Android自定义View实现炫酷进度条
本文实例为大家分享了Android实现炫酷进度条的具体代码,供大家参考,具体内容如下
下面我们来实现如下效果:

第一步:创建attrs文件夹,自定义属性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyProgress">
<attr name="out_color" format="color"/>
<attr name="inner_color" format="color"/>
<attr name="border_width" format="dimension"/>
<attr name="text_color" format="color"/>
<attr name="text_size" format="dimension"/>
</declare-styleable>
</resources>
第二步:自定义View:
/**
* Created by Michael on 2019/11/1.
*/
public class MyProgress extends View {
private int outColor;
private int innerColor;
private int textColor;
private float borderWidth;
private int textSize;
private Paint mOutPaint;
private Paint mInnerPaint;
private Paint mTextPaint;
private float percent;
private int p;
public MyProgress(Context context) {
this(context,null);
}
public MyProgress(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public MyProgress(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.MyProgress);
outColor = array.getColor(R.styleable.MyProgress_out_color, Color.GREEN);
innerColor = array.getColor(R.styleable.MyProgress_inner_color, Color.BLUE);
textColor = array.getColor(R.styleable.MyProgress_text_color, Color.BLACK);
borderWidth = array.getDimension(R.styleable.MyProgress_border_width,10);
textSize = array.getDimensionPixelSize(R.styleable.MyProgress_text_size,20);
array.recycle();
init();
}
private void init() {
mOutPaint = new Paint();
mOutPaint.setAntiAlias(true);
mOutPaint.setDither(true);
mOutPaint.setStyle(Paint.Style.STROKE);
mOutPaint.setStrokeWidth(borderWidth);
mOutPaint.setColor(outColor);
mInnerPaint = new Paint();
mInnerPaint.setAntiAlias(true);
mInnerPaint.setDither(true);
mInnerPaint.setStyle(Paint.Style.STROKE);
mInnerPaint.setStrokeWidth(borderWidth);
mInnerPaint.setColor(innerColor);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setDither(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setTextSize(textSize);
mTextPaint.setColor(textColor);
percent = 0;
p = 100;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int width = 0,height =0;
if (widthMode == MeasureSpec.AT_MOST){
}else{
width = MeasureSpec.getSize(widthMeasureSpec);
}
if (heightMode == MeasureSpec.AT_MOST){
}else{
height = MeasureSpec.getSize(heightMeasureSpec);
}
setMeasuredDimension(width>height?height:width,width>height?height:width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int rWidth = getWidth()>getHeight()?getHeight():getWidth();
int rHeight = getWidth()>getHeight()?getHeight():getWidth();
//int rWidth = getWidth();
//int rHeight = getHeight();
float radius = rWidth/2 - borderWidth/2;
canvas.drawCircle(rWidth/2,rHeight/2,radius,mOutPaint);
RectF r = new RectF(borderWidth/2,borderWidth/2,
rWidth-borderWidth/2,rHeight-borderWidth/2);
canvas.drawArc(r,0,360*percent,false,mInnerPaint);
String s1 = (int)(percent*100) + "%";
Rect r2 = new Rect();
mTextPaint.getTextBounds(s1,0,s1.length(),r2);
int tWidth = r2.width();
int tHeight = r2.height();
Paint.FontMetricsInt fontMetricsInt = new Paint.FontMetricsInt();
int dy = (fontMetricsInt.bottom-fontMetricsInt.top)/2-fontMetricsInt.bottom;
int baseLine = tHeight/2+dy+rHeight/2-tHeight/2;
int x0 = rWidth/2-tWidth/2;
canvas.drawText(s1,x0,baseLine,mTextPaint);
}
public void setProgress(float percent,int value){
this.percent = percent;
invalidate();
}
}
然后在布局中使用:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.michael.view_02.MainActivity">
<com.example.michael.view_02.MyProgress
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:out_color="@color/colorPrimary"
app:inner_color="@color/colorAccent"
app:text_color="@color/colorPrimaryDark"
app:border_width="10dp"
app:text_size="20sp"
/>
</android.support.constraint.ConstraintLayout>
在activity中使用属性动画完成效果:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final MyProgress progress = findViewById(R.id.progress);
ValueAnimator animator = ValueAnimator.ofInt(0,5000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float p = animation.getAnimatedFraction();
int value = (int)animation.getAnimatedValue();
progress.setProgress(p,value);
}
});
animator.setDuration(10000);
animator.start();
}
}
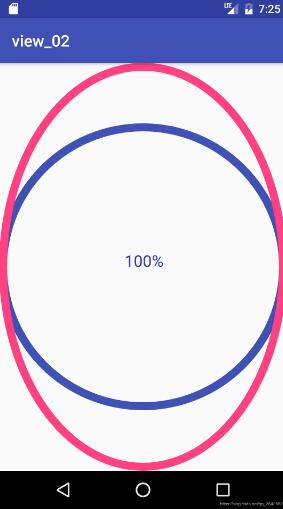
如果我们改动一下代码:
//int rWidth = getWidth(); //int rHeight = getHeight();
我们使用onDraw()方法的时候如果使用上面的方法确定宽高,将会绘制成下图所示:

很奇怪!欢迎大家解决此问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

