uniapp实现微信公众号支付的方法步骤
目录
- 1、申请企业服务号(必须企业认证)
- 2、获取appid 和秘钥
- 3、安全域名设置
- 4、代码实现
1、申请企业服务号(必须企业认证)
2、获取appid 和秘钥
菜单 开发-基本配置 获取秘钥 、设置ip白名单

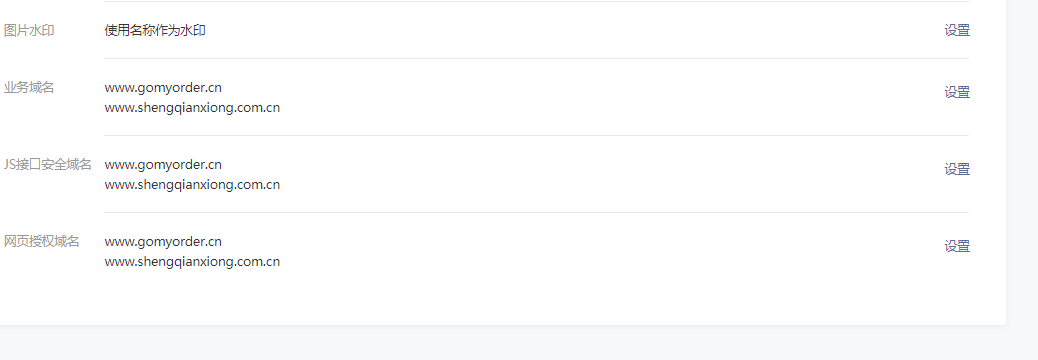
3、安全域名设置
进入公众号设置-功能设置配置

4、代码实现
点击请求优先去请求后台订单支付接口数据
将获取到的数据放入以下请求数据里面
callPay: function(response) {
if (typeof WeixinJSBridge === "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', this.onBridgeReady(response), false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', this.onBridgeReady(response));
document.attachEvent('onWeixinJSBridgeReady', this.onBridgeReady(response));
}
} else {
this.onBridgeReady(response);
}
},
onBridgeReady: function(response) {
let that = this;
if (!response.package) {
return;
}
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": response.appid, //公众号名称,由商户传入
"timeStamp": response.timestamp, //时间戳,自1970年以来的秒数
"nonceStr": response.noncestr, //随机串
"package": response.package,
"signType": response.signType, //微信签名方式:
"paySign": response.sign //微信签名
},
function(res) {
if (res.err_msg === "get_brand_wcpay_request:ok") {
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
uni.showLoading({
title: '支付成功'
});
setTimeout(function() {
uni.hideLoading();
uni.redirectTo({
url: '../member/orderdetail?id=' + that.id
});
}, 1000);
} else {
uni.hideLoading();
}
WeixinJSBridge.log(response.err_msg);
}
);
},
到此这篇关于uniapp实现微信公众号支付的方法步骤的文章就介绍到这了,更多相关uniapp 微信公众号支付内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

