VScode上配置 c语言环境的图文教程
成成最近用到C语言了,之前比较喜欢用在vscode上面用python调试,今天我参考了一些文章,也尝试了下在vscode上配置c语言的调试,其中包含一些相关的基础知识。
1、在vscode里面下载c/c++官方插件:

2、安装c/c++编译器:
在windows上借助MinGW工具安装,下载地址:[https://sourceforge.net/projects/mingw/ ]

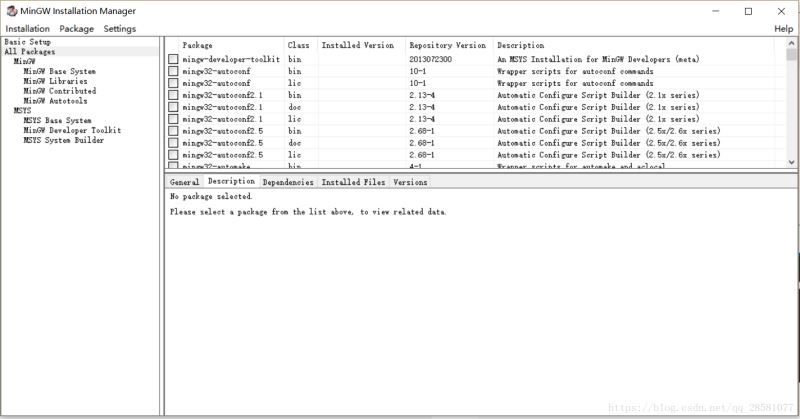
安装在d:\MinGW 下就好(自己新建一个文件夹),然后打开后这个样子:

在里面找到mingw32-gcc.bin, mingw32-gcc-g++.bin, 以及mingw32-gdb.bin 第一个是c语言文件的编译器,第二个是c++的,第三个是用来调试编译后文件的。
然后点Installation->Apply all changes.
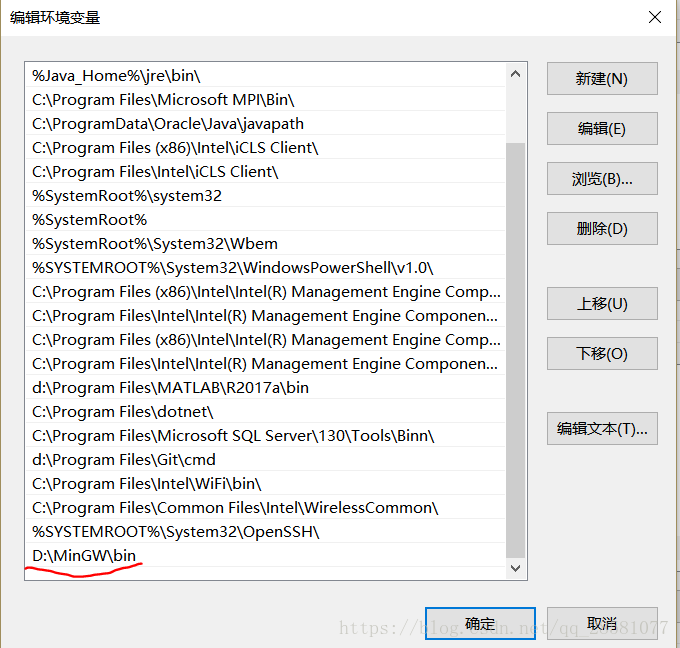
然后安装好编译器,下面设置环境变量,让系统能够自动找到gcc命令,我的电脑右击->属性->高级系统设置->环境变量,在系统变量里面找到path,这个path和linux里面那个path是一样的,命令行界面下系统就根据这个path变量里面存的路径,寻找命令。我们把MinGW的二进制可执行文件的文件夹添加进去。

这个时候我们打开命令行输入gcc,应该可以看到命令已经被识别,会出现参数不足等错误
如果你有一个.c文件,可以在命令行下输入代码,对代码进行编译:
比如我有一个c文件:
#include <stdio.h>
int main()
{
int n;
printf("This is a test file!\r\nInput a number: ");
scanf("%d",&n);
printf("The number is %d",n);
return 0;
}
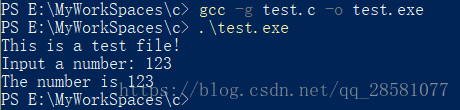
然后在文件所在目录下的命令行中输入
gcc -g test.c -o test.exe
gcc 是编译命令,刚刚我们安装的,-g参数是表示编译时带上可调试记号,不然编译好的东西只能运行不能调试,-o 是表示指定输出文件,后面紧跟输出文件的名字,这一条指令就可以将c文件编译成一个可执行的二进制文件。
然后可以在命令行下运行:
./test.exe
如下图:

我们用vscode进行自动编译也是这个原理,其实所有的IDE都是这个原理。
问题:如果没有配置系统环境变量会出现什么问题?
3、配置vscode
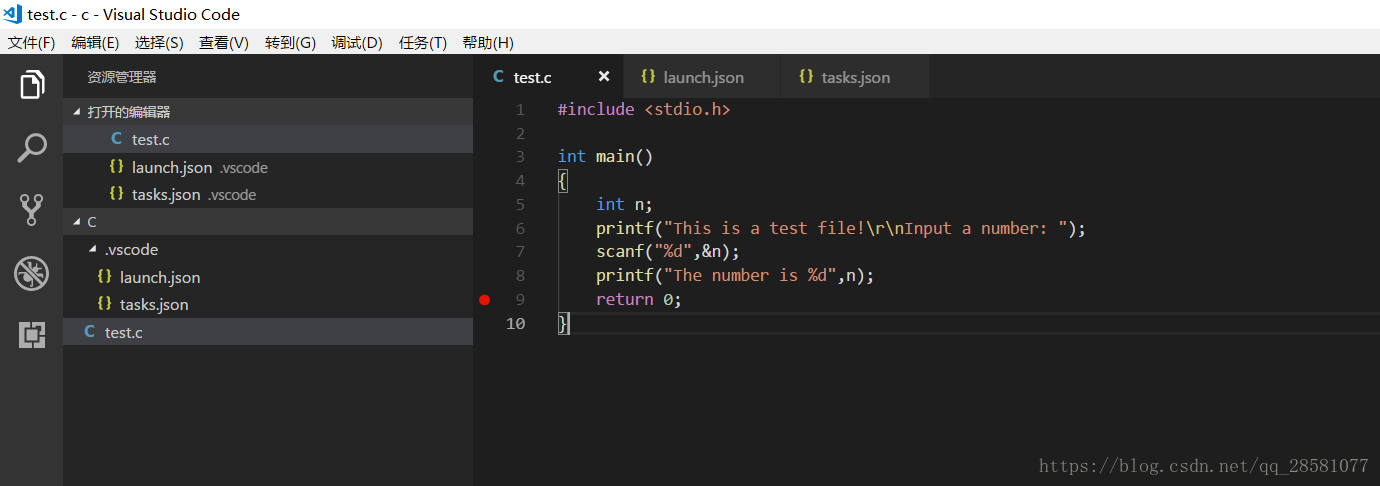
打开vscode载入刚刚的c文件,网上网友说编译c文件要打开文件所在的文件夹,我尝试了下,确实是这样的。如下图:

然后点调试,他会跳出一个launch.json的一个配置文件:
修改这几个地方就好:

program一项,指明了需要运行的文件,$()的格式是表明这是变量,又vscode自己添加,根据英文可以知道这个变量的含义,miDebuggerPath是我们安装gdb的路径,前面提到过他,是用来调试的二进制文件(可执行二进制文件也叫命令)。preLauchTask是一个重点(敲黑板),我们这个配置的意思是用gdb去调试 program参数指定的二进制文件,但如果没有这个文件怎么办,结合之前的例子,我们知道我们可以调试运行的是gcc编译生成的二进制test.exe文件,但如果没有这个二进制文件,我们是不是应该先用gcc编译一个出来?preLaunchTask就是干这个的!
生成tasks.json可以通过,菜单里的任务,然后配置任务,模板然后选other就可以,几个必须的配置项就像下面:

version不重要,跳过。command和args其实刚好拼成我们前面的命令:
gcc -g xxx.c -o xxx.exe
这就自动会生成我们要的exe文件了。然后我们再结合前面那个配置文件看一下:

假设我们编译test.c文件,则${file}就是test.c,然后先执行prelaunchTask,就相当于执行了
gcc -g test.c -o test.exe
由此生成了test.exe文件
然后又要用gdb调试${fileBasenameNoExtension}.exe,刚好就是test.exe,这里的配置和刚刚的输出文件名要一致,相当于运行了:
gdb test.exe
这样就启动调试了。
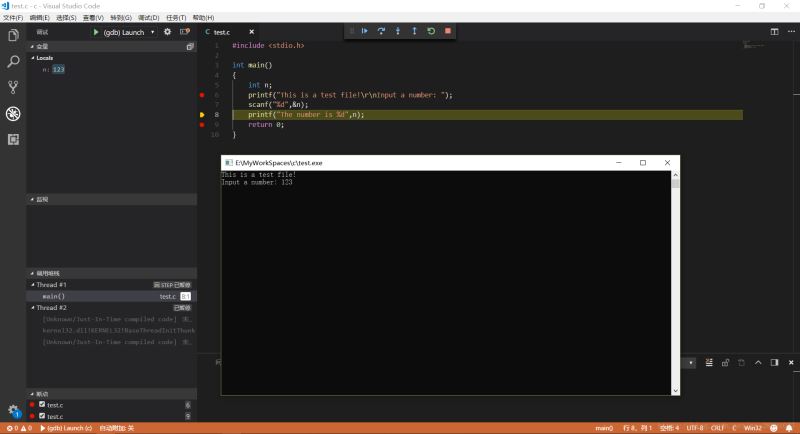
最后vscode里调试如下图:

总结
到此这篇关于配置VScode c语言环境的图文教程的文章就介绍到这了,更多相关配置VScode c语言环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

