C#开发Windows UWP系列之布局面板RelativePanel
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的。一个简单的示例如下:
<RelativePanel>
<TextBox x:Name="textBox1" Text="textbox" Margin="5"/>
<Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/>
<Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/>
</RelativePanel>
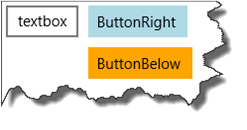
布局的效果如下:

它支持如下几种位置关系:
和其它元素相邻:
- LeftOf
- RightOf
- Above
- Below
和其他元素边缘对齐:
- AlignBottomWith
- AlignLeftWith
- AlignTopWith
- AlignRightWith
和其它元素中心对齐:
- AlignHorizontalCenterWith
- AlignVerticalCenterWith
和Panel边缘对齐:
- AlignBottomWithPanel
- AlignLeftWithPanel
- AlignRightWithPanel
- AlignTopWithPanel
和Panel中心对齐:
- AlignHorizontalCenterWithPanel
- AlignVerticalCenterWithPanel
试用了一下,常用的对齐方式都有了,基本上各种复杂的布局都能轻易的实现。唯一的缺点是,这种布局方式和和其它元素耦合的,里面的元素不像其它的面板那样可以随意删除。不过也非常强大了,比起之前WinRt下的那些布局面板要方便多了。
到此这篇关于UWP布局面板RelativePanel的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
C#实现win10 uwp 右击浮出窗在点击位置
本文主要让MenuFlyout出现在我们右击位置. 我们一般使用的MenuFlyout写在前台,写在Button里面,但是可能我们的MenuFlyout显示的位置和我们想要的不一样. 通过使用后台写ShowAt的方法,我们可以通过e.GetPosition获得鼠标点击位置,需要对函数传入相对的元素,这个元素一般可以用我们点击使用的元素,也可以使用我们的最外层Grid,这样我们就可以获得了鼠标位置,也就可以显示我们的MenuFlyout在点击位置. 我们建一个ListView,然后绑定后台,在我们
-
C#开发Windows UWP系列之对话框MessageDialog和ContentDialog
MessageDialog 在Metro程序中,没有传统的窗口,当我们要用需要交互的消息提示时,在Win8时代,引入了一个MessageDialog来取代常用的MessageBox.使用方法如下: private async void onButtonClick(object sender, RoutedEventArgs e) { var dialog = new MessageDialog("当前设置尚未保存,你确认要退出该页面吗?" ,"消息提示"); dia
-
C#开发Windows UWP系列之3D变换
在Win8.1中,引入了一个PlaneProjection可以实现3D变换,但它的变换方式比较简单,只能实现基本的旋转操作.在Windows 10 UWP中,引入了一个更加强大的3D变换Transform3D,系统默认内置了两中变换方式:PerspectiveTransform3D和CompositeTransform3D.一个简单的示例如下: <StackPanel HorizontalAlignment="Center"> <Image Source="
-
C#使用Win2D在UWP程序中实现2D绘图
在新的Windows UWP程序中,引入了一个新的API库: Win2D.它是一个d2d的封装,可以直接使用C#来快速实现高效2D绘图了.这个API虽然在Win8.1时代就开始着手开发了,但最近才完善了下来.本文这里就简单的介绍一下它的基本用法: 安装 Win2D并不是Win10 SDK里面的一部分,需要从Nuget上安装,在程序包管理器里直接安装Win2D.uwp即可. PM> Install-Package Win2D.uwp 这个是Win10下的库,Win8下需要使用Win2D.win81
-
C#开发Windows UWP系列之布局面板RelativePanel
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的.一个简单的示例如下: <RelativePanel> <TextBox x:Name="textBox1" Text="textbox" Margin="5"/> <Button x:Name="blueButton" Margin="5"
-
BootStrap学习系列之布局组件(下拉,按钮组[toolbar],上拉)
布局组件 下拉按钮 <div class="dropdown"> <button class="btn dropdown-toggle" id='drop1' data-toggle="dropdown"> 帮助<span class="caret"></span> </button> <ul class="dropdown-menu" ro
-
C#开发Windows服务实例之实现禁止QQ运行
本实例主要实现下面三个基本功能 1.C#开发windows服务 2.禁止QQ等程序运行 3.为windows服务创建自动安装程序 下面针对这三个基本功能进行实现 一.C#开发windows服务 Windows服务在VS以前的版本中叫NT服务,在VS.NET启用了新的名称.用C#创建windows服务不是一件困难的事,下页针对服务创建.启动.停止做详细介绍 1.首先在vs中添加一winform程序KillService 2.在解决方案添加新项中添加Windows服务 3.打开服务页面,切换至代码页
-
Android开发高仿课程表的布局实例详解
先说下这个demo,这是一个模仿课程表的布局文件,虽然我是个菜鸟,但我还是想留给学习的人一些例子,先看下效果 然后再来看一下我们学校的app 布局分析 先上一张划分好了的布局图 首先整个页面放在一个LinearLayout布局下面,分为上面和下面两个部分,下面一个是显示课程表的详细信息 1:这个没什么好讲的,就是直接一个LinearLayout布局,然后将控件一个TextView用来显示年份,一个View用来当作竖线,一个Spinner用来显示选择周数 2:这个是显示星期几的部件,是我自定义的V
-
WPF常见布局面板用法及介绍
目录 常见的几个布局面板 1.StackPanel面板 2.WarpPanel面板 3.DockPanel面板 5.UniformGrid面板 6.Canvas面板 常见的几个布局面板 1.StackPanel面板 StackPanel面板能够简单根据单行或者单列进行元素排列, StackPanel 默认的布局方向为垂直方向(Vertical), 由Orientation属性控制. Orientation属性: 用户控制布局方向是垂直还是横向排列.分别有两个值可选:Vertical.Horizo
-
Flutter桌面开发windows插件开发
目录 前言 插件介绍 windows插件编写 Windows插件的一些坑 前言 通过此篇文章,你将了解到: Flutter插件的基本介绍: windows插件开发的真实踩坑经验. 我们都知道,Flutter的定位更多是作为一个跨平台的UI框架,对于原生平台的功能,开发过程中经常需要插件来提供.不幸的是Windows的生态又极其不完整,插件开发必不可少.但网上windows的文章少之又少,所以本篇文章,我们一起来聊聊插件开发的一些技巧. 插件介绍 Flutter的插件主要分两种:package和p
-
使用Python开发windows GUI程序入门实例
今天终于可以用wxPython开发GUI程序了,非常高兴.把其中的一些注意点写下来以供参考.在windows XP平台下,首先需要做以下环境的配置: 1. 首先是安装python ,安装完之后将python/bin所在目录添加到path中. 2. 安装wxPython, 此时要注意wxPython的版本要与前面python的版本一致. 3. 安装py2exe, 这是windows平台下一个非常好的python程序发布工具,可以将python程序编译成exe而脱离python环境执行.做完上面的安
-
详解使用webpack+electron+reactJs开发windows桌面应用
electron是一两年前挺火的一个框架 本质上是一个浏览器,但是集成了很多windows系统的功能,让前端开发也可以直接操作windows的窗体,做成一个实打实的桌面软件 (当然听说mac上也可以用electron,不过没试过) (没错我还在用windows,不是mac也不是linux,我是个lowB) 团队主要的技术栈是react,所以考虑用react开发,方便维护. PS.由于项目是大半年前做的,所以一些细节可能记忆有误请见谅 几个重点: 1.想要能调试必须使用webpack打包,不能用r
随机推荐
- @@IDENTITY与SCOPE_IDENTITY()
- Mootools 1.2教程 输入过滤第一部分(数字)
- php str_getcsv把字符串解析为数组的实现方法
- js+CSS实现模拟华丽的select控件下拉菜单效果
- JAVA 注解详解及简单实例
- PHP在网页中动态生成PDF文件详细教程
- C#实现通过ffmpeg从flv视频文件中截图的方法
- C#线程入门教程之单线程介绍
- 基于C语言实现的迷宫算法示例
- 处理jsp显示文字过长问题的解决方法
- 批处理应用:根据文件内容进行重命名操作
- sql2005 存储过程分页示例代码
- Java面试题目集锦
- jquery插件 cluetip 关键词注释
- 解析NodeJs的调试方法
- JS实现太极旋转思路分析
- linux编程之pipe()函数详解
- Android用户输入自动提示控件AutoCompleteTextView使用方法
- PHP 第一节 php简介
- 提高IIS服务器的执行效率

