django前端页面下拉选择框默认值设置方式
1,前端样式

2,前端html代码
<select name="row.status">
<option value="ON" {% if row.status == 'ON' %} selected="selected" {% endif %}>ON</option>
<option value="OFF" {% if row.status == 'OFF' %} selected="selected" {% endif %}>OFF</option>
</select>
补充知识:djiango makemigrations与migrate错误修正方法
1,场景描述:
model频繁修改,导致表结构同步失败,或者makemigrations检查通过,但migrate执行失败。
2,处理方法:
方法一(推荐,不能根本解决,但能支持快速开发):
1,只根据需要生成具体的模块。
python3 ./manage.py migrate appName;
2,商用环境的数据库,通过navicate进行结构同步。商用环境不执行migrate命令,避免误操作。
方法二(不能根本解决):
1,根据提示,推测最可能出现问题的app,找到响应的migrations文件。
2,找到问题文件,并根据内容修改错误部分,可将冲突语句删除。

3,从新执行migrate
方法三(能根本解决):
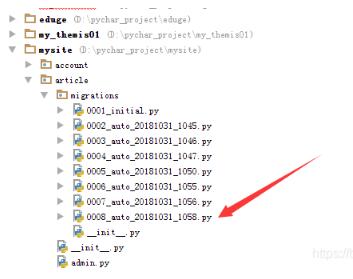
1,找到问题模块,转移所有migrations文件(最近一个文件除外)为sql文本:
asset应用下migrations文件夹下 0001_initial.py文件转换方法为:
python3 ./manage.py sqlmigrate asset 0001 #注意,没有_initial.py后缀。
2,将所有生成的sql文本,找到新数据库进行执行。
3,将新库数据该应用表结构向老库同步。
4,model类最近一次修改与数据库表结构一致,执行migrate命令,成功应用最后一次文件,此时model类与数据库表结构一致问题解决。
如以上方法都不可以,删除所有migrations文件,备份数据,从新执行makemigrations与migrate,还原数据。
以上这篇django前端页面下拉选择框默认值设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Django中的AutoField字段使用
[Django是一个机智的框架] 默认情况下Djang会为ORM中定义的每一张表加上一个自增ID列,并且用这个列来做主键:出于一个MySQL-DBA的工作经历我觉得 Djanog还真是机智:这样么说主要是因为我遇到过许多主从延时的问题,有些比较过分的会延时好几周,通常这些都是因为binlog格式 为"ROW"但是表上不存在主键引起的. 如果当前网站用的是Django开发的,我想就不会有这种事情发生了吧. [AutoField] Django默认的行为就像这样 class TestMod
-
详细介绍Python函数中的默认参数
import datetime as dt def log_time(message, time=None): if time is None: time=dt.datetime.now() print("{0}: {1}".format(time.isoformat(), message)) 最近我在一段Python代码中发现了一个因为错误的使用默认参数而产生的非常恶心的bug.如果您已经知道关于默认参数的全部内容了,只是想嘲笑一下我这可笑的错误,请直接跳到本文末尾.哎,这段代码是我
-
django 模型字段设置默认值代码
我就废话不多说了,大家还是直接看代码吧~ class SitService(models.Model): applicationname = models.CharField(max_length=50,primary_key=True) ip = models.CharField(max_length=50) port = models.IntegerField(default=22) #设置默认值为22 path = models.CharField(max_length=50) 补充知识:
-
Python的Django框架使用入门指引
前言 传统 Web 开发方式常常需要编写繁琐乏味的重复性代码,不仅页面表现与逻辑实现的代码混杂在一起,而且代码编写效率不高.对于开发者来说,选择一个功能强大并且操作简洁的开发框架来辅助完成繁杂的编码工作,将会对开发效率的提升起到很大帮助.幸运的是,这样的开发框架并不少见,需要做的仅是从中选出恰恰为开发者量身打造的那款Web框架. 自从基于 MVC 分层结构的 Web 设计理念普及以来,选择适合的开发框架无疑是项目成功的关键性因素.无论是 Struts.Spring 或是其他 Web 框架的出现
-
django前端页面下拉选择框默认值设置方式
1,前端样式 2,前端html代码 <select name="row.status"> <option value="ON" {% if row.status == 'ON' %} selected="selected" {% endif %}>ON</option> <option value="OFF" {% if row.status == 'OFF' %} selected=
-
JS简单设置下拉选择框默认值的方法
本文实例讲述了JS简单设置下拉选择框默认值的方法.分享给大家供大家参考,具体如下: //根据下拉对象默认选中后台对应的记录 function setSelectOption(objSelect, targetValue){ if(objSelect){ var options = objSelect.options; if(options){ var len = options.length; for(var i=0;i<len;i++){ if(options[i].value == targ
-
python+selenium select下拉选择框定位处理方法
一.前言 总结一下python+selenium select下拉选择框定位处理的两种方式,以备后续使用时查询: 二.直接定位(XPath) 使用Firebug找到需要定位到的元素,直接右键复制XPath,使用find_element_by_xpath定位: driver = webdriver.Firefox() driver.get("https://www.baidu.com/") driver.find_element_by_xpath().click() 三.间接定位(Sel
-
Vue下拉选择框Select组件使用详解(二)
本文实例为大家分享了Vue下拉选择框Select组件的使用方法,供大家参考,具体内容如下 效果图如下: 下拉组件宽度可自定义设置以下属性: ①下拉组件宽度width属性,默认宽度290 ②placeholder属性 ③是否禁用下拉的disabled属性 已预设下拉列表最多8条,超过时滚动显示,具体可自定义调整,如果下拉选项过长省略号显示,鼠标悬浮显示全称,由于业务需求,设置mode属性,区别默认name和value 与 dictKey和dictVal ①创建组件Select.vue <tem
-
Flutter实现自定义下拉选择框的示例详解
在一些列表页面中,我们经常会有上方筛选项的的需求,点击出现一个下拉菜单,多选.单选.列表选等,而在Flutter中,并没有现成的这样的组件,找第三方的扩展有时候又会受到一定限制,所以最好我们可以自己做一个,这样即使扩展我们也会得心应手. 先看效果图: 关键点:弹出.收回动画.状态改变.选项联动 思路: 我们可以看到一个完整的下拉框有头部和具体的下拉选项两部分组成,头部又和下拉组进行了联动, 把头部当做1个数组,下方选项作为1个数组,两个数组数量一致之间形成一个完整的下拉选择框可以更好的控制联动效
-
Python selenium下拉选择框实战应用例子
目录 一.前言 二.关于导入方式 三.选择.反选.选项的实战应用例子 四.总结 补充:三种定位方法如下 一.前言 selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用JS等.而对于前者,selenium给了有力的支持,就是Select类. 进行测试的网站:http://sahitest.com/demo/selectTest.htm 网页及对应源码: 二.关于导
-
基于jQuery下拉选择框插件支持单选多选功能代码
由于最近项目的需求,需要做一个下拉选择框的插件,支持单选显示表单数据,多选显示表格数据,该插件主要运用了jQuery与jqgrid以及easyui. 下面给大家展示下效果图,如果大家感觉还不错,请参考实现代码: 多选:呈现列表 具体代码如下所示: /** *下拉框插件-chooseList *调用插件的方式以及格式: * 1.首先你需要创建一个div面板,给div定义ID * 2.在你所需要的地方调用插件: * 参数说明: * $("#divID").chooseList({ * qu
-
Layui动态生成select下拉选择框不显示的解决方法
给代码添加如下部分: layui.use('form', function(){ //此段代码必不可少 var form = layui.form; form.render(); }); 实现效果: HTML代码: <div class="layui-form-item"> <label class="layui-form-label">执行周期</label> <div class="layui-input-in
-
Vue实现省市区级联下拉选择框
本文实例为大家分享了Vue实现省市区级联下拉选择框的具体代码,供大家参考,具体内容如下 以(Vue下拉选择框Select组件二)为基础实现省市区级联下拉选择框组件 (业务需要,固定省份选择为贵州,没有此业务,不传disabled属性即可) 效果图如下: ①创建级联下拉选择Cascader.vue组件 <template> <div class="m-cascader-wrap"> <Select class="mr10&q
-
Vue下拉选择框Select组件使用详解(一)
本文实例为大家分享了Vue下拉选择框Select组件的使用方法,供大家参考,具体内容如下 效果图如下: 展开图如下: ①创建组件Select.vue:预设两种主题色,亦可视情况进行自定义修改样式: <template> <div class="m-select-wrap"> <input :class="['u-select-input f16', color === 'blue' ? '' : 'white-color'
随机推荐
- Python中异常重试的解决方案详解
- 在Vue中使用echarts的实例代码(3种图)
- Jquery和BigFileUpload实现大文件上传及进度条显示
- 浅谈Java的两种多线程实现方式
- HTML5游戏引擎LTweenLite实现的超帅动画效果(附demo源码下载)
- jsp和asp.net共享session值示例代码
- JS控制静态页面之间传递参数获取参数并应用的简单实例
- python解析xml文件操作实例
- python读写文件操作示例程序
- GO语言异常处理机制panic和recover分析
- 图片的入库与读取的方法
- PHP扩展模块Pecl、Pear以及Perl的区别
- JavaScript实现移动端轮播效果
- JS获取字符对应的ASCII码实例
- jquery自定义右键菜单、全选、不连续选择
- jQuery实现不断闪烁文字的方法
- js中最容易被忽视的事件问题大总结
- Java实现四则混合运算代码示例
- Spring实现IoC的多种方式小结
- 原生JavaScript实现滚动条效果

