样式穿透vue中的scoped详谈
目录
- 前言
- scoped的使命与作用
- scoped的副作用
- 样式穿透(::v-deep)
- 总结
前言
我们平常在开发过程中特别是Vue技术栈的前端同学们,经常会用到一些UI组件库,特别是element-ui使用的频率是比较高的,我们经常会修改这些UI组件库的默认样式时会使用到深度选择器,大家都知道这么做,有没有想过为什么?趁着疫情在家于是研究了一下,在这里分享一下
scoped的使命与作用
这里用vue做了一个demo,两个页面,一个页面中是掘金的a标签,一个页面是vue的a标签,我们一起看下scoped的作用,给其中一个页面的a标签加上红色,另外一个没有加任何样式,并且没有在style中使用scoped,如下图

答案大家应该都知道,没错!两个页面中的链接文字都变成了红色,当我们点击juejin这个页面的时候,浏览器会自动引入当前页面的样式,再去点击github时浏览器会复用这个样式,所以a链接的颜色都会变红,因为Vue是单页面应用,所以我们打开的每一个页面的样式都会被夹在成全局的样式,解决办法就是加上scoped,这时a标签的颜色就不同了,我们打开页面看下a标签(下图)

这时候的a标签多了一个data-v-xxxxxxx这个东西,这个就是Vue替我们加上的, Vue在构建构建这个项目的时候会提我们以组件单位,不同的组件下所有的元素都会加上同一个类似组件ID的东西,同时会在我们写的样式上以属性选择器的方式拼接上这个唯一标识,我们来验证一下,(下图)

对的,我们加上scoped之后Vue会在这段样式的最后一段加上这个属性,然后通过属性选择器选中这个元素,从而实现元素样式的隔离,接下来我们一起看下scoped的副作用
scoped的副作用
这时我们引入element-ui验证一下scoped的副作用,这里写了一个demo(下图),这里也使用了scoped

我们检查一下元素(下图)

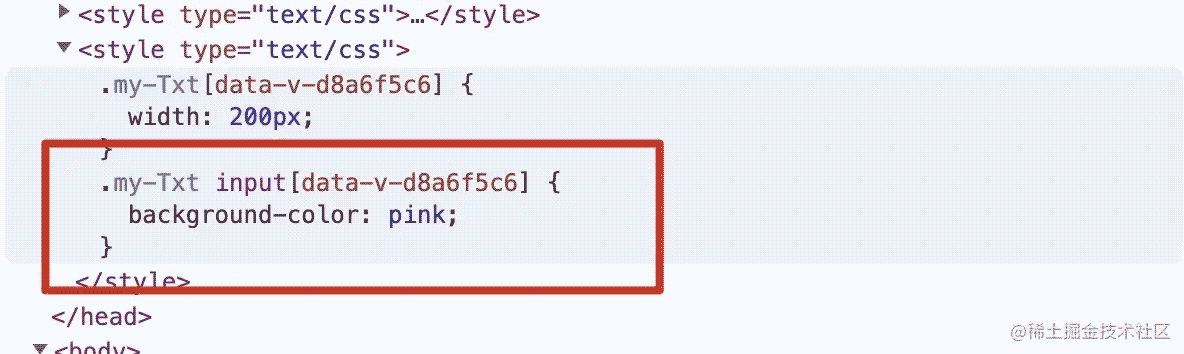
注意这里的input元素是没有例如data-v-xxxxxx的唯一标识的但是我们自己写的样式(my-Txt input)在被构建之后是什么样子的呢?(下图)

如上图所示,我们自己写的样式却被拼接了这个唯一的标识,所以我们再怎么操作也是没法命中这个元素的,也就是说Vue并没有给这个input加上这个标识,但是却在我们的样式中加上了这个标识,但是我们如果把scoped去掉,那么就能命中目标,但是这样我们是不推荐的,样式会被打包到统一的样式中,这就是scoped的副作用,那我们怎么解决它呢?样式穿透
样式穿透(::v-deep)
我们现在就加上样式穿透就可以命中目标
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
这时候我们看下构建后的样式Vue会怎么处理(下图)

我们可以看到这个唯一标识从input后面跑到了my-Txt的后面了,也就是说我们不加入这个::v-deep,Vue永远都会把这个唯一的标识拼接在我们写的样式的最后一段,如果我们想改变这个唯一标识的位置,就需要你用样式穿透来指定,那么上图的意思就是带有这个唯一标识的my-Txt的元素,它的子元素中的input会应用这个样式,而我们写的这个my-Txt也是具备这个唯一标识的,从上面图可以看到
总结
为了解决多页面应用中不同组件中的样式隔离问题,Vue引入了scoped样式的概念,但是Vue不会把所有的元素都加上唯一标识,导致我们没办法命中这个元素的时候,我们就要用样式穿透来指定这个唯一辨识被拼接到css样式的哪一段!!!
以上就是样式穿透vue中的scoped的详细内容,更多关于vue scoped样式穿透的资料请关注我们其它相关文章!

