一次的数据,所以后面还是老老实实看了一下form的其他方法。
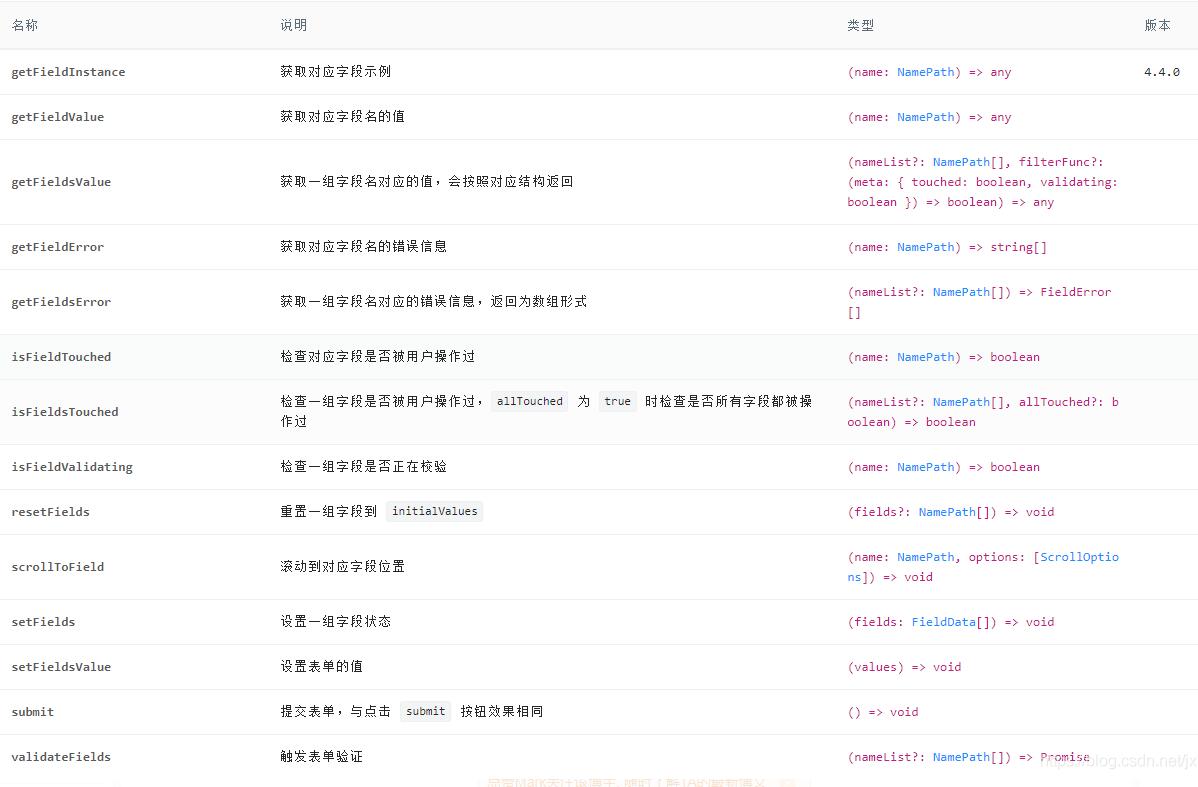
贴个图

解决
放弃initialValue
const [form] = useForm()
form.setFielsValue(currentItem)
用form带的设置数据方法。这样能够保证每次都是最新的。
随手一贴
也没啥上下文,就将就着看写法就行!!
const { visible, onEdit, onCancel, type, currentItem, ...modalProps } = props;
const [form] = useForm()
useEffect(() => {
form.setFieldsValue({ ...currentItem });
}, [visible])
const onOk = () => {
form.validateFields().then((values: any) => {
onEdit(values)
})
}
补充知识:antd Form表单initialValue设置无效的问题之一
在表格数据中,编辑数据时用到的表单需要使用initialValue 来设置初始值,
以下写法会导致initialValue设置无效。
当表单组件被<></> ,< div></ div> 等包裹时,initialValue设置无效
// initialValue 设置无效的写法
<Form.Item label="xxx">
{getFieldDecorator('xxx',{
initialValue:'default'
})(
<>
<Input />
<span>....</span>
</>
)
}
</Form.Item>
// 正确的写法
<Form.Item label="xxx">
{getFieldDecorator('xxx',{
initialValue:'default'
})(
<Input />
)
}
// <span></span>
</Form.Item>
以上这篇在antd4.0中Form使用initialValue操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在antd Form表单中select设置初始值操作
我就废话不多说了,大家还是直接看代码吧~ <Form.Item label="作用对象"> {getFieldDecorator('targetId', { initialValue: this.state.targetId }, { rules: [{ required: false, message: '作用对象' }] })( <Select placeholder="请选择作用对象"> {targetList.map(entity =
-
antd Form组件方法getFieldsValue获取自定义组件的值操作
自定义组件 1.自定义组件被getFieldsValue包裹,会获得以下属性 onChange方法, 子组件调用此方法,可将值传给父组件,从而Form可拿到自定义组件的值 value属性,获得初始值 2.组件调用 像Form表单内的组件一样调用,就可以了 补充知识:Ant Design Pro,用setFieldsValue方法,给嵌套到Form表单中的DatePicker或RangePicker组件设置默认值 其实用setFieldsValue或者获取setState方法都可以设置DatePi
-
解决Ant Design Modal内嵌Form表单initialValue值不动态更新问题
场景描述: 如下图所示,点击减免天数会出现一个弹窗, 输入天数后点击确定,保存这个值, 但是我在点第二行的减免天数的时候初始应该是空的, 可是现在显示的是第一行输入的值: <Modal title="减免天数" visible={that.state.visible} onOk={that.handleOk.bind(that)} onCancel={that.handleCancel} > <Form horizontal form={form}> <F
-
在antd4.0中Form使用initialValue操作
悲伤 一开始一直以为initialValue是个好东西,这样我每次编辑的时候把数据传过来就行,后来发现不得行!给大家看看 就离谱,后面认真看了一下文档才知道这个玩意是默认值,第一次有了之后就一直是这个. 然后我在网上看用resetFields()这个方法,每次提交或者取消之后重置一下数据,然而我试了还是不得行,会变成每次点击显示的是上一次的数据,所以后面还是老老实实看了一下form的其他方法. 贴个图 解决 放弃initialValue const [form] = useForm() form
-
在.NET2.0中使用自定义事务操作
.net 2.0 framework 中新增了 System.Transactions 命名空间,其中提供的一系列接口和类使得在.net 2.0 中使用事务比起从前要方便了许多.有关在 .net 2.0 下操作数据库事务的文章已经有了很多,这里只提一下如何设计自定义事务操作. 一.事务使用基础 先看一段使用事务的代码: 1using (TransactionScope ts= new TransactionScope())2{3 //自定义操作4 ts.Complete();5} 这里使用 us
-
详谈Python2.6和Python3.0中对除法操作的异同
Python中除法有两种运算符:'/'和'//':有三种类型的除法:传统除法.Floor除法和真除法. X / Y类型: 在Python2.6或者之前,这个操作对于整数运算会省去小数部分,而对于浮点数运算会保持小数部分:在Python3.0中变成真除法(无论任何类型都会保持小数部分,即使整除也会表示为浮点数形式). 示例代码: Python 2.7版本中结果: >>> 3/2 1 >>> 3/2.0 1.5 >>> 4/2 2 >>>
-
在vue-cli3.0 中使用预处理器 (Sass/Less/Stylus) 配置全局变量操作
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus).如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理.你也可以手动安装相应的 webpack loader: # Sass npm install -D sass-loader node-sass # Less npm install -D less-loader less # Stylus npm install -D stylus-loader stylus 然后你就可以导入相应的文件类型,或在
-
解决ant Design中Select设置initialValue时的大坑
我出现的问题:例如在编辑活动关联红包的时候,需求是select显示的是红包名称,但是表单提交的时候是红包ID:设置默认值的initialValue为Id的时候,会出现显示是id (需要的是显示名称):如果设置默认值initialValue是名称,那么下一步操作会出现报错 但是我还有一种情况:某个活动关联的红包被删除了,在Select中的可供选项中redPackets没有这个红包的时候,显示的会是红包id,而不是红包名称 错误效果图: 期待正确效果图 解决方案:在默认值的后面加上一个空字符串进行转
-
在ASP.NET 2.0中操作数据之一:创建一个数据访问层
导言 作为web开发人员,我们的生活围绕着数据操作.我们建立数据库来存储数据,写编码来访问和修改数据,设计网页来采集和汇总数据.本文是研究在ASP.NET 2.0中实现这些常见的数据访问模式之技术的长篇系列教程的第一篇.我们将从创建一个软件框架开始,这个框架的组成部分包括一个使用强类型的DataSet的数据访问层(DAL),一个实施用户定义的业务规则的业务逻辑层(BLL),以及一个由共享页面布局的ASP.NET网页组成的表现层.在打下这个后端的基础工作之后,我们将开始转向报表,示范如何显示,汇总
-
nodejs中密码加密处理操作详解
本文实例讲述了nodejs中密码加密处理操作.分享给大家供大家参考,具体如下: 一.关于node加密模块crypto的介绍 其实就是使用MD5加密的,不太安全,在实际开发中根据自己的方案进行加盐处理 二.在路由视图中使用加密方式 1.导入node自带的加密模块(不需要安装) //导入加密模块 const crypto = require("crypto"); 2.做一个用户注册,密码加密的视图 <div class="col-md-6"> <h4&
-
学习使用ExpressJS 4.0中的新Router的用法
概述 ExpressJS 4.0中提出了新的路由Router.Router好比是一个"迷你版"的express应用,它没有引入views或者settings,但是提供了路由应有的API,.use,.get,.param和route. 示例应用 让我们创建一个express应用,仅仅有少量routes和功能: 基础路由:Home,About 一个把request请求打印到console的路由中间件 一个带参数的路由 一个校验特殊参数的路由中间件 一个用于登录的路由,响应对与路径/logi
-
对pyqt5中QTabWidget的相关操作详解
首先,下面贴上designer处理的界面文件(转换成py后的): # -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'TabWidget.ui' # # Created by: PyQt5 UI code generator 5.12.1 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtC
-
ElementUI中el-tree节点的操作的实现
其实tree的有些方法用起来是很方便的, this.$refs.tree.getCheckedKeys():这个原生态的方法.官方文档上说的是,返回一个数组.有了这个方法,我们就可以得到选中的每个节点的id,拿到了id,那所有的问题就迎刃而解了. 废话不多说,直接上代码 html <div id="app"> <el-row> <el-button @click="checkedKeys">得到节点id</el-button
随机推荐
- web2.0中流行的设计元素:颜色
- 详解虚拟机中CentOS 7 网络和ssh的配置
- php一些错误处理的方法与技巧总结
- 中篇:安装及配置PHP
- Java Servlet及Cookie的使用
- Android studio 3.0上进行多渠道打包遇到的问题小结(超简洁版)
- Android笔记之:深入ViewStub的应用
- JS+CSS实现淡入式焦点图片幻灯切换效果的方法
- linux网站建立步骤
- 超强的IE背景图片闪烁(抖动)的解决办法
- js计算德州扑克牌面值的方法
- Java 锁的知识总结及实例代码
- 微信小程序 前端源码逻辑和工作流详解
- 浅谈MySQL中优化sql语句查询常用的30种方法
- Android实现九宫格解锁的方法
- Android实现手机壁纸改变的方法
- PHP通过正则表达式下载图片到本地的实现代码
- Python进行数据提取的方法总结
- 用PHP调用Oracle存储过程
- sqlserver禁止management studio的自动提交事务

