如何用electron把vue项目打包为桌面应用exe文件
目录
- 1.首先从electron官网克隆一个demo
- npm与cnpm的区别
- 2. 接下来,在已创建好的vue-cli项目中
- 3. 在新建的项目的package.json文件中增加一条指令
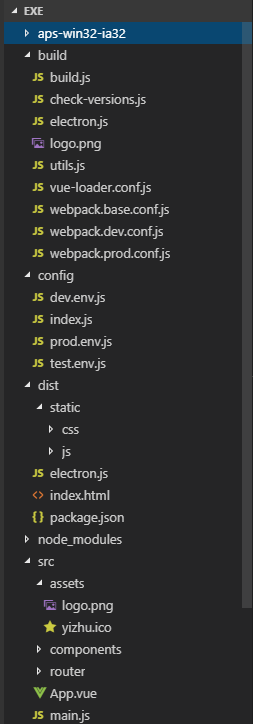
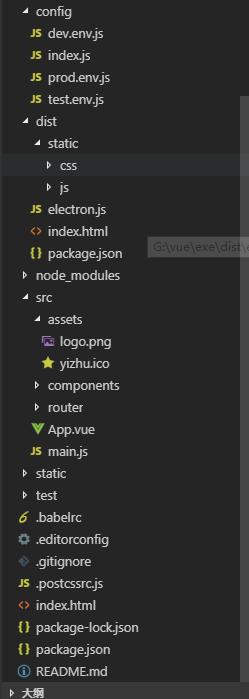
- 下面附上我的文件目录
如果按本文操作遇到一些问题报错,如C:\Users\milyyy\AppData\Roaming\npm-cache\_logs\2018-11-27T07_36_17_406Z-debug.log等等
解决办法可以参见我的另一篇文章:electron打包VUE项目中遇见的报错问题及解决
本篇文章源码请移步我的GitHub地址:简易使用electron打包vue
踩过了无数的坑,碰到了很多问题。终于实践出一套可行的解决方案,基本步骤如下:
1.首先从electron官网克隆一个demo
选择一个你想存放项目的盘。(可以不用新建文件夹,看个人)直接运行cmd;
注意这里的最好是npm的依赖包
npm与cnpm的区别
- 说到npm与cnpm的区别,可能大家都知道,但大家容易忽视的一点,是cnpm装的各种node_module,这种方式下所有的包都是扁平化的安装。
- 一下子node_modules展开后有非常多的文件。导致了在打包的过程中非常慢。但是如果改用npm来安装node_modules的话,所有的包都是树状结构的,层级变深。
- 由于这个不同,对一些项目比较大的应用,很容易出现打包过程慢且node内存溢出的问题
- 所以建议大家在打包前,讲使用cnpm安装的依赖包删除,替换成npm安装的依赖包。
git clone https://github.com/electron/electron-quick-start cd electron-quick-start cnpm install //npm,cnpm 都可以,cnpm速度较快. npm start
项目跑起来以后, 就会出现electron的桌面页面,找到clone下来项目的入口文件main.js 和package.json.接下来修改路径和配置。
//----main.js----
function createWindow () {
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/../dist/index.html`) //修改这里
//package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "electron.js", //--修改的,为后面做准备
"scripts": {
"start": "electron ."
}
2. 接下来,在已创建好的vue-cli项目中
安装electron依赖,运行如下命令:
npm install electron --save-dev npm install electron-packager --save-dev
现在将clone项目中的main.js拷到刚刚新建的项目中的build文件夹下,并重命名为electron.js , 并更改config/index.js中生产模式下(build)的assetsPublicPth
build: {
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', //这里改为./
3. 在新建的项目的package.json文件中增加一条指令
如下:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"build": "node build/build.js",
"electron_dev": "npm run build && electron build/electron.js" //增加的指令
接着执行:
npm run build //生成dist目录(包含静态资源文件) npm run electron_dev //启动electron
现在,生成桌面应用基本成功实现了,还剩下最后一步:打包!
首先,复制build目录下的electron.js到dist目录中,注意很关键的一步是复制过来之后,要调整一下loadURL路径的格式,
像这样:
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({
})
// and load the index.html of the app.
mainWindow.loadURL(`${__dirname}/index.html`) //--修改的--
接着,复制clone例子的package.json到新建项目的dist目录中。在项目的package.json中(注意不是dist下的package.json)为之前下载好的electron-packager,增加一条启动命令。
"build": "node build/build.js",
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=ia32 --icon=./src/assets/yizhu.ico --overwrite" //--新增的命令--
接着,如果你要替换应用图标的话,就在项目中的scr文件夹下的assets目录下,放入你要设置的exe文件的图标,为.ico格式。
这里指的注意的是,你的ico图标是什么名称,上一条的electron_build里面的路径最后就要改成你图标的名称,像这里的yizhu.ico一样,yizhu.ico就是我自己图标的名称。(这点很重要!)
这里我要强调一点, 有同学到这里运行报错, 很有可能是你的图片路径没改过来. 还有一点就是你把自己的图片强行修改为ico格式了,这点是不允许的. 一定要是原生的ico格式的图标. 且看我最下面截图的ico的图标是怎样的. 这里我附上一个转为ico格式的链接. 操作简单.
最后,运行
npm run build //刷新静态资源文件 npm run electron_build //启动
这个时候已经生成了aps-win32-ia32文件夹,找到里面的helloworld.exe文件即可运行。当然,我这里没有给文件重命名,你们可以自行命名。
到这里,exe文件已经最终完成。
下面附上我的文件目录


多操作几次,多看报错代码,仔细看上面说了什么好对症下药。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

