springCloud项目搭建流程步骤分解
实现跨服务的远程调用(RestTemplate)
业务场景:在返回订单信息数据中显示用户信息
实现思路:基于RestTemplate发起的http请求实现远程调用
1.注册RestTemplate
//在order-service的启动类中注册RestTemplate的Bean
@Bean
public RestTemplate restTemplate(){
return new RestTemplate();
}
2.改造OrderController
2.1:注入RestTemplate
@Autowired private RestTemplate restTemplate;
2.2:修改业务代码
@GetMapping("{orderId}")
public Order queryOrderByUserId(@PathVariable("orderId") Long orderId) {
// 根据id查询订单并返回
Order order = orderService.queryOrderById(orderId);
//利用RestTemplate发起http请求查询用户信息
User user = restTemplate.getForObject("http://localhost:8091/user/" + order.getUserId(), User.class);
//封装user信息到返回值中
order.setUser(user);
return order;
}
提供者和消费者
服务提供者:一次业务中,被其他微服务调用的服务(提供接口给其他微服务) 如上的user微服务
服务消费者:一次业务中,调用其他微服务的服务(调用其他微服务提供的接口) 如上的order微服务
服务A调用服务B,服务B调用服务C,那么服务B是什么角色?
答案:要看B相对谁而言,一个服务既可以是提供者又可以是消费者,因为提供者和消费者的角色是相对的.
Eureka注册中心

内部协调原理
消费者该如何获取服务提供者具体信息?
1.服务提供者启动时向eureka注册自己的信息
2.eureka保存这些信息
3.消费者根据服务名称向eureka拉取提供者信息
如果有多个服务提供者,消费者该如何选择?
1.服务消费者利用负载均衡算法,从服务列表中挑选一个
消费者如何感知服务提供者健康状态?
1.服务提供者会每隔30s向eurekaServer发送心跳请求,报告健康状态
2.eureka会更新记录服务列表信息,心跳不正常会被剔除
3.消费者就可以拉到最新的信息
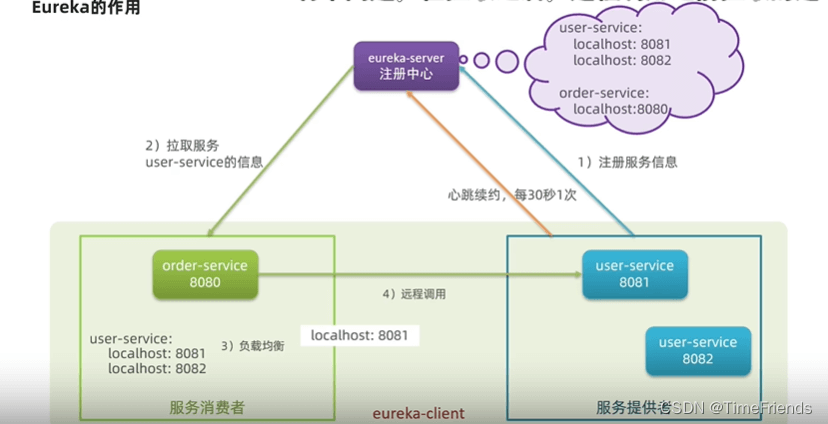
Eeruka原理
在Eureka架构中,微服务角色有两类
1:EurekaServer: 服务端 注册中心
记录服务信息
心跳监控
2:EurekaClient:客户端
Privider: 服务提供者,案例中的user-service
注册自己的信息到EurekaServer
每隔30s向EurekaServer发送心跳
consumer: 服务消费者 案例中的order-service
根据服务名称从EurekaServer拉取服务列表
基于服务列表做负载均衡,选中一个微服务后发起远程调用
搭建Eeruka
1.创建项目,引入spring-cloud-starter-netflix-eureka-server的依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
2.编写启动类,添加@EnableEurekaServer注解
3.添加application.yml文件,编写下面的配置
server:
port: 10086 #服务端口
spring:
application:
name: eurekaserver #eureka的服务名称
eureka:
client:
service-url: #eureka的地址信息
defaultZone:http://127.0.0.1:10086/eureka
Eeruka-服务注册
将user-service服务注册到EurekaServer
1.在user-service项目引入spring-cloud-starter-netflix-eureka-client的依赖
<!--eureka客户端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2.在application.yml文件,编写下面的配置
spring:
application:
name: userservice #eureka客户端 的服务名称
eureka:
client:
service-url: #eureka的地址信息
defaultZone: http://127.0.0.1:10086/eureka
将order-service服务注册到EurekaServer 重复上述1、2操作 Eeruka-服务发现
在order-service完成服务拉取
服务拉取基于服务名称获取服务列表,然后对服务类表做负载均衡
1.修改OrderService代码,修改访问的url路径,用服务名代替ip,端口
String url="http://userservice/user/"+order.getUerId();
2.在order-service项目的启动类OrderApplication中的RestTemplate添加负载均衡注解
@Bean
@LoadBalanced /*添加的注解*/
public RestTemplate restTemplate(){
return new RestTemplate();
}
到此这篇关于springCloud项目搭建流程步骤分解的文章就介绍到这了,更多相关springCloud搭建流程内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

