Android studio实现加法软件
本文实例为大家分享了Android studio实现加法软件的具体代码,供大家参考,具体内容如下
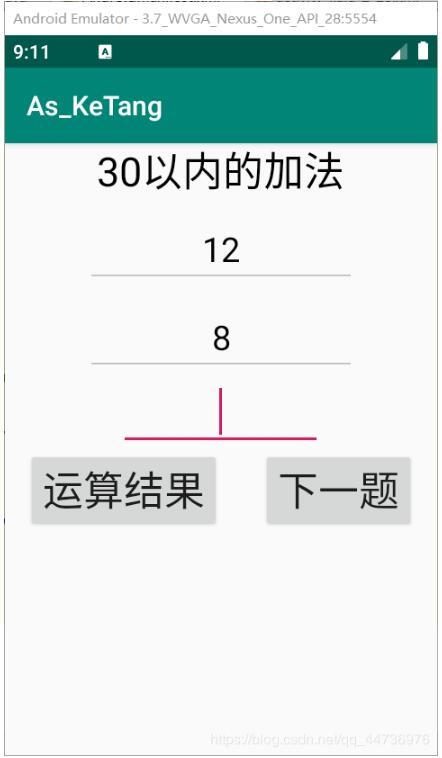
布局为简单的线性布局,用一个EditText来接收输入的结果
用Random来获得两个随机数
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".jiafa_2_28Activity" android:orientation="vertical" android:gravity="center_horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="30以内的加法" android:textSize="30sp" android:textColor="#000"/> <EditText android:id="@+id/et_1" android:layout_width="200dp" android:layout_height="wrap_content" android:textSize="25sp" android:layout_marginTop="10dp" android:enabled="false" android:textColor="#000" android:gravity="center"/> <EditText android:id="@+id/et_2" android:layout_width="200dp" android:layout_height="wrap_content" android:textSize="25sp" android:enabled="false" android:layout_marginTop="10dp" android:textColor="#000" android:gravity="center"/> <EditText android:id="@+id/et_3" android:layout_width="150dp" android:layout_height="wrap_content" android:textSize="25sp" android:textColor="#000" android:text="" android:gravity="center"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:gravity="center_horizontal"> <Button android:id="@+id/btn_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="运算结果" android:textSize="30sp"/> <Button android:id="@+id/btn_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一题" android:textSize="30sp" android:layout_marginLeft="30dp"/> </LinearLayout> </LinearLayout>

总代码
public class jiafa_2_28Activity extends AppCompatActivity implements View.OnClickListener {
private Button mBtn1,mBtn2;
private EditText mEdit1,mEdit2,mEdit3;
private Random mRandom;
private int x,y;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jiafa_2_28);
mBtn1=findViewById(R.id.btn_1);
mBtn2=findViewById(R.id.btn_2);
mEdit1=findViewById(R.id.et_1);
mEdit2=findViewById(R.id.et_2);
mEdit3=findViewById(R.id.et_3);
mBtn1.setOnClickListener(this);
mBtn2.setOnClickListener(this);
mRandom=new Random();
myRandom();
mEdit3.requestFocus();
}
private void myRandom(){
x=mRandom.nextInt(30)+1;
y=mRandom.nextInt(30)+1;
mEdit1.setText(String.valueOf(x));
mEdit2.setText(String.valueOf(y));
}
@Override
public void onClick(View v) {
String dite3=mEdit3.getText().toString();
Pattern pattern=Pattern.compile("[0-9]*");
Matcher matcher=pattern.matcher(dite3);
switch (v.getId()) {
case R.id.btn_1:
if(matcher.matches()){
if("".equals(dite3)){
Toast.makeText(jiafa_2_28Activity.this,"请输入答案",Toast.LENGTH_SHORT).show();
mEdit3.requestFocus();
}else {
int result = Integer.parseInt(dite3);
if (result == x + y) {
Toast.makeText(jiafa_2_28Activity.this, "恭喜你,回答正确", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(jiafa_2_28Activity.this, "回答错误", Toast.LENGTH_SHORT).show();
mEdit3.setText("");
}
}
}else{
Toast.makeText(jiafa_2_28Activity.this,"输入的是非整数",Toast.LENGTH_SHORT).show();
mEdit3.requestFocus();
}
break;
case R.id.btn_2:
mEdit3.setText("");
myRandom();
break;
}
}
}
代码文件①
定义属性,再依次获取个控件的Id
private Button mBtn1,mBtn2;
private EditText mEdit1,mEdit2,mEdit3;
private Random mRandom;
private int x,y;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jiafa_2_28);
mBtn1=findViewById(R.id.btn_1);
mBtn2=findViewById(R.id.btn_2);
mEdit1=findViewById(R.id.et_1);
mEdit2=findViewById(R.id.et_2);
mEdit3=findViewById(R.id.et_3);
//通过View.OnClickListener接口来实现给按钮添加监听事件
mBtn1.setOnClickListener(this);
mBtn2.setOnClickListener(this);
mRandom=new Random();
myRandom();
// 默认让焦点定位到mEdit3空间上
mEdit3.requestFocus();
}
代码文件②
定义一个获得随机数的方法,给mEdit1和mEdit2赋予1~30之间的一个随机整数
private void myRandom(){
x=mRandom.nextInt(30)+1;
y=mRandom.nextInt(30)+1;
mEdit1.setText(String.valueOf(x));
mEdit2.setText(String.valueOf(y));
}
代码文件③
设置点击事件,并判断是否运算正确
//重写View.OnClickListener中的onClick方法
@Override
public void onClick(View v) {
//定义一个String属性的变量来接收mEdit3文本框中输入的元素
String dite3=mEdit3.getText().toString();
//通过正则表达式来判断输入的数值是否为数值类型
Pattern pattern=Pattern.compile("[0-9]*");
Matcher matcher=pattern.matcher(dite3);
//通过switch方法判断点击的时哪个按钮
switch (v.getId()) {
case R.id.btn_1:
//用equals方法来判断mEdit3中的内容是否为空,若为空则弹出Toast
if(matcher.matches()){
if("".equals(dite3)){
Toast.makeText(jiafa_2_28Activity.this,"请输入答案",Toast.LENGTH_SHORT).show();
mEdit3.requestFocus();
}else {
//将dite3获取到的mEdit3的值qiang'zhu强转为int型
int result = Integer.parseInt(dite3);
if (result == x + y) {
Toast.makeText(jiafa_2_28Activity.this, "恭喜你,回答正确", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(jiafa_2_28Activity.this, "回答错误", Toast.LENGTH_SHORT).show();
mEdit3.setText("");
}
}
}else{
Toast.makeText(jiafa_2_28Activity.this,"输入的是非整数",Toast.LENGTH_SHORT).show();
mEdit3.requestFocus();
}
break;
case R.id.btn_2:
//若点击下一题则清空mEdit3中的内容,并再调用myRandom获取随机数
mEdit3.setText("");
myRandom();
break;
}
}
更多计算器功能实现,请点击专题: 计算器功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

