springboot基于IDEA环境热加载与热部署教程
目录
- 一、使用Jrebel插件
- 二、devtools实现热加载
- 1.1.引入devtools的maven依赖
- 1.2.设置IDEA
- 1.3.修改一下application.properties配置
- 1.4.LiveReload插件
- 1.5.最后测试一下
在实际的开发过程中,我们经常修改代码之后,手动的重启项目,手动刷新浏览器查看修改效果。那么有没有一种方式能够快速的、自动的帮我们将修改代码自动更新,避免手动重启,从而提高开发效率呢?肯定是有的,但是对于这个功能很多人对功能的叫法有争议,笔者查询了维基百科、官方文档,没有得到合理的答案,也没有权威的定义,笔者知道的就有:热启动、热加载、热更新、热部署、热切换。这几个词从语义上是有区别的,但是叫什么并不重要,实现了最重要,毕竟绝大部分程序员为了使用这个功能方便开发,也不是专业的搞学术研究的。
如果哪位朋友获得了权威渠道的说法,可以将文档连接反馈给我。我再理解一下,争取做到学术研究级别的一丝不苟!在此之前笔者按照自己的想法和英文翻译的角度去使用这些名词。
一、使用Jrebel插件
这是最简单的一种方式,但是有一定的个局限性,Jrebel插件是收费的。虽然有破解方案,但是不建议!有需要的同学自行研究,这里就不多做介绍了。
Jrebel插件在有些Spring Boot版本不够兼容,会报错,越新的版本越容易报错。所以笔者目前还是选择性放弃使用该方法!
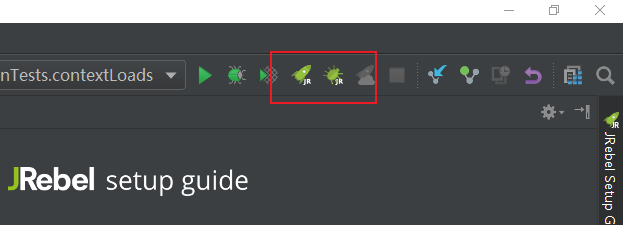
第一步:安装插件,按照箭头所示选择安装。安装完成之后,要重启IDEA才能生效。

第二步:激活。在安装完成之后,右上角会多出这样几个按钮。点击之后会提示你进行插件激活,可以注册码激活,也可以在线激活。也可以填写个人姓名、邮箱、电话之后获取10天的试用!

第三步:更新操作触发配置,这个配置不仅结合Jrebel使用有效,对于其他的方式实现开发过程中需要自动更新的情况下,也要勾选上。

在Spring Boot项目启动配置中,选择下图中的红色框中的内容:uodate classes and resources on ‘update’ action

配置完成后,通过右上角的JR按钮启动SpringBoot项目。就可以实现改动代码和资源的自动更新。
二、 devtools实现热加载
这是一种对于SpringBoot而言比较常见的一种实现方式。
1.1.引入devtools的maven依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency>
spring-boot-devtools从名称就可以看出来,是开发者工具包,其主要的功能就是实现热加载。

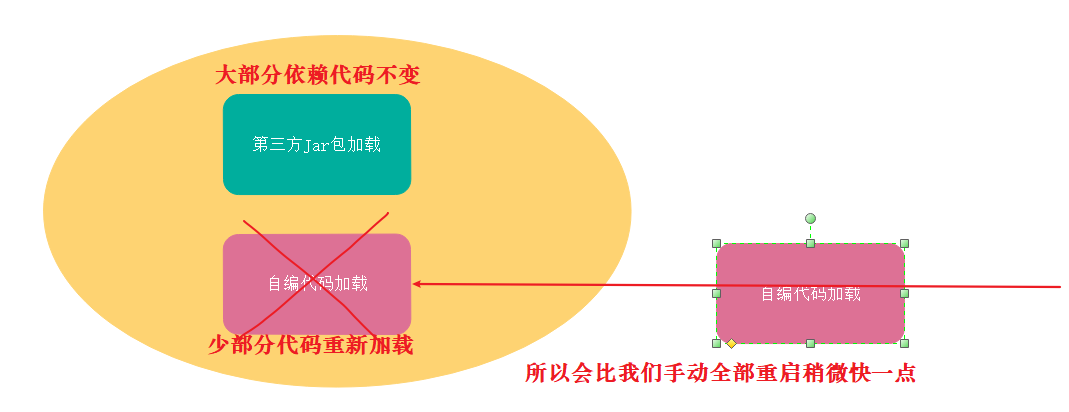
其实现原理就是两个ClassLoader,一个负责加载那些不会经常改变的文件,比如:第三方jar包,一旦引入项目之后这部分代码在调试过程中就处于不变的状态;一个负责加载可能经常改变的类,比如我们自己在项目中写的代码,被称为restart ClassLoader。当有代码发生改变的时候,重建一个restart ClassLoader,原有的restart ClassLoader被丢掉。由于每次重新加载的内容较少,所以速度比手动重启更快一些。
1.2.设置IDEA
首先,运行时编译配置:组合键:“Shift+Ctrl+Alt+/” ,选择 “Registry” ,选中打勾 “compiler.automake.allow.when.app.running” 。

其次,自动化编译配置: “File” -> “Settings” -> “Build,Execution,Deplyment” -> “Compiler”,选中打勾 “Make project automatically” 。这是一种重新自动化的编译整体项目的方法。但是笔者一般不这么做,因为IDEA的文件是自动保存的,你想修改一个字符串,有可能你只修改完成第一个字符它就重新编译了,重新加载启动。所以,笔者一般代码修改完成之后,使用Ctrl + F9快捷键对修改类重新编译,而不是做项目的自动化编译。

- 最后,在一些相对旧的IDEA版本上运行时配置,按如下图形勾选。(新版本IDEA已经不需要了)

1.3.修改一下application.properties配置
在比较新的Spring Boot devtools版本中我们已经不需要做如下的配置了,但是如果你以上的步骤都完成了,仍然无法实现代码更改之后的热加载,请参考下面的方法。在有些版本我们需要配置热加载生效的开关,使其值等于true。
下文是properties格式配置,喜欢yml格式的同学可以自行调整一下。默认情况下,支持热加载的目录如下,如果需要其它目录下文件支持热加载需要手动配置:
/META-INF/maven
/META-INF/resources
/resources
/static
/public
/templates
#热加载生效 spring.devtools.restart.enabled=true #额外新增的热加载目录 spring.devtools.restart.additional-paths= src/main/java #热加载排除目录 #spring.devtools.restart.exclude=
1.4.LiveReload插件
最后建议你去chrome 浏览器插件商店安装一个插件叫做LiveReload。

Spring devtools默认会启动一个 Live Reload Server实例,监听文件的变化。并实时的与浏览器插件通信,更新浏览器展示界面。这样,你就不用每次更改内容之后都点击浏览器刷新按钮了。
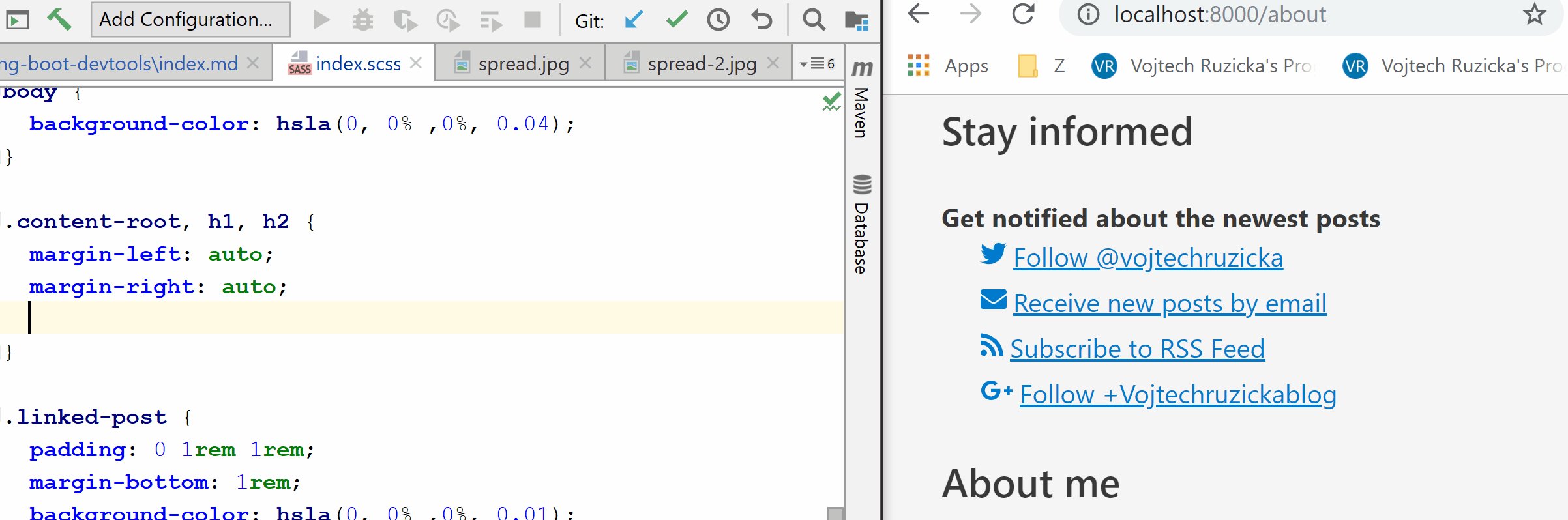
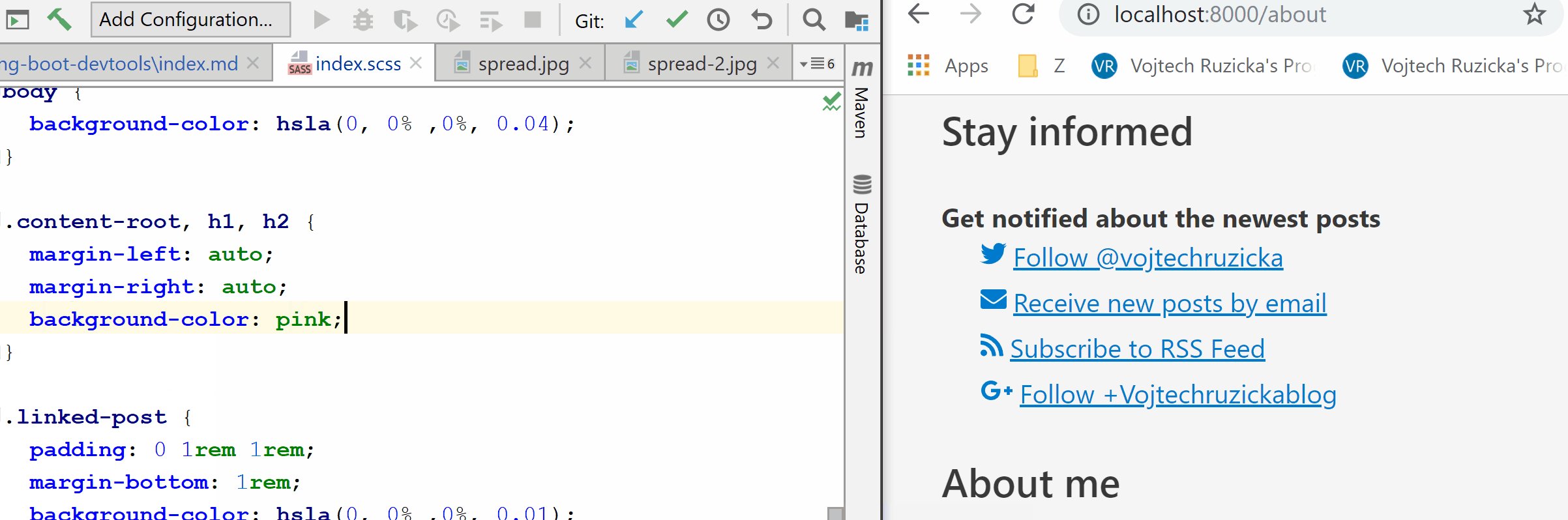
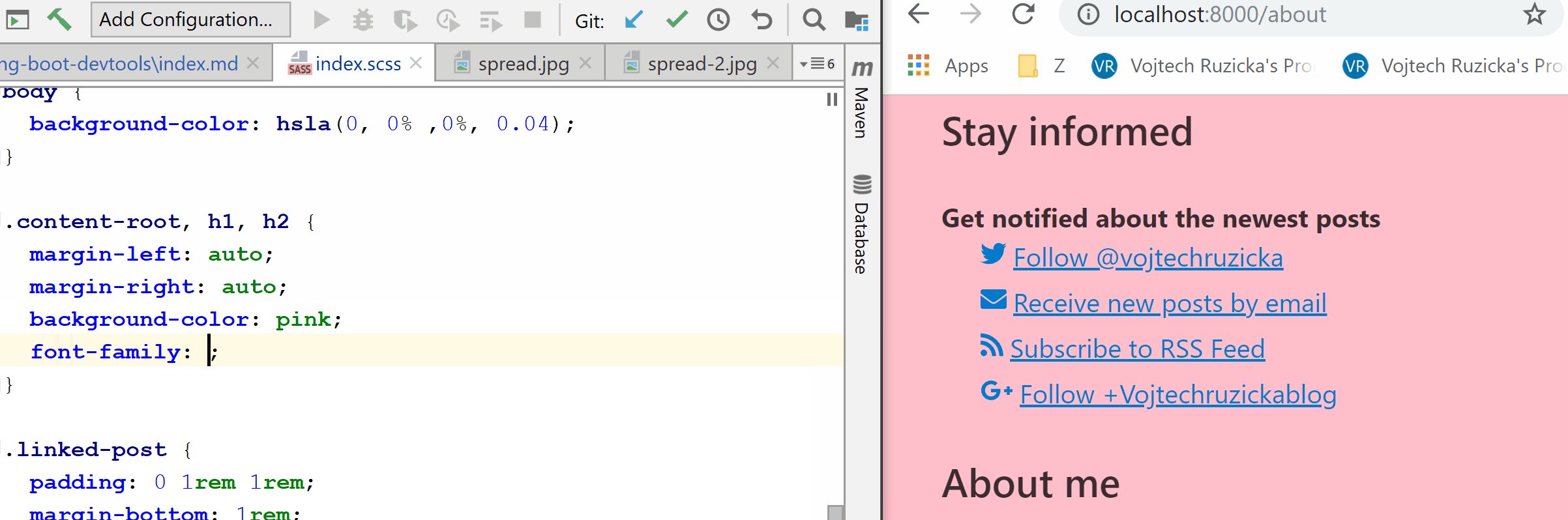
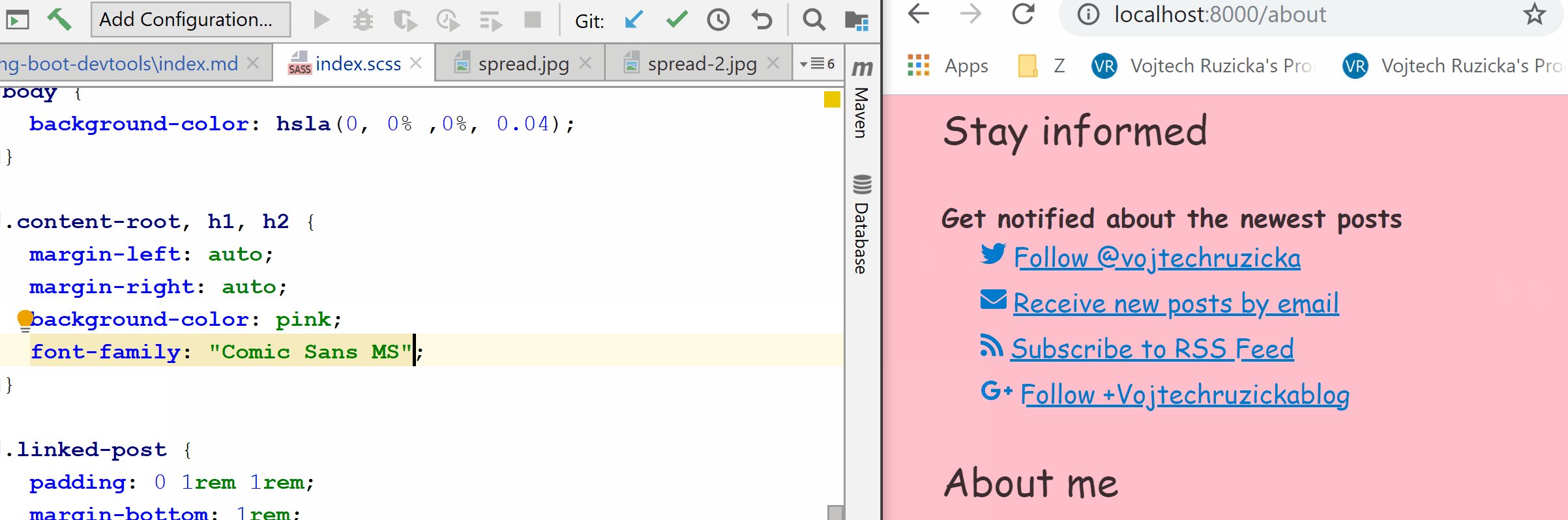
1.5.最后测试一下
改一下代码,看看会不会生效。通常不生效的原因有两种:
- JDK编译版本和运行版本不统一,自行学习一下IDEA环境下JDK配置
- 浏览器缓存或者其他的缓存软件导致的问题
以上就是springboot在IDEA环境下的热加载与热部署教程的详细内容,更多关于springboot在IDEA环境下热加载部署教程的资料请关注我们其它相关文章!

