java小程序之控制台字符动画的实现
说在前面
大一软件工程在读,java萌新一只,第一次写博客,技术很菜勿喷。如有错误欢迎指出!
这个小程序是给朋友的生日礼物,耗时半天,实际写起来碰到的知识点和困难还挺多,故发出来分享一下。
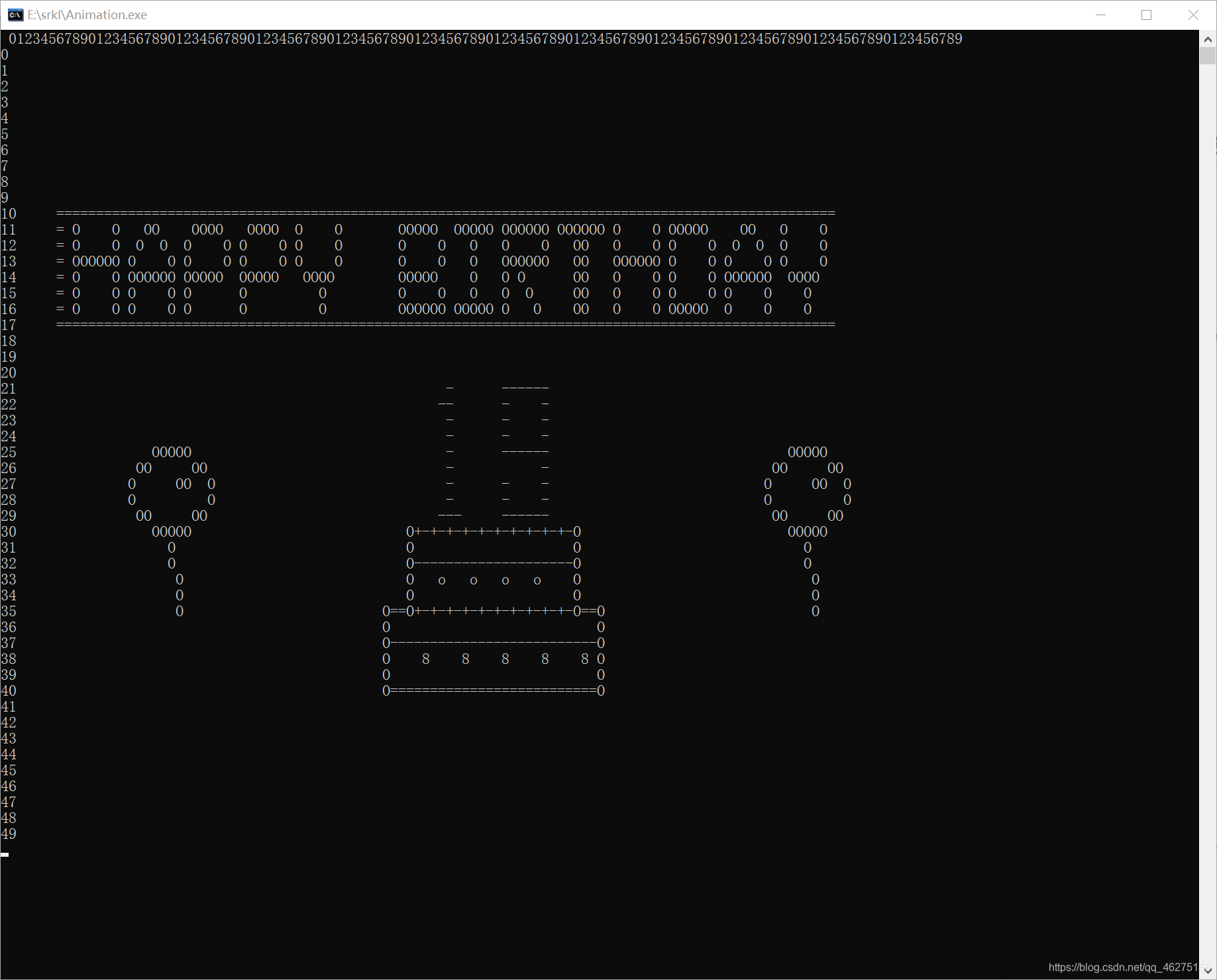
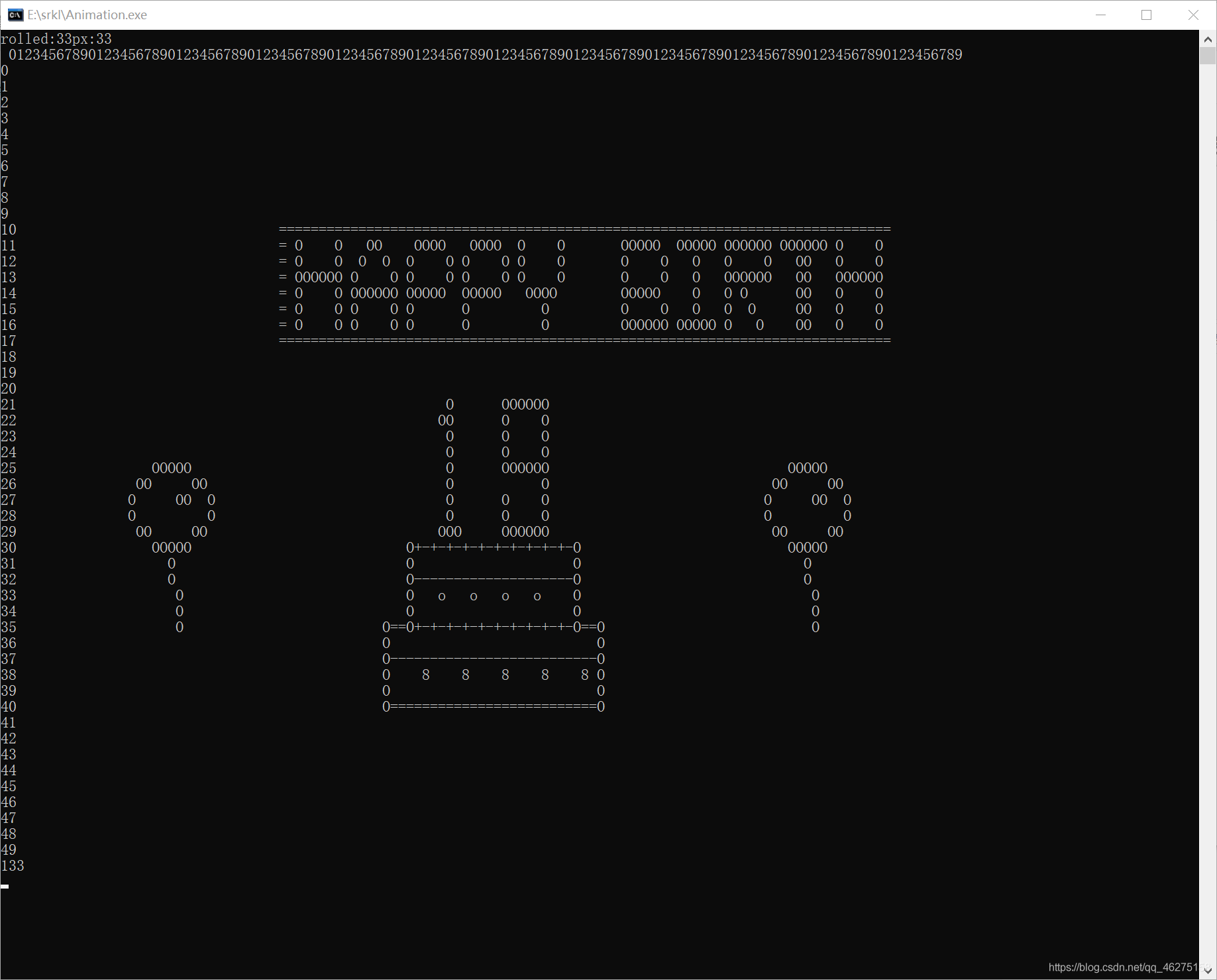
程序效果



可设置画布尺寸,添加图形元件,设置元件坐标和效果。元件闪烁效果,横向滚动效果。
代码呈现
图形元件父类
public class Shape implements IShape{
String shape[];//图形形状字符串
String shape_flicker[];//闪烁形状字符串
int height,width;//高、宽
int x,y;//位置坐标
String id;//元件id,用于制作动画效果时获取元件
public Shape(int x,int y,String id) {//构造方法初始化
this.x=x;this.y=y;this.id=id;
}
public Shape(String id) {
this(0,0,id);
}
}
图形绘画工具类
import java.util.HashMap;
public class Shapes {//存放图形元件
int width,height;//画布大小
public static String canvas[];//画布图像字符串
HashMap<String, Shape> ShapeMap=new HashMap<String,Shape>();//图形元件容器,添加到画布的图形都会存放在这
public Shapes(int width ,int height) {//初始化空白画布
this.width=width;
this.height=height;
canvas=new String[height];
for(int h=0;h<height;h++) {
String line="";
for(int w=0;w<width;w++){
line+=" ";
}
canvas[h]=line;
}
}
public void draw(Shape myShape) {//将元件添加到画布中
int px,py;
px=myShape.x;
py=myShape.y;
int count=0;
if(myShape.height+py>height-1) {
System.out.println("超出画布边界!!");
return;
}
if(myShape.width+px>width-1) {
System.out.println("超出画布边界!!");
return;
}
ShapeMap.put(myShape.id,myShape);//将元件添加到容器中
for(String line :myShape.shape) {
char Line[]=canvas[py+count].toCharArray();
for(int i=px;i<myShape.width+px;i++) {
Line[i]=line.charAt(i-px);
}
canvas[py+count]=String.valueOf(Line);
count++;
}
}
public void drawCanvas() {//绘制画布
System.out.print(" ");
for(int i=0;i<width;i++) {
System.out.print(i%10);
}
System.out.println();
int count=0;
for(String line: canvas) {
System.out.println(count+line);
count++;
}
}
}
动画类
import java.io.IOException;
public class Animation {//用于动画效果
long timer;//计时器
int rolled;//滚动计数器
private Shapes shapes;//图形工具
public Animation() {
timer=0;
rolled=0;
init();
}
public void flicker(String id,int interval) {//闪烁效果,id为元件的id,interval是闪烁间隔
Shape myShape=shapes.ShapeMap.get(id);
String shape_flicker[]=myShape.shape.clone(); //闪烁图像
for(int i=0;i<shape_flicker.length;i++) {
shape_flicker[i]=shape_flicker[i].replaceAll("O","-");//将O替换为-实现闪烁效果
}
myShape.shape_flicker=shape_flicker;
//绘制图像
if(timer%interval==0) {
int px,py;
px=myShape.x;
py=myShape.y;
int count=0;
if((timer/interval)%2==0) {
for(String line :myShape.shape_flicker) {
char Line[]=Shapes.canvas[py+count].toCharArray();
for(int i=px;i<myShape.width+px;i++) {
Line[i]=line.charAt(i-px);
}
Shapes.canvas[py+count]=String.valueOf(Line);
count++;
}
}else {
for(String line :myShape.shape) {
char Line[]=Shapes.canvas[py+count].toCharArray();
for(int i=px;i<myShape.width+px;i++) {
Line[i]=line.charAt(i-px);
}
Shapes.canvas[py+count]=String.valueOf(Line);
count++;
}
}
}
}
public void roll(String id,int from ,int to,int speed) {//滚动效果,id为元件id,from,to为起始和终止点,speed为滚动速度
rolled+=speed;
Shape myShape=shapes.ShapeMap.get(id);
String shape_roll[]=myShape.shape.clone();
myShape.x=from+rolled%(to-from);
int px,py;
px=myShape.x;
py=myShape.y;
int count=0;
System.out.println("rolled:"+rolled+"px:"+px);
for(String line :shape_roll) {
char Line[]=Shapes.canvas[py+count].toCharArray();
for(int i=from;i<to;i++) {
if(i>=px&&i<=to&&i<px+line.length()) {
Line[i]=line.charAt(i-px);
}else {
Line[i]=' ';
}
}
Shapes.canvas[py+count]=String.valueOf(Line);
count++;
}
}
private void init() {//初始化画布,添加元件
shapes=new Shapes(120,50);
shapes.draw(new Shape_Text(5,10,"HB1"));
shapes.draw(new Shape_Nineteen(52,21,"Nt1"));
shapes.draw(new Shape_Cake(45,30,"Cake1"));
shapes.draw(new Shape_Bubble(10,25,"BB1"));
shapes.draw(new Shape_Bubble(90,25,"BB2"));
}
public void play(int sleep) throws IOException, InterruptedException {//播放动画,sleep设置刷新间隔
while(true) {
if(timer>300) {
timer=0;
}
cls();
if(timer<100) {
flicker("HB1",5);
}else {
roll("HB1",0,110,1);
}
flicker("Nt1",10);
shapes.drawCanvas();
timer++;
Thread.sleep(sleep);
System.out.println(timer);
}
}
public static void cls() throws IOException, InterruptedException//清屏方法(ide中无效)
{
new ProcessBuilder("cmd", "/c", "cls").inheritIO().start().waitFor(); // 清屏命令
}
}
主类
import java.io.IOException;
public class Main {//启动动画
public static void main(String args[]) throws InterruptedException, IOException {
Animation animator=new Animation();
animator.play(30);
}
}
具体图形子类(Happy Birthday文字)
public class Shape_Text extends Shape{//继承图形父类
String s[]= {//字符图像
"==================================================================================================",
"= O O OO OOOO OOOO O O OOOOO OOOOO OOOOOO OOOOOO O O OOOOO OO O O =",
"= O O O O O O O O O O O O O O O OO O O O O O O O O =",
"= OOOOOO O O O O O O O O O O O OOOOOO OO OOOOOO O O O O O O =",
"= O O OOOOOO OOOOO OOOOO OOOO OOOOO O O O OO O O O O OOOOOO OOOO =",
"= O O O O O O O O O O O O OO O O O O O O O =",
"= O O O O O O O OOOOOO OOOOO O O OO O O OOOOO O O O =",
"=================================================================================================="
};
public Shape_Text(int i, int j,String id) {
super(i,j,id);
this.shape=s;
this.height=shape.length;
this.width=shape[0].length();
}
public Shape_Text(String id) {
this(0,0,id);
}
}
总结
到此这篇关于java小程序之控制台字符动画实现的文章就介绍到这了,更多相关java控制台字符动画内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

