vue2中使用AntV 以g2plot为实例
目录
- 使用AntV以g2plot为例
- 效果
- 代码
- antV g2的简单运用
- 安装
- 语法介绍
使用AntV以g2plot为例
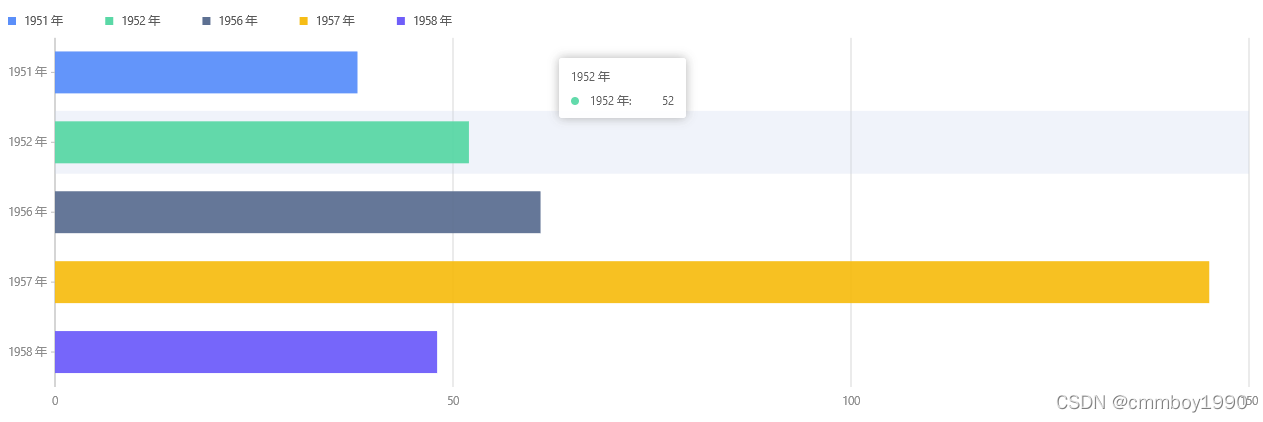
效果

代码
nmp 导入:
npm install @antv/g2plot
代码:
<template> <div id="app"> <div id="container"></div> </div> </template>
<script>
import {
Bar
} from '@antv/g2plot';
export default {
name: 'App',
data() {
return {
sj: [{
year: '1951 年',
value: 38
},
{
year: '1952 年',
value: 52
},
{
year: '1956 年',
value: 61
},
{
year: '1957 年',
value: 145
},
{
year: '1958 年',
value: 48
},
]
}
},
mounted() {
const bar = new Bar('container', {
data: this.sj,
xField: 'value',
yField: 'year',
seriesField: 'year',
legend: {
position: 'top-left',
},
});
bar.render();
}
}
</script>
<style> </style>
antV g2的简单运用
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。
使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
安装
npm install @antv/g2 --save
成功安装完成之后,即可使用 import 或 require 进行引用。
import { Chart } from '@antv/g2';
在绘图前我们需要为 G2 准备一个 DOM 容器:
<div id="container"></div>
数据类型和实现步骤
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 },
];
const chart = new Chart({
container: 'container',
autoFit: true,
height: 500,
});
chart.data(data);
chart.scale('sales', {
nice: true,
});
chart.tooltip({
showMarkers: false
});
chart.interaction('active-region');
chart.interval().position('year*sales');
chart.render();
语法介绍
1.new Chart() 创建 Chart 图表对象,指定图表所在的容器 id、图表的宽高、边距等信息;
2.chart.data() 载入图表数据源;
3.使用图形语法进行图表的绘制;
4.chart.render() 渲染图表。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

