IDEA强制清除Maven缓存的方法示例
重新导入依赖的常见方式
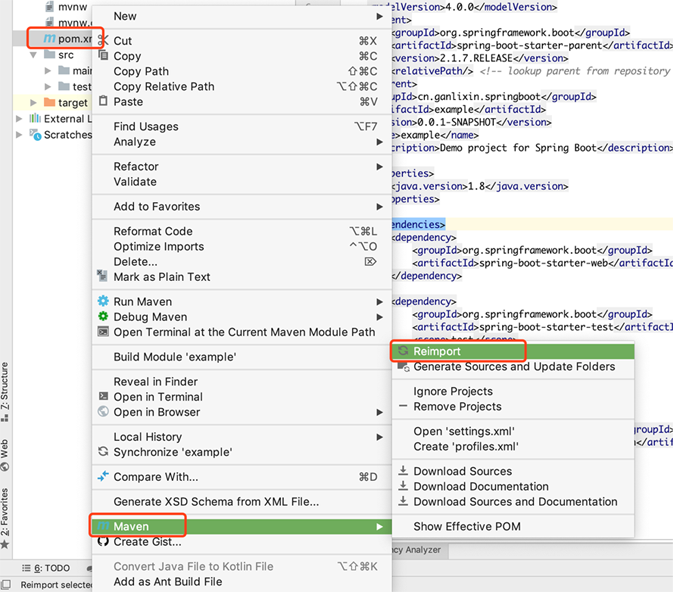
下面图中的刷新按钮,在我的机器上,并不能每次都正确导入pom.xml中写的依赖项,而是导入之前pom.xml的依赖(读了缓存中的pom.xml)。

当然除了这些,还可以下面这样:

存在的问题
上面虽然是重新导入Maven依赖,按理说,IDEA应该根据当前最新的pom.xml来导入依赖;
reimport操作常常不能导入当前最新的pom.xml中规定的依赖,因为有一种东西叫“缓存”,IDEA在每次打开项目的时候,就会产生缓存(为了提升运行速度和效率),但是此时,却很头疼。
虽然有时候重启IDEA能够解决缓存问题,只能说是有时候,并不能总是成功,下面介绍一种清空整个IDEA缓存的方式。
彻底清除缓存的方式

选择下面的Invalidate and Restart即可清空IDEA的缓存,并且重启;注意,下一次重启后,需要比较长的时间来重新构建索引,所以可以找一个空闲时间进行。

到此这篇关于IDEA强制清除Maven缓存的方法示例的文章就介绍到这了,更多相关IDEA强制清除Maven缓存内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Maven本地缓存清理小工具的实现
有个时候多人多team协作开发过程中,会存在临时修改的二方包,同样版本需要重新拉取的情况.发现大部分人包括自己长久以来也是采用最原始的方法,一层层找到对应的目录删除对应的文件.某天实在是受不了了,写了个小工具分享下,小代码解决小问题. 外部依赖:fastjson,commons-io,commons-lang3,不要嘲笑,有工具干嘛不用呢,非得造轮子吗. import com.alibaba.fastjson.JSON; import org.apache.commons.io.FileUtil
-
IDEA强制清除Maven缓存的方法示例
重新导入依赖的常见方式 下面图中的刷新按钮,在我的机器上,并不能每次都正确导入pom.xml中写的依赖项,而是导入之前pom.xml的依赖(读了缓存中的pom.xml). 当然除了这些,还可以下面这样: 存在的问题 上面虽然是重新导入Maven依赖,按理说,IDEA应该根据当前最新的pom.xml来导入依赖: reimport操作常常不能导入当前最新的pom.xml中规定的依赖,因为有一种东西叫"缓存",IDEA在每次打开项目的时候,就会产生缓存(为了提升运行速度和效率),但是此时,却
-
seajs实现强制刷新本地缓存的方法分析
本文实例讲述了seajs实现强制刷新本地缓存的方法.分享给大家供大家参考,具体如下: 1.为什么 由于每次上传js文件到服务器后用户本机存在本地缓存,导致用户需要强制清除缓存或者等待缓存失效才能使用新功能,极其不友好. 2.原理 seajs配置参数中有map属性为文件映射功能,其作用是通过seajs加载的文件映射为一个新的名称加载,形如 var version="0.0.1"; seajs.config({//seajs配置声明 map:[ [".js","
-
清理本地Maven仓库的方法示例
1.清理target mvn clean -U 2.清理该项目依赖的本地仓库中的maven包 mvn dependency:purge-local-repository 这个命令会清理pom.xml中的包,并重新下载,但是并不清理不在pom.xml中的依赖包. 下面的扩展: mvn dependency:purge-local-repository -DreResolve=false reResolve是否重新解析依赖关系 mvn dependency:purge-local-repositor
-
php强制更新图片缓存的方法
本文实例讲述了php强制更新图片缓存的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: /** 強制更新圖片緩存 * @param Array $files 要更新的圖片 * @param int $version 版本 */ function force_reload_file($files=array(), $version=0){ $html = ''; if(!isset($_COOKIE['force_reload_page_'.$ve
-
vue项目强制清除页面缓存的例子
异常描述: 支付宝中内嵌h5项目(vue框架开发),前端重新打包上传之后访问页面会导致页面空白.页面tab点击异常之类异常情况,需要手动清除支付宝缓存才可以正常访问. 解决方案: 在HTTP协议中,只有后端返回 expires 或 Cache-Control:max-age=XXX, 前端才缓存. 但在浏览器中,默认会对 html css js 等静态文件.以及重定向进行缓存,如果在HEAD头中指定: <HEAD> <METAHTTP-EQUIV="Pragma"CO
-
关于angularJs清除浏览器缓存的方法
缓存篇 一个缓存就是一个组件,它可以透明地储存数据,以便以后可以更快地服务于请求.多次重复地获取资源可能会导致数据重复,消耗时间.因此缓存适用于变化性不大的一些数据,缓存能够服务的请求越多,整体系统性能就能提升越多. 浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能.但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据.像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的. 以下是传统的清除浏览器的方法 meta方法
-
一文搞懂MemoryCache 清除全部缓存的方法
最近有个需求需要定时清理服务器上所有的缓存.本来以为很简单的调用一下 MemoryCache.Clear 方法就完事了.谁知道 MemoryCache 类以及 IMemoryCache 扩展方法都没有 Clear 方法.这可给难住了,于是想找到所有的 Keys 来一个个 Remove ,谁知道居然也没有获取所有 Key 的方法.于是研究了一下 ,找到一些方法,下面介绍两个方法: 自定义 CacheWrapper 包装类 MemoryCache 构造 Entry 的时候支持传入 Cancellat
-
易语言清除IE缓存cookies方法
源码介绍: 8 删除Internet临时文件,2 删除cookie,1 删除历史记录,16 删除表单数据,32 删除密码,255 全部删除,4351 全部删除,包括插件的设置和文件 复制粘贴代码到易语言代码框即可: .版本 2 .子程序 清除IE缓存Cookie, 逻辑型, , 'www.2ex.top .参数 清除类型, 整数型, 可空, 8 删除Internet临时文件,2 删除cookie,1 删除历史记录,16 删除表单数据,32 删除密码,255 全部删除,4351 全部删除,包括插件
-
使用ehcache三步搞定springboot缓存的方法示例
本次内容主要介绍基于Ehcache 3.0来快速实现Spring Boot应用程序的数据缓存功能.在Spring Boot应用程序中,我们可以通过Spring Caching来快速搞定数据缓存.接下来我们将介绍如何在三步之内搞定Spring Boot缓存. 1. 创建一个Spring Boot工程并添加Maven依赖 你所创建的Spring Boot应用程序的maven依赖文件至少应该是下面的样子: <?xml version="1.0" encoding="UTF-8
-
在Java中使用redisTemplate操作缓存的方法示例
背景 在最近的项目中,有一个需求是对一个很大的数据库进行查询,数据量大概在几千万条.但同时对查询速度的要求也比较高. 这个数据库之前在没有使用Presto的情况下,使用的是Hive,使用Hive进行一个简单的查询,速度可能在几分钟.当然几分钟也并不完全是跑SQL的时间,这里面包含发请求,查询数据并且返回数据的时间的总和.但是即使这样,这样的速度明显不能满足交互式的查询需求. 我们的下一个解决方案就是Presto,在使用了Presto之后,查询速度降到了秒级.但是对于一个前端查询界面的交互式查询来
随机推荐
- VB6实现连接Access数据库的ADODB代码实现方法
- IIS配置文件的XML格式不正确 applicationHost.config被破坏 恢复解决办法
- js实现按钮控制图片360度翻转特效的方法
- javascript如何创建表格(javascript绘制表格的二种方法)
- JS上传图片前实现图片预览效果的方法
- 容易造成JavaScript内存泄露几个方面
- 关于js中for in的缺陷浅析
- php设计模式 DAO(数据访问对象模式)
- chr(9)、chr(10)、chr(13)、chr(32)、chr(34)讲解
- asp的通用数据分页类
- 用php实现像JSP,ASP里Application那样的全局变量
- Yii使用migrate命令执行sql语句的方法
- 基于jquery实现弹幕效果
- Ajax实现省市区三级级联(数据来自mysql数据库)
- xhEditor的异步载入实现代码
- div当滚动到页面顶部的时候固定在顶部实例代码
- 用 Javascript 验证表单(form)中多选框(checkbox)值
- Python实现大文件排序的方法
- asp.net url分页类代码
- Python语言描述连续子数组的最大和
