idea创建项目没有webapp文件夹的解决方法
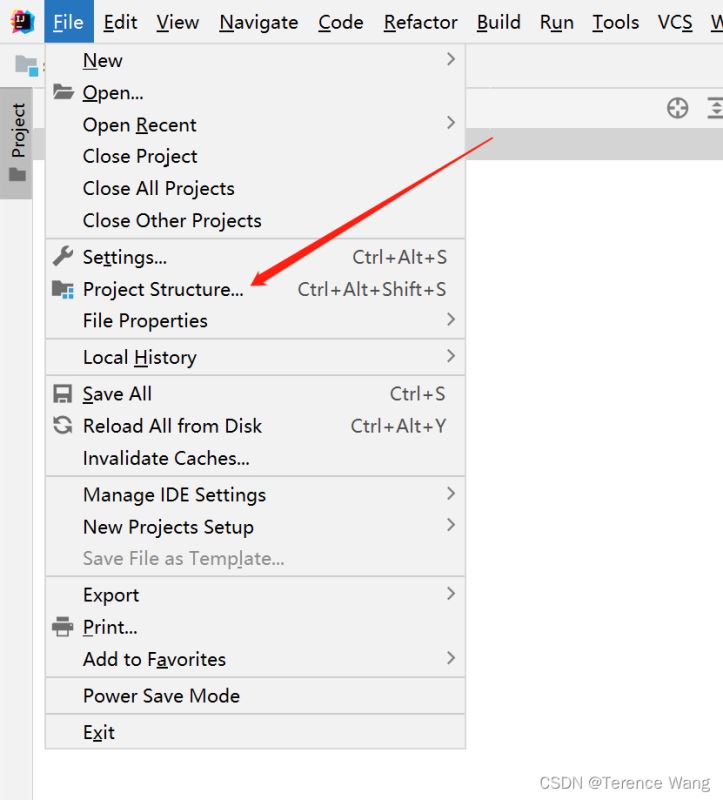
1、点击菜单栏File →Project Structure

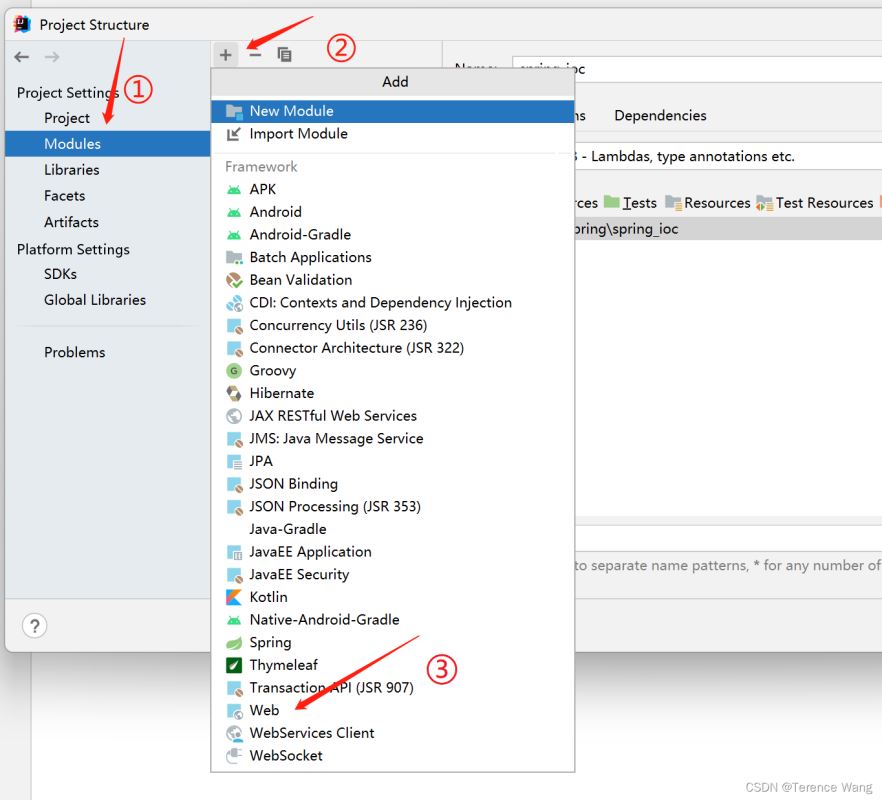
2、在Modules模块中,增加web配置

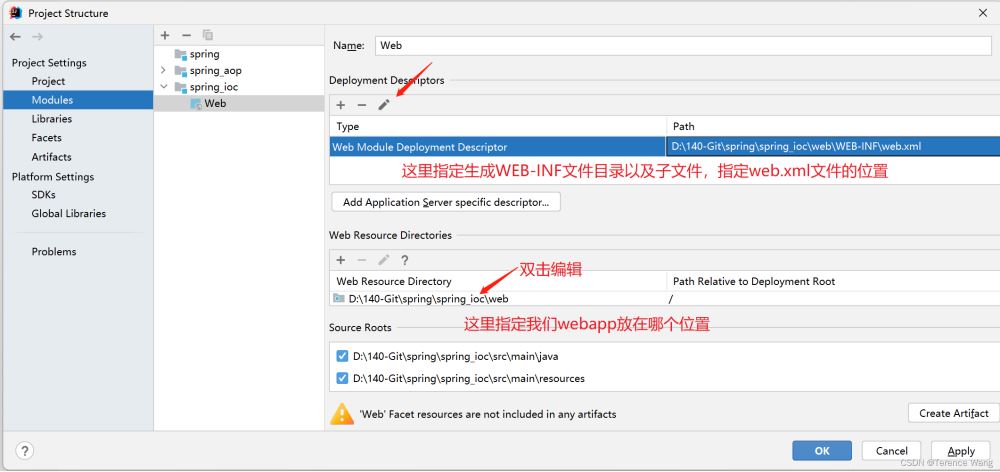
3、设置web根目录和web.xml文件所在位置。

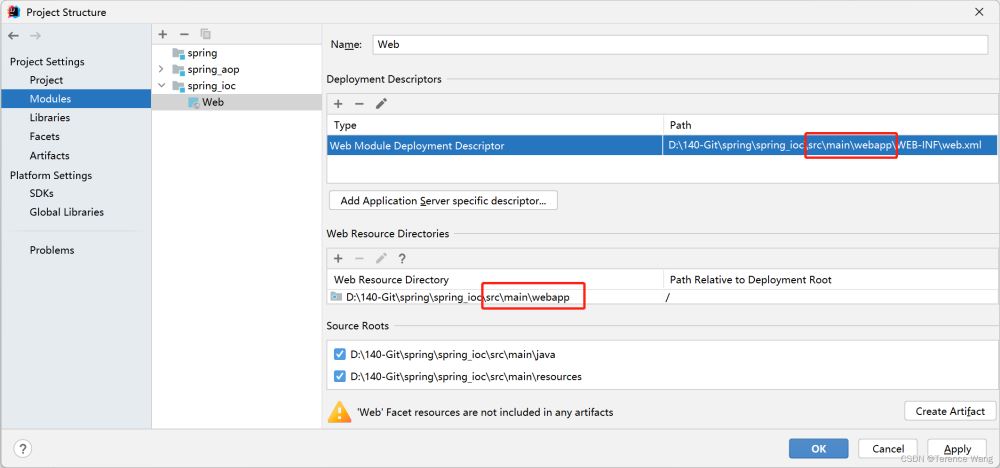
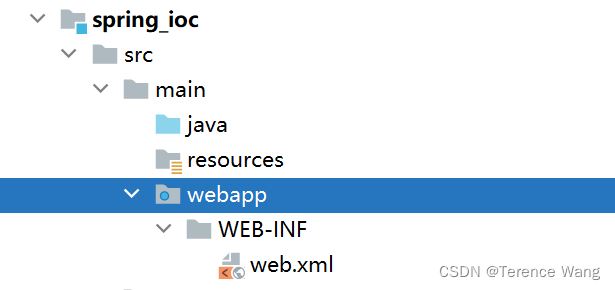
自动生成的目录中,web改成src\main\webapp,如下图

4、点击OK,效果如下图

到此这篇关于idea创建项目没有webapp文件夹的解决方法的文章就介绍到这了,更多相关idea没有webapp文件夹内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决IDEA2020 创建maven项目没有src/main/java目录和webapp目录问题
参考链接 IDEA 2020.2.3版本 IntelliJ IDEA 2020.2.3永久激活码(亲测有效) IDEA 2019.3版本 IntelliJ IDEA 2020最新激活码(亲测有效,可激活至 2089 年) IntelliJ IDEA 2018.3.3版本 最新idea2020注册码永久激活(激活到2100年) 问题描述 在IDEA中创建maven项目时,发现没有src/main/java目录和webapp目录 问题解决 红色框里一开始是默认的maven地址,如果本身默认地址里并没
-
idea创建项目没有webapp文件夹的解决方法
1.点击菜单栏File →Project Structure 2.在Modules模块中,增加web配置 3.设置web根目录和web.xml文件所在位置. 自动生成的目录中,web改成src\main\webapp,如下图 4.点击OK,效果如下图 到此这篇关于idea创建项目没有webapp文件夹的解决方法的文章就介绍到这了,更多相关idea没有webapp文件夹内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
react创建项目启动报错的完美解决方法
目录 一.预备知识: 二.创建项目步骤: 三.启动项目时可能出现的报错: 四.Todolist项目相关库: 五.GitHub搜索案例相关库: 六.尚硅谷路由案例相关库: 七.UI库案例相关库: 八.redux相关库: 一.预备知识: npm (也可以用yarn,本文以npm为例) npm介绍 全称为Node Package Manager,是随同NodeJS一起安装的包管理工具. 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地
-
linux上配置jdk时,java命令提示没有此文件或文件夹的解决方法
出现这个问题可能有以下几种原因: 1.对该文件没有执行的权限. 2.我们的机器是64位的,而下载的jdk是32位的. 我就是后一种原因造成的,好久才想明白. 以上这篇linux上配置jdk时,java命令提示没有此文件或文件夹的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
IDEA将Maven项目中指定文件夹下的xml等文件编译进classes的方法
出处:https://www.cnblogs.com/SunSpring eclipse下面创建的Maven项目,使用mybatis.eclipse里面能正常启动,在idea中一直卡在maybatis 加载位置. 1.首先是不报错也没反应.这个时候需要我们重写SqlSessionFactoryBean 让错误显示出来. public class BeanFactory extends SqlSessionFactoryBean { @Override protected SqlSessionFa
-
springboot 如何添加webapp文件夹
目录 springboot 添加webapp文件夹 踩坑:添加webapp文件夹能访问jsp却找不到静态资源404 目录结构 解决方法 springboot 添加webapp文件夹 spring boot框架本身他没有webapp文件夹的,如果要实现前后台不分离,就需要手动创建webapp问价夹. 这是一个刚创建好的spring boot项目.接下来我们手动用idea给这个项目创建一个webapp. 这里先新建一个空的webapp文件夹 接下来点击ProjectStructure,就是上面那两张
-
django创建css文件夹的具体方法
Django中的静态文件夹static在创建好Django项目时默认是没有的,需要我们手动自己去创建,static文件夹里主要存放一些能暴露给外界访问服务器时的资源. 一.手动创建一个static空文件夹 二.修改settings配置文件 三.在static下添加bootstrap本地文件和css,js文件夹 四.在temlpates下的html文件中,配置bootstrap的本地文件 至此,我们便成功的在Django中创建了CSS文件. 以上就是django创建css文件夹的具体方法的详细内容
-
web 开发之创建本地文件夹的实现方法
web 开发之创建本地文件夹的实现方法 filemanage_util.fullPath 就是创建文件的路径 这是跨平台的创建文件夹,不像Android那样还要通过 Environment.getExternalStorageDirectory() 的原生代码来创建 实现代码: document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { // alert('onde
-
python批量创建指定名称的文件夹
本文实例为大家分享了python批量创建指定名称的文件夹具体代码,供大家参考,具体内容如下 继删除多余文件之后,做了一些数据处理,需要重新保存数据,但文件夹的名称又不能改 所以只能创建新的文件夹,换个路径用之前的文件夹名 import os import glob #txt文件生成一次就好,或者用os.walk遍历需要的文件夹名称路径 def mk_text(txt_path): folders = glob.glob(txt_path + '/*_1') writeText = open('F
-
JavaWeb项目中dll文件动态加载方法解析(详细步骤)
相信很多做Java的朋友都有过用Java调用JNI实现调用C或C++方法的经历,那么Java Web中又如何实现DLL/SO文件的动态加载方法呢.今天就给大家带来一篇JAVA Web项目中DLL/SO文件动态加载方法的文章. 在Java Web项目中,我们经常会用到通过JNI调用dll动态库文件来实现一些JAVA不能实现的功能,或者是一些第三方dll插件.通常的做法是将这些dll文件复制到 %JAVA_HOME%\jre\bin\ 文件夹或者 应用中间件(Tomcat|Weblogic)的bin
-
C#监控文件夹变化的方法
本文实例讲述了C#监控文件夹变化的方法.分享给大家供大家参考.具体实现方法如下: 当需要监控某一文件,FileSystemWatcher类提供了Created, Deleted,Rename等事件. 就拿FileSystemWatcher的Created事件来说,该事件类型是FileSystemEventHandler. 复制代码 代码如下: public delgate void FileSystemEventHandler(Object sender, FileSystemEventArgs
随机推荐
- 实例详解angularjs和ajax的结合使用
- 使用Node.js实现ORM的一种思路详解(图文)
- 代理服务器的搜索和验证的分析
- Shell.Application执行命令的五种方法小结
- JAVA包装类及自动封包解包实例代码
- 详解Python中的文件操作
- PHP中遍历stdclass object的实现代码
- 风格模板初级不完全修改教程
- 全面了解函数声明与函数表达式、变量提升
- asp base64 utf-8为了兼容asp.net的base64
- JSP生成WORD文档,EXCEL文档及PDF文档的方法
- mysql 5.7.17 安装图文教程(windows)
- 提升Ruby on Rails性能的几个解决方案
- C++针对bmp格式解析实例
- C++ 简单实现MFC ListControl 点击列头排序
- SQL中object_id函数的用法
- 详解SQL Server如何修改数据库物理文件的存在位置
- MongoDB的mongo shell常用操作方法及操作脚本笔记
- jquery日历插件e-calendar升级版
- jQuery表单插件ajaxForm实例详解

