解决goland中编辑tpl文件不高亮没智能补全的问题
如下所示:

补充:goland(intellij)中语法高亮tmpl文件
我们知道golang中模板文件一般是以tmpl为后缀的,其实是html文件插入一些go变量,本质还是html文件。但是默认这些文件被识别为普通文本文件,如下:

我们希望tmpl文件被识别为html文件,这样可以高亮,方便我们阅读。
有两种方法。
第一种方法:在对应文件上右键,选择菜单"Associate with File Type"

选择HTMl类型,然后确认:

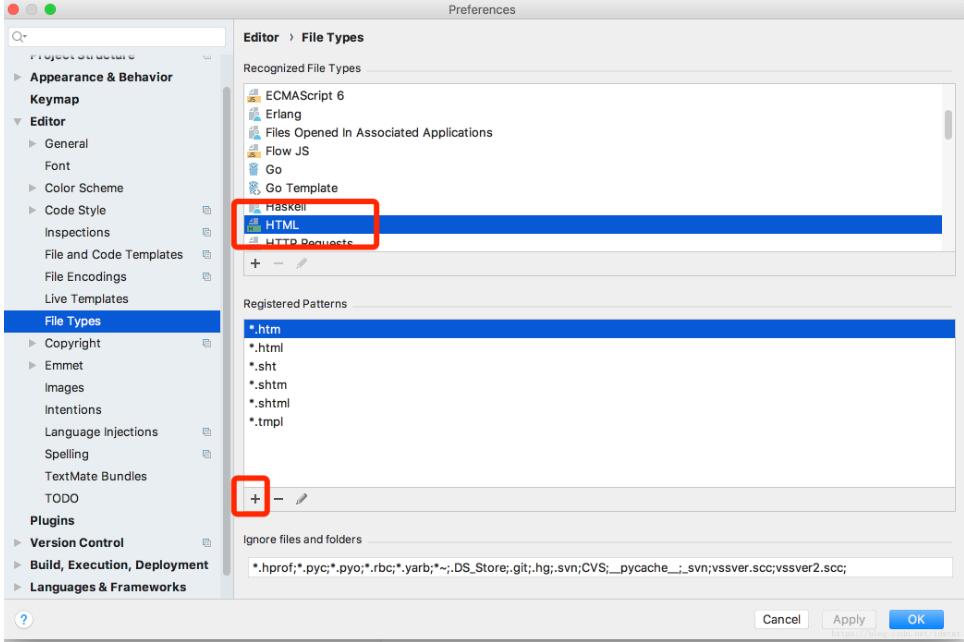
第二种方法:直接在首选项中

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
在goland中读取tpl文件的图文操作
近来开始研究golang,使用国人做的beego框架做页面开发,以前用pycharm开发的,所以习惯了 就采用了goland,不过有个问题,就是在做页面模版时候采用tpl后缀,需要进行设置一下.(mac系统,如果windows系统 在setting中)如下: 按顺序 editor->file types,在recongized fiel types中找到HTML,然后在下面可以看到 后缀形式,点击添加*.tpl 然后保存退出 就可以搞定了. 接下来 是补全问题: 要用到一些特殊的格式,比如 {{
-
goland中文件头自动注释的操作
1.效果图 2.操作步骤 File->Setting->Editor->File and Template Includes /** * @Author: ${USER} * @Description: * @File: ${NAME} * @Version: 1.0.0 * @Date: ${DATE} ${TIME} */ package ${GO_PACKAGE_NAME} Files #parse("File Header.go") 补充:GoLand 快速添
-
让goland支持proto文件类型的实现
默认情况下IDE goland 是不支持protobuf协议文件类型".proto"的,为了更快高效的编写proto文件中的代码下面我们介绍一款插件让其支持,该插件支持关键字高亮及语法错误提示 1.File->Settings->Plugins->Browse repositories->输入protobuf support->install,并重启IDE 2.file->Settings->Editor->File Types,找到Pr
-
解决goland新建项目文件名为红色的问题
goland如果当前project用了版本控制器,其下面新建的所有的项目默认都是加入到版本控制里面,所以项目名称和文件都是红色的. 解决办法: ctrl + alt + s 进入设置界面 –>version control 按图操作,搞定. 补充:goland 或者 idea 项目可以正常运行但是 代码从 import 就开始报红 方法一. 把项目放到gopath/src下 方法二. 即把项目的gopath设为项目目录 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考
-
Goland 生成可执行文件的操作
返回主页Goland通过调用go build 生成可执行文件. 默认Goland是可以执行程序,但你找不到可执行文件. 你需要自定义配置文件. 创建go build配置文件 Run kind 选Directory Directory 选你的main包所在文件夹 Output directory设置与go build -o 不相容,所以不用设置,我们使用-o参数来控制可执行文件的路径以及名字 Working directory保持默认就好 Go tool arguments 就是go build
-
Goland编辑器设置选择范围背景色的操作
为了区分选择与未选择区域,,将已选择区域的文本背景色设置为浅蓝色是个很做法. 设置的路径在 Editor > Color Scheme > General > Editor > Selection background 下面以2018版的Goland为例,如图: JetBrains出品的如phpStorm和webStorm等的设置也基本如此. 补充:Go语言:控制台输出有颜色的字 本方法只限用于 Windows系统 应用场景 需要输出大量信息的运行日志(一般是服务器,Windows
-
解决goland中编辑tpl文件不高亮没智能补全的问题
如下所示: 补充:goland(intellij)中语法高亮tmpl文件 我们知道golang中模板文件一般是以tmpl为后缀的,其实是html文件插入一些go变量,本质还是html文件.但是默认这些文件被识别为普通文本文件,如下: 我们希望tmpl文件被识别为html文件,这样可以高亮,方便我们阅读. 有两种方法. 第一种方法:在对应文件上右键,选择菜单"Associate with File Type" 选择HTMl类型,然后确认: 第二种方法:直接在首选项中 以上为个人经验,希望
-
解决IDEA中编辑HTML格式文件不自动缩进问题
在IntelliJ Idea中HTML格式化时,默认<head><body>以及<body>下的标签都不会缩进,这就导致你每次写好html时候格式化的时候所有标签都是同一层级没有缩进,一般我们写html都会层级关系标签嵌套,通过缩进看代码结构就很清晰明朗, 解决方案 打开IDEA的设置 editor->code style->HTML->other->Do not indent children of 删掉<html><head
-
解决Mybatis中mapper.xml文件update,delete及insert返回值问题
最近写了几个非常简单的接口(CRUD),在单元测试的时候却出了问题,报错如下: Caused by: org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'messageListener': Unsatisfied dependency expressed through field 'reviewCheckInfoService'; nested exce
-
解决Goland中利用HTTPClient发送请求超时返回EOF错误DEBUG
今天解决了一个疑难杂症,起因是之前代理某内部API接口,请求先是出现卡顿,超时后报EOF错误. 但奇怪的是线上测试环境确是没问题的. Google了一下,有人说可能是由于重复请求次数过多导致,应该设置req.Close属性为true,这样不会反复利用一次连接. 尝试该操作后依然无法解决问题,遂求助同事璟文. 经过大牛的一番调查后,发现时TCP超时,连接断了.至于原因,是由于Goland设置了代理...Orz 不过经历这次事件我也学到了利用MAC自带的活动监视器,来查看网络行为,璟文是看到了接口的
-
解决hive中导入text文件遇到的坑
今天帮一同学导入一个excel数据,我把excel保存为txt格式,然后建表导入,失败!分隔符格式不匹配,无法导入!!!!怎么看两边都是\t,怎么不匹配呢? 做为程序员,最不怕的就是失败,因为我们有一颗勇敢的心!再来!又特么失败... 想了好久,看看了看我的表格式,我犯了一个好低级的错误: hive表的存储格式设置为了orcfile!!! 众所周知:orcfile为压缩格式,可以节约大量存储空间,但orc还有个特点就是不能直接load数据!要想load数据,我们要建一个存储格式为textfile
-
pycharm中keras导入报错无法自动补全cannot find reference分析
目录 引言 分析 解决方法 理论解释 1. 直接导入keras 2. 从tensorflow里导入keras 3. 从tensorflow.python里导入keras: 4. 不导入keras 总结 引言 目前无论是中文还是国外网站对于如何正确的导入keras,如何从tensorflow中导入keras,如何在pycharm中从tensorflow里导入keras,这几个问题都众说纷纭,往往是互相借鉴给出一个可用的解决方法,但没有更进一步的解释了.常见因为keras导入引发的问题有以下几个:
-
python pycharm中使用opencv时没有代码自动补全提示的解决方案
目录 解决方案有2种 方法1 方法2 注意事项 总结 python pycharm中使用opencv时,没有代码自动补全提示 解决方案有2种 今天工作时突然发现,在写OPENCV相关代码时,没有自动补全提示了,只有几个最最基本的补全函数. 方法1 开始以为是opencv坏了,一通折腾搞不定,又把pycharm重装,还是不行,又把Python重装还是不行.甚至还安装了anaconda都还是不行,之前一直是通过pip3进行安装库文件. 最后发现,似乎是pycharm自动升级之后造成的问题,需要将op
-
Pycharm 如何设置HTML文件自动补全代码或标签
在使用Pycharm编写Django模板时,要用到一些特殊的格式,比如 {{ - }},{% if %}等等,如果不设置Pycharm,只能一个符号一个符号的输入. 现在教大家如何设置自动补全这些东西. 1.首先,打开Pycharm的Files–>Settings–>Editor–>Live Templates 点击最右边的添加按钮,选择Live Template 2.添加标签 Abbreviation 处添加标签,比如 if Description 是描述这个标签用途的,随便写. Te
-
IDEA中使用Typora编辑md文件的方法
1.本文要解决的问题 使用typora打开项目中的md文件 2.预期效果 选中文件,按下alt+t,调用typora打开此md文件 3.IDEA配置 配置完成后,当我们右击某文件时,会多出一个External Tool项,此时可以选择使用第三方程序打开 4.添加快捷键 总结 到此这篇关于IDEA中使用Typora编辑md文件的文章就介绍到这了,更多相关Typora编辑md文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
随机推荐
- CodeIgniter视图使用注意事项
- golang基于websocket实现的简易聊天室程序
- 用JavaScript脚本实现Web页面信息交互
- Linux ORCLE数据库增量备份脚本
- rman配置及rman常用命令操作
- 捕获键盘事件(且兼容各浏览器)
- php输出xml格式字符串(用的这个)
- wxpython中自定义事件的实现与使用方法分析
- JavaScript 接收键盘指令示例
- Java中二叉树数据结构的实现示例
- jQuery解析XML文件同时动态增加js文件的方法
- Eclipse配置Tomcat和JDK步骤图解
- Javascript 字符串模板的简单实现
- 破解Session cookie的方法
- JavaScript中发布/订阅模式的简单实例
- linux封锁IP简单防御UDP攻击
- 浅谈C++中对象的复制与对象之间的相互赋值
- C#判断数据类型的简单示例代码
- 执行、获取远程代码返回:file_get_contents 超时处理的问题详解
- phpMyAdmin2.11.6安装配置方法

