React中前端路由的示例代码
目录
- 一. url是什么
- 二. 使用步骤
一. url是什么
访问不同url, 展示不同的组件
二. 使用步骤
安装React路由:命令行中执行npm install react-router-dom --save(注意此处的版本为npm install react-router-dom@4.3.1 --save)
两个js文件,分别为list.js和newButton.js,要实现访问localhost:3000/button的时候就显示button.js;访问localhost:3000/list的时候就显示list.js。代码如下:
list.js
import React, {Component} from "react";
import {List} from 'antd';
const data = [
'aaa',
'bbb',
'ccc',
'ddd'
]
class List extends Component {
render() {
return (
<List style={{marginLeft: 20,
marginTop: 20,
marginRight: 20}}
header={<div>Header</div>}
footer={<div>Footer</div>}
bordered
dataSource={data}
renderItem={item=>(<List.Item>{item}</List.Item>)}
/>
)
}
}
export default List
newButton.js
import React, {Component} from "react";
import {List} from 'antd';
const data = [
'aaa',
'bbb',
'ccc',
'ddd'
]
class NewList extends Component {
render() {
return (
<List style={{marginLeft: 20,
marginTop: 20,
marginRight: 20}}
header={<div>Header</div>}
footer={<div>Footer</div>}
bordered
dataSource={data}
renderItem={item=>(<List.Item>{item}</List.Item>)}
/>
)
}
}
export default NewList
在index.js中使用router
1)引入路由:import { BrowserRouter, Route, Link } from 'react-router-dom';
2)渲染BrowserRouter组件,其中包含一条条的路由
class Entry extends Component {
render() {
return (
<BrowserRouter>
<div>
<Route path='/list' component={NewList}/>
<Route path='/button' component={NewButton}/>
</div>
</BrowserRouter>
)
}
}
3)浏览器中输入localhost:3000后,什么后没显示出来,因为此时没有匹配的路由

4)根据路由的配置,浏览器中输入:localhost:3000/list就会显示newList组件
输入:localhost:3000/button就会显示newButton组件


注:BrowserRoute表示定义一个路由,Route表示一个路由项,
5)如想通过点击newButton里的按钮后跳转到列表页,需要用到Link(使用React路由后,就不能使用a标签进行页面跳转,需要借助Link标签完成路由的跳转)
步骤:在newButton中引入Link后用Link标签跳转
newButton.js
import React, {Component, Fragment} from "react";
import { Link } from "react-router-dom";
import {Button} from 'antd';
class NewButton extends Component {
render() {
return (
<Link to='/list'>
<Button type="primary">按钮</Button>
</Link>
)
}
}
export default NewButton;
6)跳转页面的过程中,携带参数,如何获取参数,如
class NewButton extends Component {
render() {
return (
<Link to='/list/123'>
<Button type="primary">按钮</Button>
</Link>
)
}
}
解决方式:在index.js配置路由部分,给list地址后加一个变量,表示传过来的值为变量id的值
<Route path='/list/:id' component={<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->NewList}/>
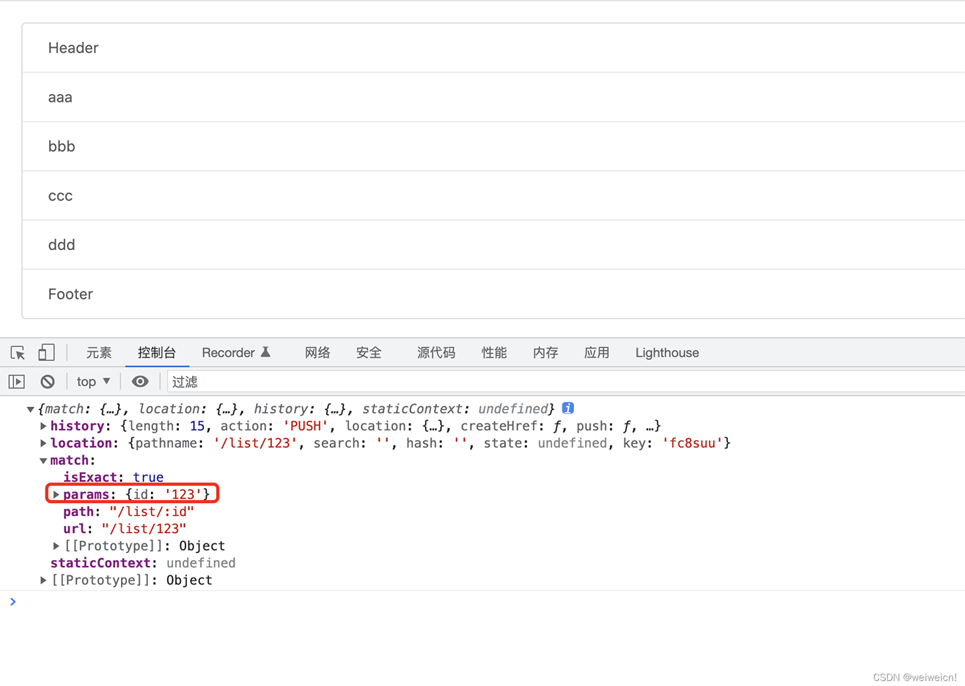
之后在newList组件中打印出console.log(this.props)

可看到params里有变量id的值为123
完整代码如下:
index.js中
import React, {Component}from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter, Route } from 'react-router-dom';
import 'antd/dist/antd.css';
import NewList from './newList'
import NewButton from './newButton'
class Entry extends Component {
render() {
return (
<BrowserRouter>
<div>
<Route path='/list/:id' component={NewList}/>
<Route path='/button' component={NewButton}/>
</div>
</BrowserRouter>
)
}
}
// 将内容挂载到页面上
ReactDOM.render(<Entry />, document.getElementById('root'));
newList.js中
import React, {Component} from "react";
import {List} from 'antd';
const data = [
'aaa',
'bbb',
'ccc',
'ddd'
]
class NewList extends Component {
render() {
console.log(this.props)
return (
<List style={{marginLeft: 20,
marginTop: 20,
marginRight: 20}}
header={<div>Header</div>}
footer={<div>Footer</div>}
bordered
dataSource={data}
renderItem={item=>(<List.Item>{item}</List.Item>)}
/>
)
}
}
export default NewList
newButton.js中
import React, {Component} from "react";
import { Link } from "react-router-dom";
import {Button} from 'antd';
class NewButton extends Component {
render() {
return (
<Link to='/list/123'>
<Button type="primary">按钮</Button>
</Link>
)
}
}
export default NewButton;
到此这篇关于React中前端路由的示例代码的文章就介绍到这了,更多相关React 前端路由内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

