在echarts中图例legend和坐标系grid实现左右布局实例
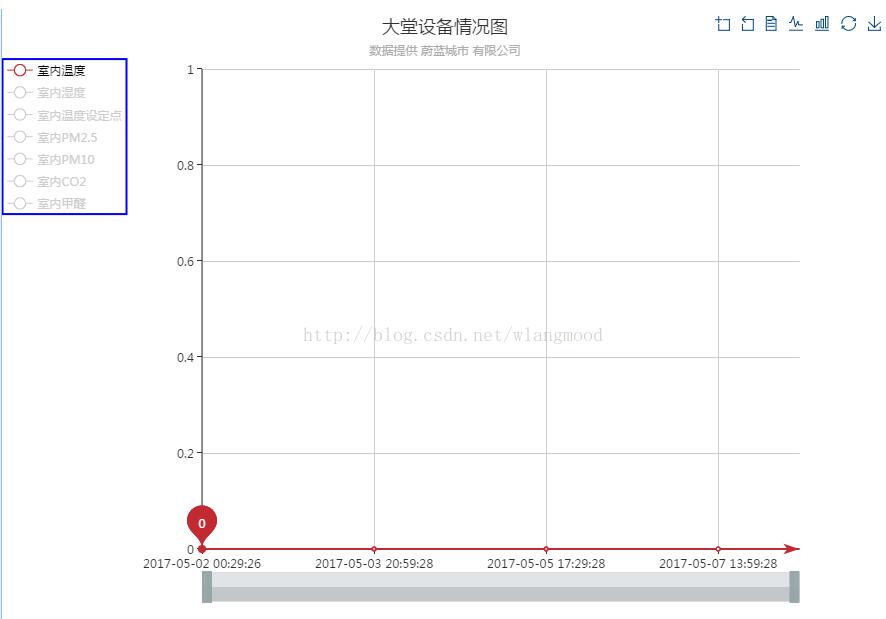
1、效果图

2、实现方法
将图例legend纵向排列(orient: 'vertical'),宽度给150(width: 150),坐标系grid左侧距离200(left: 200),中间有50的边距
3、代码展示
grid: {
left: 200
},
legend: {
x: 'left',
data: ['送风温度', '混风温度', '冷冻水送水温度', '冷冻水回水温度', '热水送水温度', '热水回水温度', '送风温度设定点', '风机速度','风机速度反馈','风阀开度'],
inactiveColor: '#999',
selectedMode: 'single',
orient: 'vertical',
width: 150,
top: 50,
borderWidth: 2,
borderColor: 'blue',
textStyle: {
color: '#000'
}
}
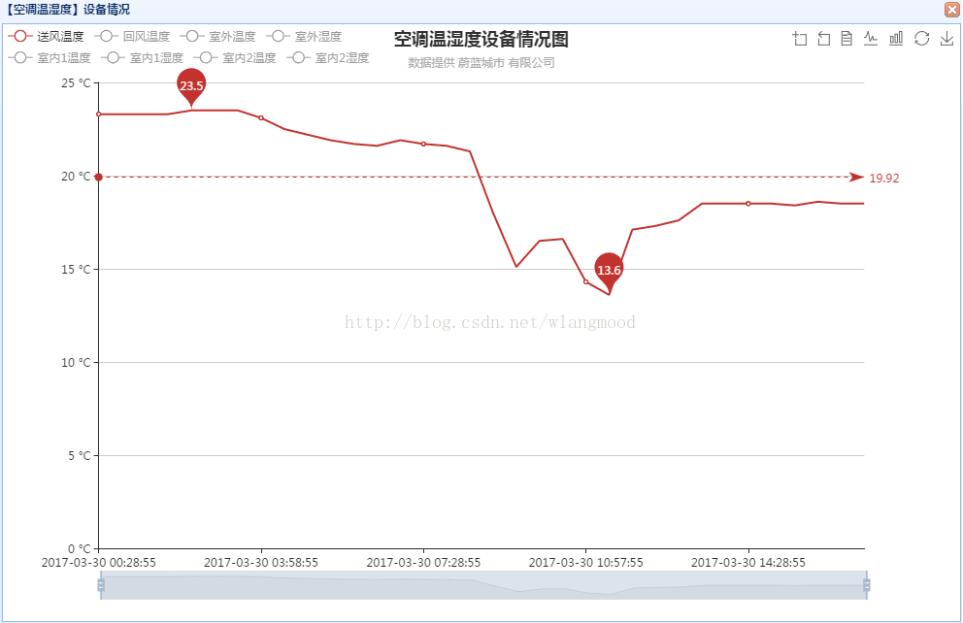
补充知识:Echarts中legend图例太多与title重叠问题
问题:由于legend图例太多导致与title的文字重叠

方法:像legend.data[i]中添加特殊字符串'',实现图里的换行

代码:加粗加下划线部分
legend: {
x: 'left',
data: ['送风温度', '回风温度', '室外温度', '室外湿度', '', '室内1温度', '室内1湿度', '室内2温度', '室内2湿度'],
inactiveColor: '#999',
selectedMode: 'single'
}
以上这篇在echarts中图例legend和坐标系grid实现左右布局实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
利用pyecharts实现地图可视化的例子
pyecharts 是一个用于生成 Echarts 图表的类库.Echarts 是百度开源的一个数据可视化 JS 库.用 Echarts 生成的图可视化效果非常棒,pyecharts 是为了与 Python 进行对接,方便在 Python 中直接使用数据生成图. 今天我们就用pyecharts和jupyter notebook实现地图数据的可视化. pyecharts v0.3.2以后,pyecharts 将不再自带地图 js 文件.如用户需要用到地图图表,可自行安装对应的地图文件包. 下面介绍
-
Vue Echarts实现可视化世界地图代码实例
Echarts实现可视化世界地图模拟迁徙,以我自己开发过程. 下载Echarts依赖: npm install echarts 成功以后引入依赖: import echarts from 'echarts' peopleInsertCharts为生成echarts容器. let myChart = echarts.init(document.getElementById('peopleInsertCharts')) 容器一定要给宽高,否则echarts生成初始化页面不会显示.需要自适应的可以js
-
实现ECharts双Y轴左右刻度线一致的例子
不一致的情况如下图: 修改成一致的情况如下图: 代码如下: yAxis : [ { type : 'value', name : '人数', //splitLine:{show:false}, axisLabel : { formatter: '{value} 个', textStyle:{color: '#A23400'}//#A23400 purple }, axisLine:{ lineStyle:{color:'#A23400',width:'1'} //y轴坐标轴颜色 #A23400
-
在echarts中图例legend和坐标系grid实现左右布局实例
1.效果图 2.实现方法 将图例legend纵向排列(orient: 'vertical'),宽度给150(width: 150),坐标系grid左侧距离200(left: 200),中间有50的边距 3.代码展示 grid: { left: 200 }, legend: { x: 'left', data: ['送风温度', '混风温度', '冷冻水送水温度', '冷冻水回水温度', '热水送水温度', '热水回水温度', '送风温度设定点', '风机速度','风机速度反馈','风阀开度'],
-
Echarts中legend属性使用的方法详解
目录 orient x/y(left/top) 样式设置 itemGap itemHeight textStyle selected data 补充:自定义legend属性 总结 Echarts的legend属性是对图例组件的相关配置 而legend就是Echarts图表中对图形的解释部分: 其中legend自身常用的配置属性如下: orient 设置图例的朝向 属性值: vertical // 垂直显示或者horizontal // 水平显示 legend: { orient: 'vertic
-
解决echarts中饼图标签重叠的问题
饼图中的series有个avoidLabelOverlap属性, avoidLabelOverlap:是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠. 当avoidLabelOverlap设置为false时会出现以下情况 改为true之后就不会重叠 代码如下 var option = { tooltip: { trigger: "item", formatter: "{a} <br/>{b} : {c} ({d}%
-
matplotlib图例legend语法及设置的方法
1.图例legend基础语法及用法 legend语法参数如下: matplotlib.pyplot.legend(*args, **kwargs) Keyword Description loc Location code string, or tuple (see below).图例所有figure位置 prop the font property字体参数 fontsize the font size (used only if prop is not specified) markersca
-
python可视化plotly 图例(legend)设置
目录 一.图例(legend) 二.update_layout(legend={}) 相关参数及示例 一.图例(legend) import plotly.io as pio import plotly.express as px import plotly.graph_objects as go from plotly.subplots import make_subplots import pandas as pd import numpy as np # 设置plotly默认主题 pio.
-
R语言ggplot2设置图例(legend)的操作大全
目录 基本箱线图(带有图例) 移除图例 修改图例的内容 颠倒图例的顺序 隐藏图例标题 修改图例中的标签 修改data.frame的factor 修改标题和标签的显示 修改图例的框架 设置图例的位置 隐藏斜线 总结 本文在 http://www.cookbook-r.com/Graphs/Scatterplots_(ggplot2)/ 的基础上加入了自己的理解 图例用来解释图中的各种含义,比如颜色,形状,大小等等, 在ggplot2中aes中的参数(x, y 除外)基本都会生成图例来解释图形, 比
-
利用Echarts实现图例显示百分比效果
目录 效果图 主要代码 全部代码 echarts图例显示百分比 效果图 主要代码 全部代码 secondChart = () => { //datas的数据是接口拿到的数据 const { texture } = this.state; const datas = texture; var option = { color: [ "#3774e5", "#4ea9d9", "#b041ef", "#a25fea", &q
-
vue实现echarts中的仪表盘
本文实例为大家分享了vue实现echarts中的仪表盘的具体代码,供大家参考,具体内容如下 最终结果 一.安装 1. 首先需要安装echarts依赖包 npm install echarts -S 2. 或者使用国内的淘宝镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 二.创建图表 全局引入 main.js // 引入echarts import echarts from 'echarts' Vue.proto
-
echarts中X轴显示特定个数label并修改样式的方法详解
目录 前言 需求: 必须显示起始日期和终止日期 需求: 由于画布限制,只让显示起始和终止日期,或者再加上中间日期 需求: 将起始和终止刻度限定在轴线范围内,不允许现实超过轴线 总结 前言 在使用echarts绘图时可能遇到一些特别的需求,如,当x周表示日期且数据较多(如三个月,按天统计),此时如果按照echarts的默认配置,则会根据空间剩余的大小自动计算最终显示有限的几个不重叠的label 需求: 必须显示起始日期和终止日期 echarts默认属性会导致如果重叠,最大值和最小值会被隐藏,首先要
-
Python Grid使用和布局详解
本文实例为大家分享了Python Grid使用和布局的具体代码,供大家参考,具体内容如下 #!/usr/bin/env python import vtk # 这个示例主要用于将不同的图像对象显示到指定的Grid中 def main(): colors = vtk.vtkNamedColors() # Set the background color. colors.SetColor("BkgColor", [51, 77, 102, 255]) titles = list() tex
随机推荐
- JS图片放大效果简单实现代码
- JavaScript实现网页截图功能
- java 日期各种格式之间的相互转换实例代码
- javascript中call和apply的用法示例分析
- js控制表单操作的常用代码小结
- JavaScript瀑布流布局实现代码
- .NET中的异常和异常处理用法分析
- django通过ajax发起请求返回JSON格式数据的方法
- python统计日志ip访问数的方法
- 用xmlhttp编写web采集程序
- android 放大镜ShapeDrawable妙用分享
- 完美解决Android Studio集成crashlytics后无法编译的问题
- VBS教程:函数-Tan 函数
- $.extend 的一个小问题
- 文字垂直滚动之javascript代码
- Java:"失效"的private修饰符
- 安装“window优化大师”会造成自检失败
- LNMP添加、删除虚拟主机及伪静态使用教程
- Apache中的Order Allow,Deny用法详解
- Java经理与员工的差异实现方法

