vue3中proxy的基本用法说明
目录
- vue3 proxy基本用法
- 新的改变
- 基本使用
- vue3中proxy代理
- 理解Proxy代理
vue3 proxy基本用法
新的改变
- 我们的vue3 使用proxy 来代替vue2 的 Object.defineProperty
- 效率更高,值得我们学习
基本使用
<script>
var target = {
name: "xiaoming",
age: 18
}
// handler 是一个对象
const handler = {
set(target, prop, value) {
let result = Reflect.set(target, prop, value)
console.log("设置的操作" + result)
return true;
},
get(target, value) {
let result = Reflect.get(target, value)
console.log("获取的的操作" + result)
}
}
let proxy = new Proxy(target, handler);
proxy.coure = "java"
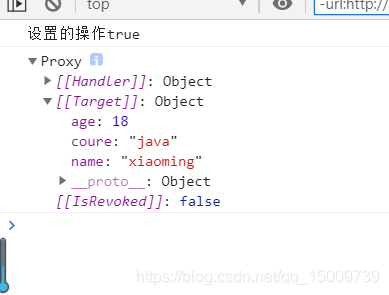
console.log(proxy)
</script>
这个打印效果:

vue3中proxy代理
理解Proxy代理
这里模拟一个伪Vue,使用Proxy代理为响应式
<div id='app'></div>
<script>
const data = {
name:'hello',
age:10
}
const vm = new Proxy(data,{
get(target,p,receiver){
// 1.target就是代理的data对象
// 2.p 就是data中的每一个属性(name.age)
// 3.receiver就是Proxy代理对象本身
return target[p]
},
set(target,p,value,receiver){
// 1.value就是最新的值
console.log('receiver:',receiver)
if(taregt[p]===value) return
target[p] = value
document.querySelector('#app').textContent = target[p]
}
})
vm.name = 'hello,vue'
</script>
当我们执行 vm.name = 'hello,vue'时,触发了set方法,此时receiver

再次打印vm,此时,响应的vm对象上的name变成了新的值,说明此时vm的数据变成了响应式的了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

