idea输入sout无法自动补全System.out.println()的问题
部分同学在使用 idea 时可能会遇到输入 sout 无法出现自动补全 System.out.println();的情况,其实 idea 默认补全的是 println();
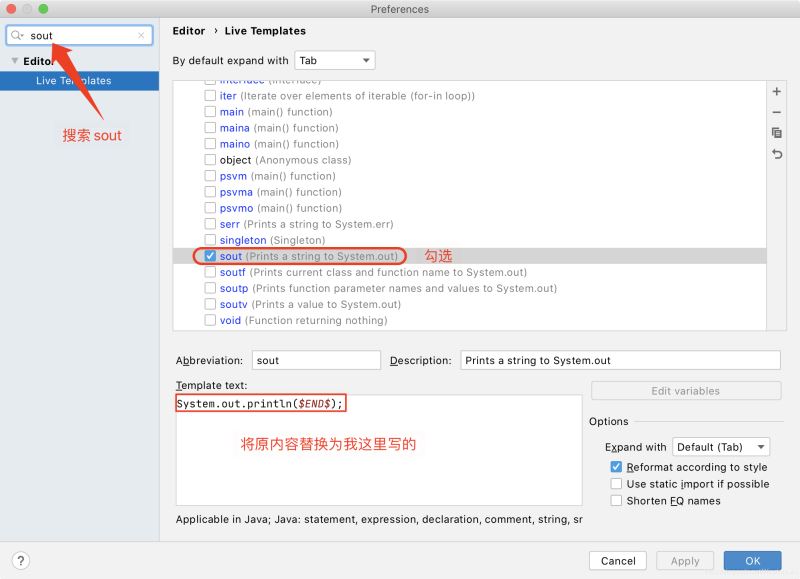
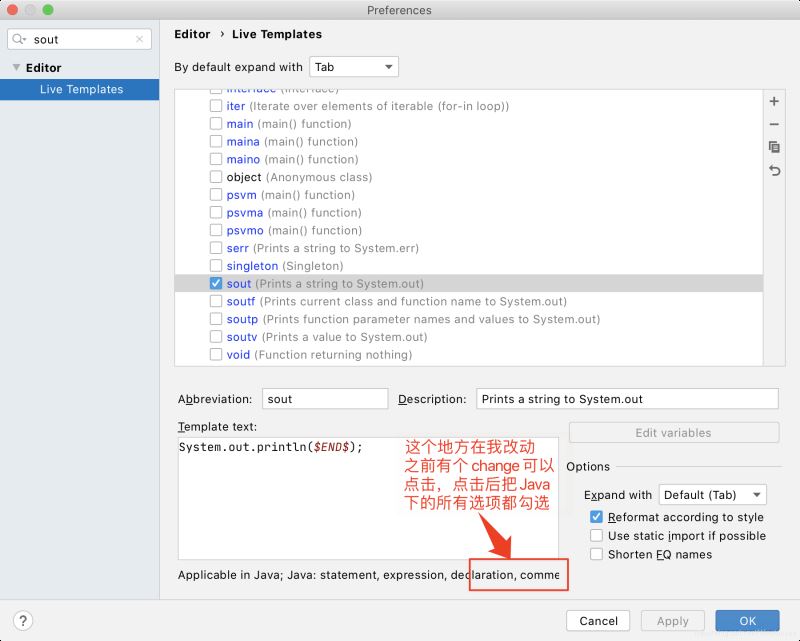
解决方案

System.out.println($END$);,其中 $END$ 表示补全后光标所处位置

其它的也是这样改,比如psvm
附录:idea输入main函数和System.out.println()快捷键
用idea开发有时候也需要用到主函数去测试一些东西,也需要将信息打印出来,对于刚从Eclipse转过来的人可能不太了解。
main函数:输入psvm即可看到提示。
System.out.println():输入sout后按Tab键
到此这篇关于idea输入sout无法自动补全System.out.println()的问题的文章就介绍到这了,更多相关idea输入System.out.println()内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
-
javaSystem.out.println()输出byte[]、char[]异常的问题详析
前言 今天 突然有人问我他写的byte[]和char[],在用System.out.println()输出的时候所得的值有问题? 细思恐惧啊 我之前怎么没发现................ 废话不多说 代码如下 /** * @Author: * @Date: 2019/1/9/00099:23 * @Version 1.0 */ public class arrayTest { public static void main(String[] args) { //创建一个byte数组 byte
-
java 中 System.out.println()和System.out.write()的区别
java 中 System.out.println()和System.out.write()的区别. 这两个函数一个是System.out.write()输出字符流,System.out.println()是输出字节流,很简单.看下面这个程序就明白了. //import java.util.*; public class Test { public static void main(String[] args){ // Scanner in = new Scanner(System.in);
-
idea输入sout无法自动补全System.out.println()的问题
部分同学在使用 idea 时可能会遇到输入 sout 无法出现自动补全 System.out.println();的情况,其实 idea 默认补全的是 println(); 解决方案 System.out.println($END$);,其中 $END$ 表示补全后光标所处位置 其它的也是这样改,比如psvm 附录:idea输入main函数和System.out.println()快捷键 用idea开发有时候也需要用到主函数去测试一些东西,也需要将信息打印出来,对于刚从Eclipse转过来的人可
-
jquery 实现输入邮箱时自动补全下拉提示功能
记得去年做某个项目的时候,用到了邮箱输入自动提示功能,于是网上搜了一下,发现了这个写得不错,现在回想起来,转载一下,方便查阅. 邮箱的广泛使用得益于它的免费,因此很多网站在注册的时候都会直接使用邮箱作为账号名 为了提高用户的体验,很多网站都会实现邮箱输入的自动提示功能. 实现效果如图所示: 核心代码(需要jquery的支持): (function($){ $.fn.mailAutoComplete = function(options){ var defaults = { boxClass: "
-
JQuery搜索框自动补全(模糊匹配)功能实现示例
本地实现了一个搜索框自动补全的小功能,在JQuery UI的autocomplete插件的基础上,加入了自己的业务代码,贴出来回顾一下,同时可以给大家一个参考 首先贴出的是JQuery Ui 的自动补全插件部分的代码,后面的功能都是在其基础上追加的,直接拷贝到你的本地就可以直观的看到运行效果,也可以到官网上面体验和查看,为了方便,我这里是直接引入的JS链接点击下载JQuery UI的源码 <!doctype html> <html lang="en"> <
-
详解jQuery UI库中文本输入自动补全功能的用法
自动补全(autocomplete),是一个可以减少用户输入完整信息的UI 工具.一般在 输入邮箱.搜索关键字等,然后提取出相应完整字符串供用户选择. 一.调用autocomplete()方法 $('#email').autocomplete({ source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'], }); 二.修改autocomplete()样式 由于autocomplete()方法是弹窗,然后鼠标悬停的样式.通过Firebug
-
Android 自动补全提示输入AutoCompleteTextView、 MultiAutoCompleteTextView
以在搜索框搜索时,自动补全为例: 其中还涉及到一个词,Tokenizer:分词器,分解器. 上效果图: MainActivity.java: package com.joan.testautocomletetextview; import android.R.array; import android.os.Bundle; import android.app.Activity; import android.content.res.Resources; import android.view.
-
C++实现LeetCode(642.设计搜索自动补全系统)
[LeetCode] 642. Design Search Autocomplete System 设计搜索自动补全系统 Design a search autocomplete system for a search engine. Users may input a sentence (at least one word and end with a special character '#'). For each character they type except '#', you ne
-
Python 自动补全(vim)
一.vim python自动补全插件:pydiction 可以实现下面python代码的自动补全: 1.简单python关键词补全 2.python 函数补全带括号 3.python 模块补全 4.python 模块内函数,变量补全 5.from module import sub-module 补全 想为vim启动自动补全需要下载插件,地址如下: http://vim.sourceforge.net/scripts/script.php?script_id=850 https://github
-
使用Bootstrap typeahead插件实现搜索框自动补全的方法
这就是贴代码的坏处之一:搜索框快被网友玩儿坏了!!!有故意输入空格的,有输入or 1=1的,有alert的,有html乱入的.......而且好像还在玩儿,随他们去吧,只要开心就好. 在项目中,经常会用到输入框的自动补全功能,就像百度.淘宝等搜索框一样:当用户输入首字母.关键词时,后台会迅速将与此相关的条目返回并显示到前台,以便用户选择,提升用户体验.当然本项目的补全功能和这些大厂的技术是没有可比性的,但用于站内搜索也是绰绰有余了. 接触到的自动补全插件主要有两个:autocomplete和ty
-
eclipse自动提示和自动补全功能实现方法
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现的选项中,有一个Auto activation triggers for Java: 会看到只有一个"."存在.表示:只有输入"."之后才会有代码提示 3.先把上图中"."的地方输入几个随便的字符,例如"dsfd",点最下面的&q
-
PHP自动补全表单的两种方法
效果图: 第一种:从数据库中检索之后补全 第二种:邮箱等纯前端的补全 先说第二种,使用开源的插件,所以相对简单. github上面的项目 completer. https://github.com/fengyuanchen/completer 做法特别容易,github上面有详细的文档. 一开始尝试用这个来配上自己的后台代码,做成第一种的自动补全,搞了半天失败了.可能本人js太差,改动太多的话,代码很复杂,除非认真研究上面这个开源项目. 主要失败在我在后台数据库找出来的完整的模糊查询得到的数据,
随机推荐
- Java利用WatchService监听文件变化示例
- 详解BMP木马
- JS 屏蔽按键效果与改变按键效果的示例代码
- html a标签-超链接中confirm方法使用介绍
- iis 多少用户共用一个应用程序池是什么意思?
- VMware中CentOS设置静态IP的方法
- bootstrap警告框使用方法解析
- asp.net(C#)跨域及跨域写Cookie问题
- Windows系统中使用C#编写蓝牙通信程序的简单实例
- Android程序开发之Fragment实现底部导航栏实例代码
- 使用Java代码来比较Android客户端版本号
- jquery实现全选、不选、反选的两种方法
- 详解Bootstrap的aria-label和aria-labelledby应用
- js实现股票实时刷新数据案例
- 通过bootstrap全面学习less
- Windows看家法宝之设备管理器技巧
- PHP搭建大文件切割分块上传功能示例
- Android 开发 使用WebUploader解决安卓微信浏览器上传图片中遇到的bug
- Android的ImageButton当显示Drawable图片时就不显示文字
- JS脚本实现网页自动秒杀点击

