大早上更新了Visual Studio 2019 试用一下
一、界面改变
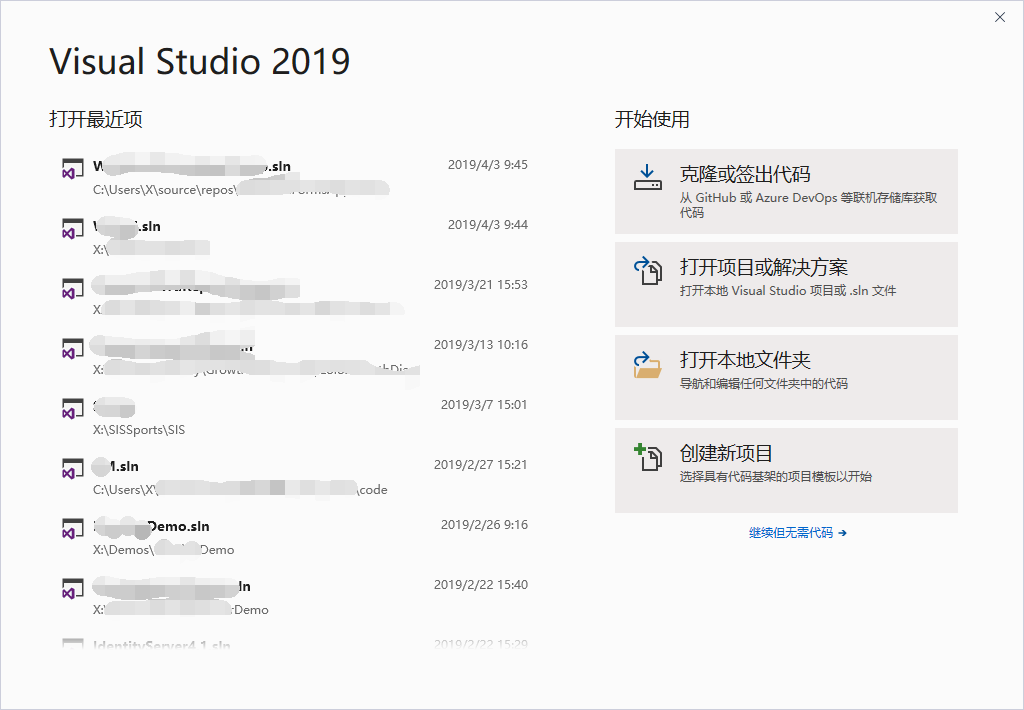
1.项目创建界面
首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode。。

2.菜单

2019

2017
2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有
二、参照帮助文档看看新功能
1.代码清理、修复

编辑器下面多了个小刷子,下拉选项中选择配置

可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项。
2. 剪切板加强版
进行了多次Ctrl+C后, 按Ctrl + Shift + V,调出一个列表选择

不知道是不是因为这个原因,感觉Ctrl+C的时候出现了延迟
3.打开解决方案的时候可以选择不加载项目

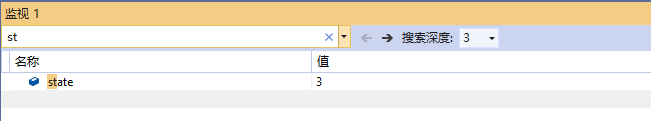
4. watch搜索高亮

5.格式化监视数据

6.dateset的可视化又回来了
可爱的小放大镜,

vs2017中调试asp.net core的时候一直不显示,以为是我的配置问题,还在园子里提问过

7.断点总览

总结
以上所述是小编给大家介绍的大早上更新了Visual Studio 2019 试用一下,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Visual Studio 2019配置OpenCV4.1.1详细图解教程
一.VS和OpenCV的安装vs的安装可以参考这篇博客visual studio2019的安装以及使用,博主使用的是VS2019OpenCV的下载地址:opencv.博主安装的是4.1.1版. 二.VS配置OpenCV 1. 添加环境变量 找到OpenCV的安装目录,找到下面这个路径.然后添加到环境变量中 D:\opencv\opencv\build\x64\vc14\bin 右击我的电脑->属性->高级系统设置.然后出现下图所示.选择环境变量->path.把上面的路径添加进去(记得以你
-
visual studio 2019正式版安装简单教程
visual studio 2019 2019年4月2日发布正式版今天终于有时间了在机器上安装了体验了一下,环境WIN10企业版固态硬盘+机械硬盘,原来安装有visual studio 2017 废话不说,直接上截图 由于考虑到空间问题还是安装在了机械硬盘下,肯定没有固态启动速度快影响效率. 下载速度还可以吧电信50M宽带,大约下载和安装40分钟左右,安装选择上我也没有全部安装,只安装了LINUX C++ NETCORE ASP.NET WEB 开发 NODEJS开发等 经过等待一段时间后安装完
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
visual studio2019的安装以及使用图文步骤详解
一.下载安装包 下载地址 选择visual studio 2019的community版本 二.下载好后运行 三.组件的选择 如果是用来学C\C++的话,选择以下两个就够了 之后如果还需要其他一些功能的话,可以后续在进行添加.打开visual studio Installer,进入修改 四.进行安装 如果不需要修改安装位置的话点击安装就可以了.不过由于vs2019占用的空间较大最好不要装在C盘.可以在安装位置修改安装的路径. 五.VS2019的使用创建一个project 选择创建一个空项目.这里
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
Visual Studio 2019 使用 Live Share的教程图解
推荐阅读: 大早上更新了Visual Studio 2019 试用一下 一.前言 Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发.主要功能: 更多资料可看官方介绍: •Visual Studio 实时共享 •什么是Visual Studio Live Share? 二.Visual Studio Code 注意事项 Live Share 可以在 Visual Studio 2019 和 Visua
-
Visual Studio 2019下配置 CUDA 10.1 + TensorFlow-GPU 1.14.0
环境 Windows 10 64位 Visaul Studio 2019 Anaconda 1.9.7 Python 3.7 CUDA Toolkit 10.1.120 CUDNN 7.6.1.34 TensorFlow-GPU 1.14.0 1. 安装 Visual Studio 2019 VS号称宇宙最强IDE,接触以来从未让人失望过,可直接在官网下载. 从 Visual Studio 2017 开始,就集成了Python模块用于对机器学习的支持,其安装方式也新增了在线安装,安装时可以
-
Visual Studio 2019 Professional 激活方法详解
Visual Studio 2019 Professional 下载地址 > https://visualstudio.microsoft.com/zh-hant/thank-you-downloading-visual-studio/?sku=Professional&rel=16# 下载后是一个1.3M的小文件(vs_Professional.exe),双击联网下载安装程序 选择你要安装扩展,我这里选择的是python3,他会自动配置好环境变量等操作,整体来讲是一个不错的软件,但是内存挺
-
C++运算符重载实例代码详解(调试环境 Visual Studio 2019)
最近看了菜鸟教程里的C++教程 遇到很多运算符重载,为了方便我的学习,我把这些总结了一下 如有错误(包括之前的博文)请评论留言,谢谢! 由于代码里注释的很清楚,我就不做过多的解释了. 下面是这次总结的头文件,用来放置一些类和方法. //C++运算符重载实例.h #pragma once #include <iostream> using namespace std; class chongzai { private: int i, j, k; public: chongzai() { i =
-
详解Visual Studio 2019(VS2019) 基本操作
卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修改字体 工具–>选项–>环境–>字体和颜色 设置程序启动项 右键解决方案–>选择属性(VS默认是单启动项) 快速创建属性 光标要在[字段]附近 快捷键:[Ctrl+r+e](按住Crtl,先按r,再按e) 直接回车就可以 VS常用快捷键 代码对齐:Ctrl+k+d
-
Visual Studio 2019 DLL动态库连接实例(图文教程)
由于第一次使用Visual Studio 2019建立动态链接库,也是给自己留个操作笔记.如有雷同,纯属巧合! 建立动态库 1.建立一个动态库项目 建立名称为mydll的动态链接库项目 项目建立完成后出现下面的项目结构 其中pch.h声明用的头文件,具体函数代码在pch.cpp文件中.dllmain.cpp和framework.h文件分别为动态链接库的入口和默认加载头文件,可以不用管.直接使用自动生成的代码即可. 2.首先是在pch.h的头文件中声明要加入的函数 extern "C"
随机推荐
- javascript实现划词标记划词搜索功能修正版
- 提权思路之MSSQL差异备份取系统权限
- vbscript下调用 Dir 命令的方法
- Java 运算符 动力节点Java学院整理
- 非常酷的js图形渐隐导航菜单栏
- asp.net 未能写入输出文件--“拒绝访问的解决办法
- php字符串分割函数用法实例
- PHP cdata 处理(详细介绍)
- ASP用JMail、CDO发送邮件
- 简单谈谈js的数据类型
- js iframe跨域访问(同主域/非同主域)分别深入介绍
- js实现文字选中分享功能
- jQuery之动画ajax事件(实例讲解)
- pycharm 使用心得(六)进行简单的数据库管理
- 仿Vista进程条效果
- 快速提高网站排名
- 简单理解Java的垃圾回收机制与finalize方法的作用
- Android videoview抢占焦点的处理方法
- 无数据库的详细域名查询程序PHP版(1)
- 深入解读C语言中的符号常量EOF

