Laravel 集成微信用户登录和绑定的实现
最近主要在忙活微信与支付宝平台的对接与开发,本篇就基于后端层面来讲述一下微信的登录与绑定实现。
(一)、申请微信开放平台
最首先的话就是需要去微信开发中心https://open.weixin.qq.com,创建一个账号,然后创建自己的移动或网站应用。

创建完成后,就会需要腾讯的审核,整个过程在1-3天,基本上1天左右就能完成,审核通过如下图所示。

(二) 、封装微信相关接口
审核通过后,就需要来封装微信授权、可信息获取的接口。
封装微信授权 && 用户信息获取
微信授权接口:https://api.weixin.qq.com/sns/oauth2
需要填写的参数如下:
| 参数 | 是否必须 | 说明 | |
|---|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 | |
| secret | 是 | 应用密钥 AppSecret,在微信开放平台提交应用审核通过后获得 | |
| code | 是 | 填写第一步获取的 code 参数 | |
| grant_type | 是 | 填 authorization_code |
下面通过我们的PHP代码实现:
<?php
namespace App\Helpers;
use GuzzleHttp\Client;
use Illuminate\Support\Arr;
class WechatAppUtils
{
protected $client = null;
protected $config = [];
public function __construct()
{
$this->config = [
'wechat_app' => [
'appid' => env('WECHAT_APPID'), //审核通过的APPID
'secret' => env('WECHAT_SECRET'), //应用APP SECRET 详情见上图
],
'time_out' => 5,
];
$this->client = new Client([
'time_out' => $this->config['time_out'],
]);
}
/**
* 获取微信用户access_token
*
* @param [String] $code
* @return Array
*/
public function accessToken($code)
{
$accessTokenUrl = 'https://api.weixin.qq.com/sns/oauth2/access_token';
$response = $this->client->request('GET', $accessTokenUrl, [
'query' => [
'grant_type' => 'authorization_code',
'code' => $code,
'appid' => Arr::get($this->config, 'wechat_app.appid'),
'secret' => Arr::get($this->config, 'wechat_app.secret'),
],
]);
$result = $response->getbody()->getContents();
return empty($result) ? null : json_decode($result, true);
}
/**
* 微信用户信息
*
* @param [String] $accessToken
* @param [String] $openId
* @return Array
*/
public function userInfo($accessToken, $openId)
{
$userInfoUrl = 'https://api.weixin.qq.com/sns/userinfo';
$response = $this->client->request('GET', $userInfoUrl, [
'query' => [
'access_token' => $accessToken,
'openid' => $openId,
'lang' => 'zh_CN',
],
]);
$result = $response->getbody()->getContents();
return empty($result) ? null : json_decode($result, true);
}
}
上面的accessToken方法主要是实现用户授权,效验的code参数是客户端传递过来的,当成功获取收钱用户的授权信息后,可以根据用户的OPENID来调用userInfo方法查询相关用户的信息,包含了用户的昵称、头像、性别等等。
具体客户端开发文档可以参考这篇:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_Login/Development_Guide.html。
上面的用到的Http Client是一个第三方拓展包,叫做GuzzleHttp,是一个PHP HTTP客户端,可以轻松发送HTTP请求,并且可以轻松集成Web服务。
我们可以通过composer一键安装:
composer require guzzlehttp/guzzle
(三)、完善用户微信授权登录
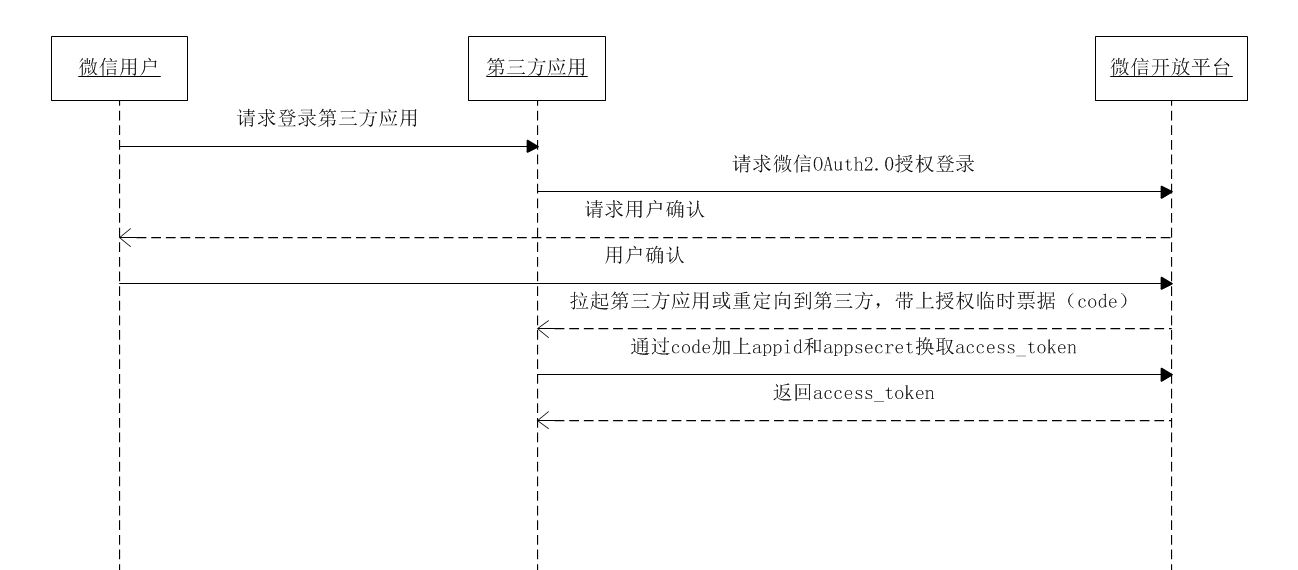
完成上述的封装操作后,我们便开始讲微信接入到我们自己的系统中与用户进行关联起来,下面是微信接入的一张时序图。

如果用户想使用微信登录,首先会通过客户端唤起微信,请求登录第三方应用,然后微信会询问用户是否成功授权给XX应用,授权成功后,客户端会得到一个授权码:code,然后客户端携带code请求我们的客户端API,进行授权绑定,授权成功后,会得到授权用户OPENID(应用下的唯一标识),反之抛出异常信息提示用户。
建立OAuth表,用于储存用户的授权信息。
建立一张o_auths table 储存用户的授权信息,设计oauth_type字段使其成为一个多态模型,方便接入以后的微博、支付宝、QQ接入等等。
Schema::create('o_auths', function (Blueprint $table) {
$table->increments('id');
$table->unsignedInteger('user_id')->index()->comment('用户ID');
$table->morphs('o_auth');
$table->json('data')->nullable()->comment('授权信息');
$table->timestamps();
});
完善用户授权绑定
建立好o_auths table,下面开始完善用户授权绑定的逻辑:
function wechat(User $user, $code)
{
$utils = new WechatAppUtils;
//获取微信token
$accessTokens = $utils->accessToken($code);
throw_if(!Arr::has($accessTokens, ['unionid', 'openid']), Exception::class, '授权失败,请稍后再试!');
//建立oauth关联
$oAuth = OAuth::firstOrNew(['oauth_type' => 'wechat', 'oauth_id' => $accessTokens['openid']]);
throw_if(isset($oAuth->id),Exception::class,'该微信已绑定,请直接登录!');
$oAuth->user_id = $user->id;
$oAuth->data = Arr::only($accessTokens, ['openid', 'refresh_token']);
$oAuth->save();
return $oAuth;
}
首先会通过客户端传递过来的Code获取当前用户授权,然后查询该用户是否已授权过,已授权过就提醒用户直接去登录,否则绑定授权信息,返回给客户端。
完善微信登录
完善好用户授权后,登录就显得非常容易了,只需要简单查询授权记录,存在则返回对应绑定的用户,否则抛出异常信息提示用户。
public function signIn($user, $code)
{
$utils = new WechatAppUtils;
//获取微信token
$accessTokens = $utils->accessToken($code);
throw_if(!Arr::has($accessTokens, ['unionid', 'openid']), Exception::class, '授权失败,请稍后再试!');
$oauth = $this->getUserOauth($user, 'wechat');
throw_if(is_null($oauth), UserException::class, '授权失败,该账户未绑定!');
return $oauth;
}
public function getUserOauth(User $user, $oAuthType)
{
return OAuth::where(['oauth_type' => $oAuthType, 'user_id' => $user->id])->first();
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

