IntelliJ IDEA 好用插件之analyze inspect code详解
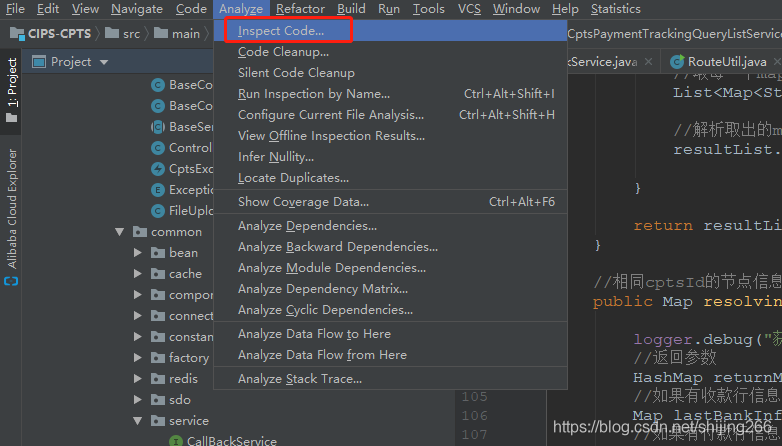
分析代码规范,并从代码角度分析存在的风险,并且支持一键更改。具体操作如下图:



简单方便,最主要的是好用!
补充:下面看下IntelliJ IDEA 好用插件之Maven Helper
习惯使用spring官方ide–sts的我,切换到idea之后各种不适应。
maven项目在sts中查找maven依赖那是相当方便。可显示依赖结构,可以查找,处理依赖冲突很方便。

在IDEA中只有让人一脸懵逼的线条图

还好有了Maven Helper插件
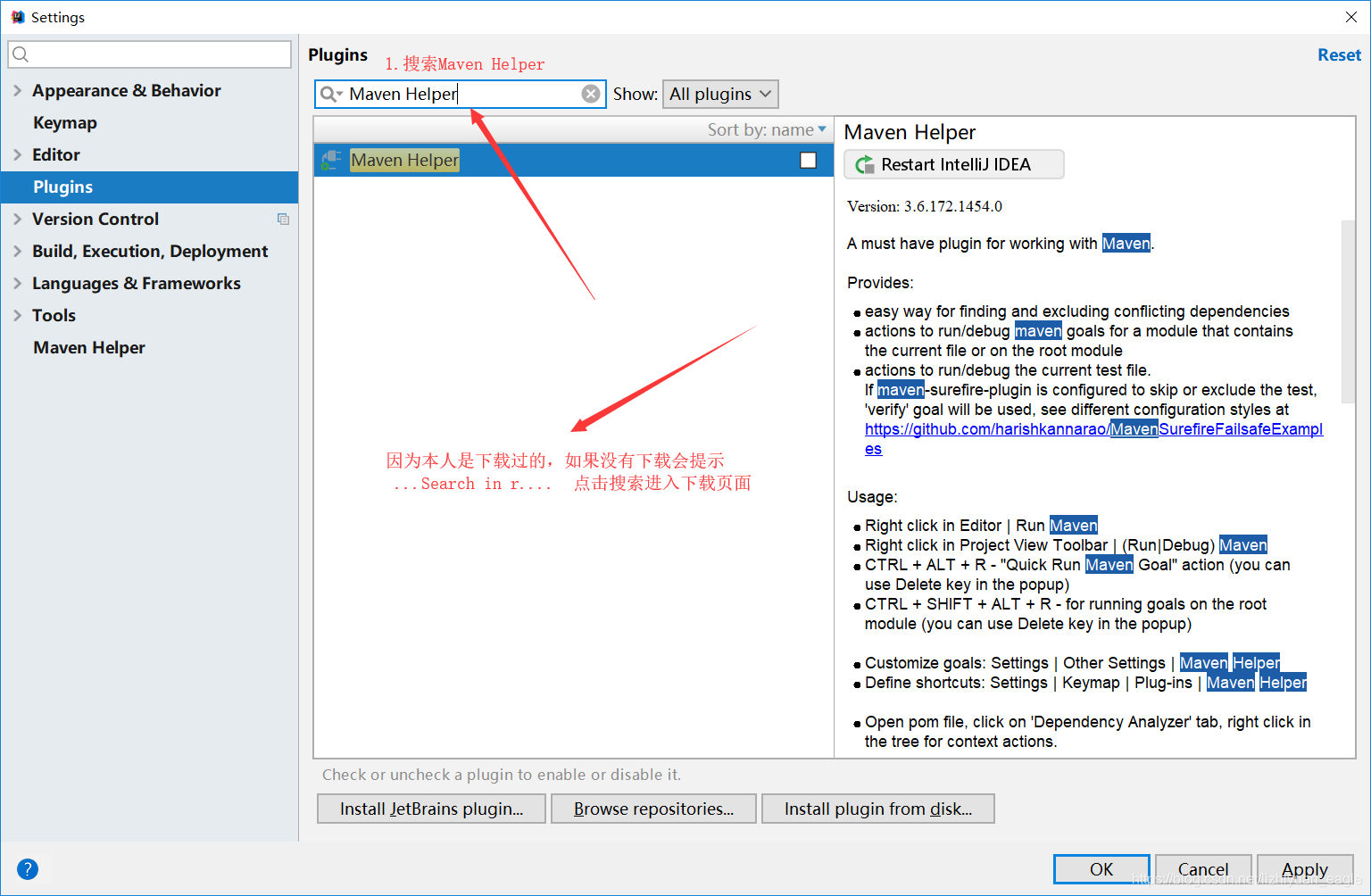
1.下载
(1)IDEA内部下载
IDEA设置:已打开软件:File–> Setting–>Plugins
未打开IDEA内:Configure --> Project Defaults --> Settings–>Plugins


(2)官网下载
插件官网:http://plugins.jetbrains.com/
在官网首页直接搜索后下载


需要注意根据自己idea的版本下载插件
下载后本地安装

2.使用
安装后会提示重启,重启完以后打开pom文件在下方会有类似eclips的多选项卡,切换到dependency analyzer 选项卡即可。

到此这篇关于IntelliJ IDEA 好用插件之analyze inspect code详解的文章就介绍到这了,更多相关IDEA 插件analyze inspect code内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA 刷题利器 LeetCode 插件详解
IDEA整合LeetCode插件,可以在 IDEA 本地编辑代码并且运行提交,还能关联自己的账号,非常实用. 下载安装 配置 点击File->Settings->Tools->leetcode plugin,如图: 参数说明: Custom code template: 开启使用自定义模板,否则使用默认生成格式 CodeFileName: 生成文件的名称,默认为题目标题 CodeTemplate: 生成题目代码的内容,默认为题目描述和题目代码 TemplateConstant: 模板常用
-
IDEA插件之Mybatis Log plugin 破解及安装方法
前言 今天重新装了IDEA2020,顺带重装了一些插件,毕竟这些插件都是习惯一直在用,其中一款就是Mybatis Log plugin,按照往常的思路,在IDEA插件市场搜索安装,艹,眼睛一瞟,竟然收费了,对于我这种支持盗版的人来说太难了,于是自己开始捣鼓各种尝试破解,下文分享自己的破解方式. 什么是Mybatis Log plugin 举个栗子,通常在找bug的时候都会查看执行了什么SQL,想把这条SQL拼接出来执行调试,可能有些小白还在傻傻的把各个参数复制出来,补到?占位符中,哈哈. 简单的
-
IDEA 2020.1.1好用的plugins插件推荐
把 IDEA 做了个升级,目前IDEA2020.2 还没有正式版本,所以用的是 2020.1.1 插件推荐: 官网-- https://plugins.jetbrains.com/idea (下载插件的时候,一定要注意版本匹配!!!) 1.Chinese (Simplified) Language Pack EAP 中文插件,效果如下: 2. Material Theme UI 主题插件,包含多种主题: 如下图,可以选择自己喜欢的主题 可以通过 工具 --> Mater
-
解决IDEA2020.2插件lombok报错问题(亲测有效)
先看看问题是否和我一样 由于我的修复好了,所以我的没错误了,我指出我以前的错误看是否匹配 当你只写一个注解的时候是好的,有时候写第一个注解的时候就崩了,第二个注解就更不用说了 是不是下面这个红框框的标志都不见了?并且你的右下角也报错了 如果是可以直接下载这个非官方补丁: 链接:https://pan.baidu.com/s/1QvDWMN3aihHHus9f1pVPFQ 提取码:we6s 下载下来后是直接是这个样子的 因为我安装的是解压后的,所以我发的是解压后的,如果安装有问题可以在评论区告诉我
-
IntelliJ IDEA 好用插件之analyze inspect code详解
分析代码规范,并从代码角度分析存在的风险,并且支持一键更改.具体操作如下图: 简单方便,最主要的是好用! 补充:下面看下IntelliJ IDEA 好用插件之Maven Helper 习惯使用spring官方ide–sts的我,切换到idea之后各种不适应. maven项目在sts中查找maven依赖那是相当方便.可显示依赖结构,可以查找,处理依赖冲突很方便. 在IDEA中只有让人一脸懵逼的线条图 还好有了Maven Helper插件 1.下载 (1)IDEA内部下载 IDEA设置:已打开软件:
-
jQuery Json数据格式排版高亮插件json-viewer.js使用方法详解
jQuery Json数据格式排版高亮插件json-viewer.js使用方法详解 1.插件介绍: jquery.json-viewer.js是一款查看json格式数据的jquery插件.它可以将混乱的json数据漂亮的方式展示在页面中,并支持节点的伸展和收缩和语法高亮等功能. 2.代码演示: 1).首先引入jquery和json.viewer.js插件 <script src="http://www.jq22.com/jquery/jquery-1.10.2.js">&l
-
Bootstrap分页插件之Bootstrap Paginator实例详解
Bootstrap Paginator是一款基于Bootstrap的js分页插件,功能很丰富,个人觉得这款插件已经无可挑剔了.它提供了一系列的参数用来支持用户的定制,提供了公共的方法可随时获得插件状态的改变,以及事件来监听用户的动作.目前经过测试的浏览器包括: Firefox 5+, Chrome 14+, Safari 5+, Opera 11.6+ and IE 7+. 官网地址:http://bootstrappaginator.org/ DownloadVisit Project in
-
jQuery.datatables.js插件用法及api实例详解
1.DataTables的默认配置 $(document).ready(function() { $('#example').dataTable(); } ); 示例:http://www.guoxk.com/html/DataTables/Zero-configuration.html 2.DataTables的一些基础属性配置 "bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "
-
eclipse maven 插件的安装和配置详解
maven3 安装: 安装 Maven 之前要求先确定你的 JDK 已经安装配置完成.Maven是 Apache 下的一个项目,目前最新版本是 3.0.4,我用的也是这个. 首先去官网下载 Maven:http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.0.4-bin.tar.gz 下载完成之后将其解压,我将解压后的文件夹重命名成 maven,并将它放在 D:\Server 目录下,即 maven 最终的路径是:D
-
vue.js表单验证插件(vee-validate)的使用教程详解
综述 名称:vee-validate 用途:简单的 Vue.js 表单验证插件 官网:地址 github:地址 特别提示 配合laravel使用特别好使 因为验证规则和laravel后端的验证规则一样 插件既可以应用于SPA也可以应用于多页面,通用性强 安装 单页安装 npm install vee-validate --save 浏览器安装 <!-- unpkg --> <script src="https://unpkg.com/vee-validate@2.0.0-rc.
-
intellij idea 将模块打jar包的步骤详解
今天要想在本机开多个java压测进程测试目标程序.所以需要在本机开多个终端执行jar程序.步骤如下: 1.点开Project Structure,点击左侧Artifacts菜单 选择下图中1.后点击2处 +号,选中3 jar的子菜单 点击4处"from modules with dependencise". 2. 进入下图:Module:选择你要打jar包的模块,MainClass:选择你main 函数所在的类 Jar files from libraries: 选中第一个打完包后是一
-
vscode使用editorconfig插件以及.editorconfig配置文件说明详解
简介 EditorConfig和Prettier一样,都是用来配置格式化你的代码的,这个格式化代码,要和你lint配置相符!否则会出现你格式化代码以后,却不能通过你的代码校验工具的检验 EditorConfig 文件中的设置用于在基本代码库中维持一致的编码风格和设置,例如缩进样式.选项卡宽度.行尾字符以及编码等,而无需考虑使用的编辑器vscode使用editorconfig插件以及.editorconfig配置文件说明详解 或 IDE editorConfig不是什么软件,而是一个名称为.edi
-
intellij idea旗舰版解决学生无法注册问题详解
intellij idea旗舰版解决学生无法注册问题 SignatureException: Signature doesn't match or Signature length not correct: got 256 but was expecting 512 解决办法 两种方法这里只详细说明第二种方法 第一种方法 去除本机的nginx https解析即可 第二种方法 让 IDE 自动认可未授信证书. 登录失败之后,先选择30天试用进入界面 file->settings->appeara
-
在IntelliJ IDEA 搭建springmvc项目配置debug的教程详解
1.添加一个maven 2.选择maven 3.配置好需要debug的父工程 4.配置maven 5.最后就可以打断点debug了 到此这篇关于在IntelliJ IDEA 搭建springmvc项目配置debug的教程详解的文章就介绍到这了,更多相关IDEA 搭建springmvc项目配置debug内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
随机推荐
- PostgreSQL数据库事务出现未知状态的处理方法
- javascript格式化json显示实例分析
- Java调用微信客服消息实现发货通知的方法详解
- Python使用reportlab将目录下所有的文本文件打印成pdf的方法
- zend framework中使用memcache的方法
- 《PHP编程最快明白》第八讲:php启发和小结
- asp中日期时间函数介绍
- 通过过滤器(Filter)解决JSP的Post和Request中文乱码问题
- Android数据存储之SQLite使用
- 详解JavaScript ES6中的Generator
- Linux中多命令执行';'和'&&'的区别解释
- JQuery 学习技巧总结
- flag和jq on 的绑定多个对象和方法(必看)
- jQuery UI的Dialog无法提交问题的解决方法
- ECMAScript 创建自己的js类库
- PHP实现的交通银行网银在线支付接口ECSHOP插件和使用例子
- 浅谈C++左值引用和右值引用
- AjaxControlToolKit 显示浏览者本地语言的方法
- Python机器学习之K-Means聚类实现详解
- Linux初始化系统盘后重新挂载数据盘方法

