JavaScript 实现自己的安卓手机自动化工具脚本(推荐)
一个神奇的 APP
这个软件叫做 Auto.js,只支持安卓,是一个不需要 Root 权限的 JavaScript 自动化软件。什么意思呢,就是在你的安卓手机上安装这个 APP,然后通过编写 JS 脚本的方式实现自动化操作。类似的也有其他的一些软件,比如苹果自带的快捷操作,可以通过自定义配置完成一系列的流程,但是由于其目标是所有人都可以使用,所以定制的时候就没有那么灵活。
而 Auto.js 通过写代码的方式定制,那不用多说,灵活性肯定是没的说,关键的是,竟然写 JS 就可以,不用懂 Java,也不用懂 kotlin,是不是有点儿优秀呢。
有人说了,这有什么用呢,一般人看到还真觉得用处不大,但是,我们先来看看通过 AutoJS 能实现什么功能吧,只有你想不到的,没有做不到的,随便举几个例子:
- 基本操作,比如安装、卸载 、启动、停止APP,切换网络模式、自动打开网址等;
- 微信轰炸机,也就是自动不断的给某个人发消息;
- 自动收取蚂蚁森林能量;
- 百度贴吧签到;
- 王者荣耀刷金币;
- 抖音、快手自动养号;
是不是操作逐渐具有迷惑性、邪恶感,有一些人可以用它来赚钱,那就是搞手机群控的,当然中间少不了黑灰产,以至于作者都已经在应用商店将 APP 下架。
当然,违法犯罪的事儿是绝对不能干的,我们就是学习学习,做点提高学习、工作效率的事儿而已。
来做一个练练手
现在抖音这么火,几乎人人都想在抖音上火一把,有的专业做短视频的团队或个人会同时运营好多个抖音号,而抖音的一些策略导致在开了新号之后必须要有个养号的过程,也就是模拟正常人刷抖音的方式,告诉抖音后台这是个正常的账号。
下面我们就来用 VSCode 写个自动刷抖音的脚本,来完整看一下如何使用 VSCode 配合手机完成自动刷抖音的自动化操作。
此自动化流程包括:
- 自动打开抖音 APP;
- 随机观看 20 秒以内;
- 随机打开观看 15秒以上的评论区,然后随机查看3页以内的评论;
- 关闭评论,继续随机等待3秒以内;
- 自动观看下一个视频;
下面是演示 gif,gif 质量太差,可以点击查看视频演示

安装 APK
首先下载 Auto.js APK 安装包,由于已经在应用商店下架,需要的同学可以扫码文章末尾的二维码关注我的公众号,在公众号内回复 「autojs」获取安装包和自动刷抖音脚本。
打开已安装好扩展插件的 VSCode
开发者的目的是为了让大家可以在手机上就能通过编写 JS 的方式实现自动化操作,比如下面这个是 APP 内置的手机编辑器界面。

但是,在手机上写代码岂是程序员所为,有点束手束脚的感觉,还是得上电脑,没错,还得电脑。当然也可以,作者为我们提供了 VSCode 插件。
打开 VSCode,通过菜单"查看"->"扩展"->输入"Auto.js"或"hyb1996"搜索,然后安装即可。

点击可以查看插件的官方介绍
新建一个项目
通过菜单“查看”->“命令面板”->"Auto.js: New Project "新建一个项目,项目包括一个 main.js 和一个project.json 文件,main.js 就是写主要逻辑的文件,project.json 是项目的一些配置信息,这和其他前端项目类似。
编写自动化逻辑
根据你的需要在 main.js 中编写 js 代码,作者已经提供了各种包装好的 API,你可以到官方网站上去查看,官方地址 https://hyb1996.github.io/AutoJs-Docs/,例如打开抖音,只需要以下一行代码:
launchApp("抖音短视频");
我写的这个例子主要用到了基于坐标的操作,其实就是模拟做一些点击、上划等的手势操作,可以说没有任何难度,当然,离不开作者完美的 API 保证。
在 VSCode 中启动服务
通过菜单“查看”->“命令面板”->"Auto.js: Start Server "来启动项目,启动成功后,会在右下角显示“Auto.js server running”,只有启动了电脑端的服务,才能进行下面的连接操作。

在 Auto.js APP 中连接电脑
如果你做过安卓开发,那应该很清楚真机调试,要么用数据线,要么保证电脑和手机在同一局域网之下,Auto.js 也一样的,其实就是真机调试。
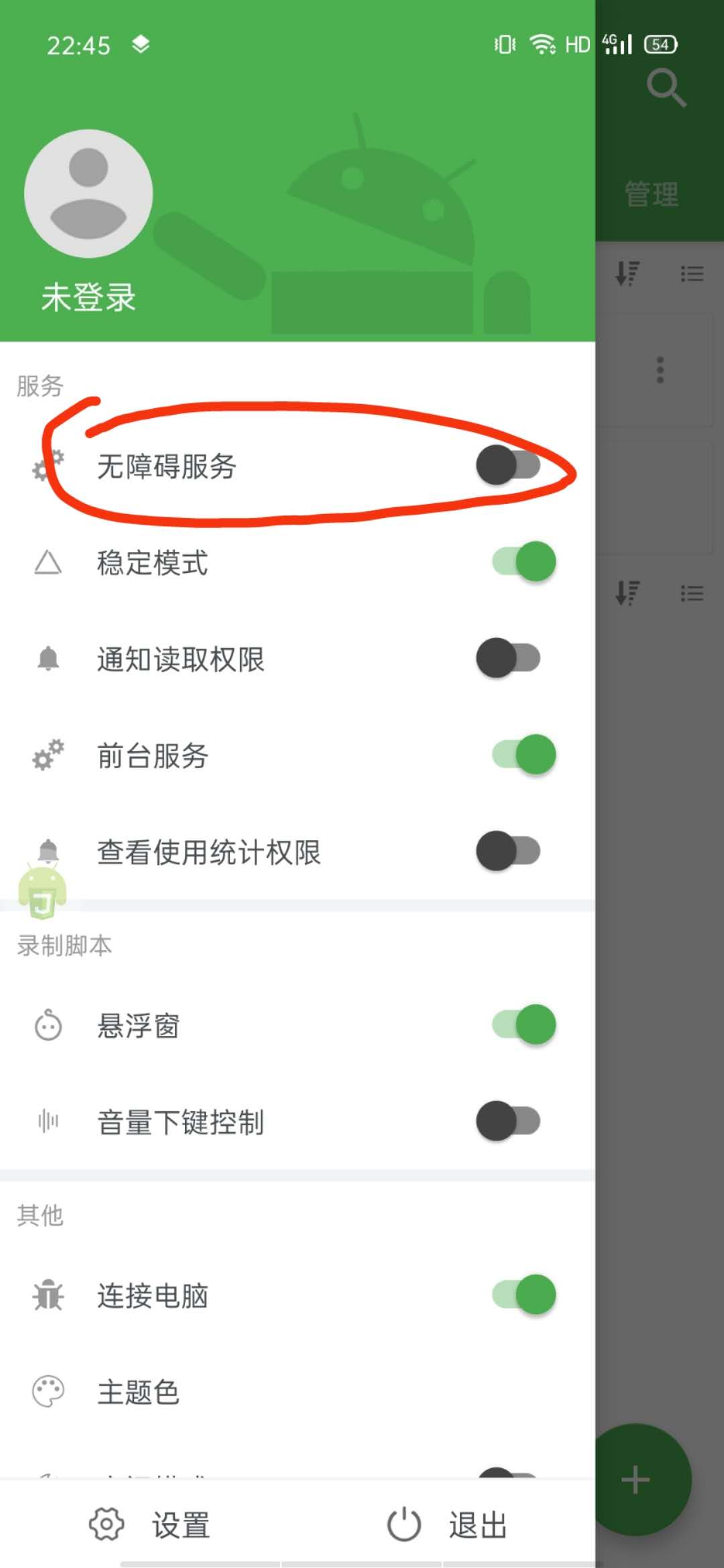
打开 Auto.js APP,点击右上角菜单按钮,在划出的左侧抽屉框中打开连接电脑。

然后在弹出的输入框中输入电脑的 IP ,点击确定即可。

打开 Auto.js 的无障碍模式
Auto.js 的实现就是依靠的无障碍模式,但是这个模式需要对应用单独打开。仍然在 APP 的左侧抽屉框中打开。

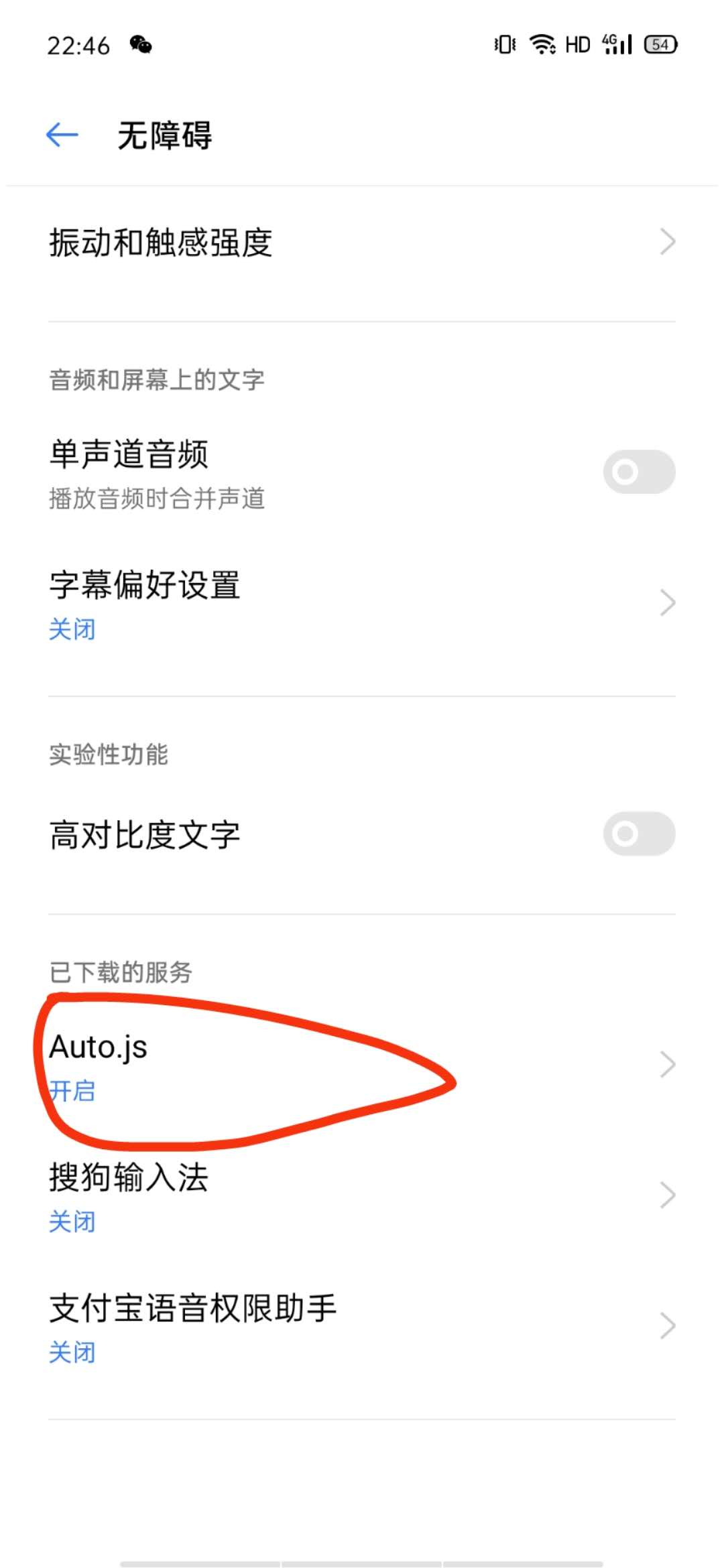
然后会自动跳到手机自身设置中的无障碍模式界面,在下方找到 Auto.js 这个应用,然后打开即可。

就算这里你暂时没有打开,等到之后调试的时候会自动提示你要打开无障碍模式的。
保存项目到手机
当你写完脚本之后,可以通过菜单“查看”->“命令面板”->"Auto.js: Save Project "来保存修改到你的手机上,之后,你就可以在 Auto.js 中看到你做的修改。
调试,查看效果
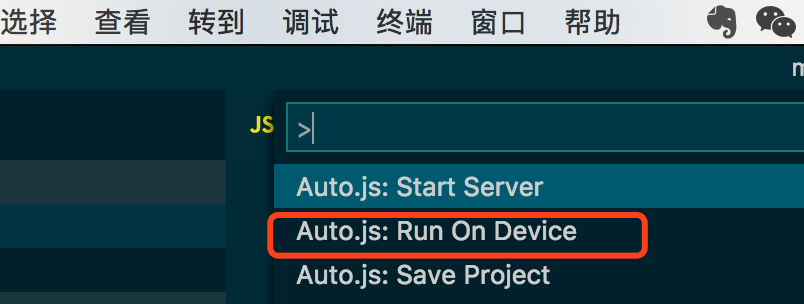
当你写好了一部分代码后,肯定要看一下效果,也很简单,通过菜单“查看”->“命令面板”->"Auto.js: Run On Device "来运行,当然,前提是你已经安装上面的步骤操作过,并且 Auto.js 处于活动状态。

之后,会在菜单下方显示你已连接到此电脑的设备,我这儿只有一台,所以只显示一个,如果你同时调试多台的话,这里应该显示多个。

当你点击这个设备后,就会在你的手机上执行你编写的逻辑,就像我前面的那个演示效果一样。
如何确定坐标
大部分的操作其实都是对坐标的模拟手势操作,虽然 Auto.js 也支持更复杂的控件操作,甚至能直接连接 Java。
那么如何能确定你要操作的坐标位置呢,比如我这个例子中,评论图标的位置,上划刷新下一个视频时的起止坐标,总不能截个图然后再量吧,那肯定姿势有问题。
首先你要打开手机的开发者模式,一般的手机都是找到设置->关于本机->版本号,然后在版本号上连续点击几次打开开发者模式。
打开之后,在开发者模式中有个指针位置的开关。

然后会在手机屏幕上方显示横纵坐标,手机型号不同,显示位置和效果也有可能不一样。

最好不要有强迫症,不然这么凌乱的画面接受不了,还好我没有,这个指针位置我可以一直开着没什么影响(摊手)。
总结
到此这篇关于JavaScript 实现自己的安卓手机自动化工具脚本(推荐)的文章就介绍到这了,更多相关js 自动化工具脚本内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

